参考了别人的博客,重点记一下防止遗忘(๑و•̀ㅂ•́๑)و✧
1.去node.js官网 下载安装nodejs,安装过程一般点next就可以了。
2.安装完成之后,打开命令行工具,输入 node -v,如果出现相应的版本号,则说明安装成功。
3.安装国内镜像---cnpm
复制 npm install -g cnpm --registry=http://registry.npm.taobao.org 去执行。
4.安装vue-cli脚手架构建工具
复制 npm install -g vue-cli 运行安装。
5.用vue-cli构建项目,要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。
6.如果出现vue或node不是内部或外部命令的情况,直接在计算机-右键-属性-高级系统设置-环境变量,修改path的路径。
7. 如果成功的话,执行命令vue init webpack firstVue 这个命令的意思是初始化一个项目。
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
8.安装依赖包
首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。
9.运行项目:
在项目目录中,运行命令 npm run dev
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。
10.安装vue develop tools
(1)在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools
(2)下载完成后,打开执行面板,进入vue-devtools-master工程 执行npm install, 下载依赖,然后执行npm run build,编译源程序。
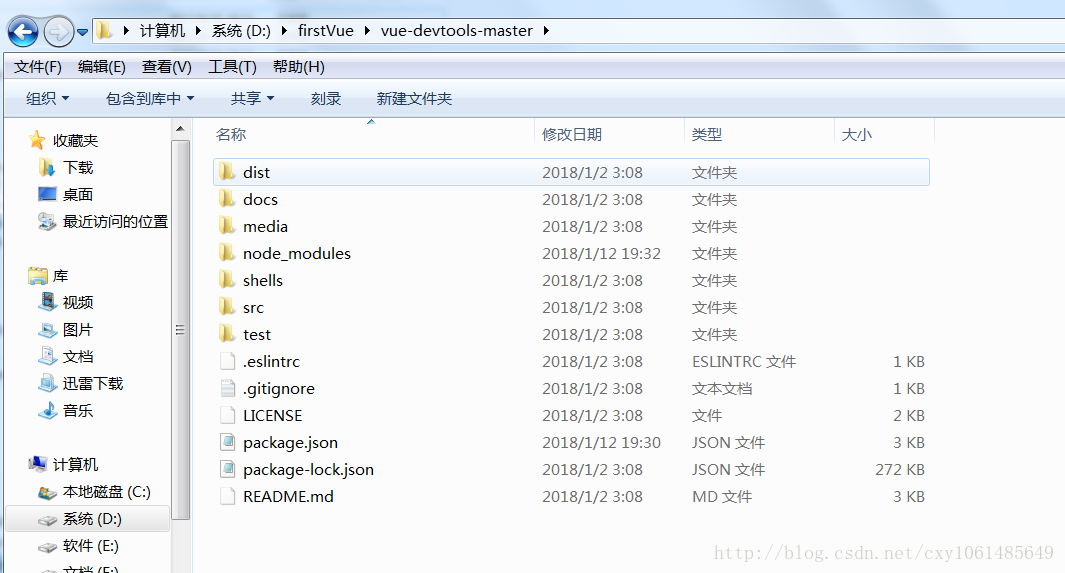
(3)编译完成后,该文件夹下的文件如下:
(4)修改shells、chrome目录下的mainifest.json 中的persistant为true。
(5)打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式
然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。
(6)打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
发现vue.js is not detected ,可以调整一下webpack.config.js的代码,最后完成重启下vue项目即可。






















 2167
2167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








