ASP.NET 1.0 的预览版发布距今大约已经 15 年前了。由于数以百万的开发者使用它构建和运行 web 应用,数年来我们添加并改进了它的无数功能。
非常高兴在今天发布了我们正在研发中的 ASP.NET 的新版本,我们称之为 ASP.NET 5。这次发布是我们为 ASP.NET 所做的最重要的架构升级之一。而且在这次发布中,我们让 ASP.NET 更为精益,更加模块化,更好的跨平台,并对云平台的支持做了进一步优化。ASP.NET 5 已经发布预览版啦 !点击下载 Visual Studio 2015 社区版来体验最新的 ASP.NET 5 吧!
ASP.NET 5 是一个用于构建现代 web 应用的开源 web 框架,它支持 Windows, Linux 和 Mac 平台。它包含 MVC6 框架,此框架将 MVC 和 Web API 整合成为一个单一的 web 编程框架。ASP.NET 5 还将成为 SignalR3 的基础 ,SignalR3 可以让你为“云应用”添加实时功能。ASP.NET 5 是在 .NET Core 运行时(.NET Core runtime)上构建的,但是为了保持最大的兼容性,它也可以运行在完全的 .NET Framework 框架之上。
在 ASP.NET 5 中,我们做了大量的架构调整,使得核心 web 框架更加精简(不再依赖 System.Web.dll)并且更加模块化(几乎所有的功能都被实现为 NuGet 模块 - 你可以通过只选择自己需要的模块来优化你的app)。ASP.NET 5 还包括下列改进:
-
在 Windows, Mac 和 Linux 上构建和运行跨平台 ASP.NET 应用
-
构建在 .NET Core 之上,它支持真正的并行应用版本化(side-by-side app versioning)
-
新的工具用于简化现代 web 开发
-
为 WebUI 和 Web APIs 提供了单一的技术栈
-
为云平台准备的基于环境的配置方式
-
整合了创建和使用 NuGet 包的功能
-
原生支持依赖注入
-
支持将应用部署在 iiS 或自己的 Web 服务上
ASP.NET 5 仍是你所熟悉的那个 ASP.NET,并且它更适于现代 web 编程

鱼十三
翻译于 4个月前
0人顶
顶 翻译的不错哦!
灵活的,跨平台的运行时环境
可以在两种运行时环境下使用ASP.NET 5,这让你在托管你的应用时有了更好的灵活性。这两种运行时环境分别为:
.NET Core – 一个新的,模块化的,可跨平台的而且更加精简的运行时。如果你决定使用 .NET Core,你将能够体验到以下它所带来的激动人心的功能:
1) 你可以将运行时环境连同你的应用一同部署,这意味着你的应用不再依赖你的托管环境的操作系统中所安装的运行时版本。你的应用可以使用与其他应用不同的运行时版本。你可以随时升级你的应用所需的运行时版本,这不会影响到其他的应用。同时,其他应用升级的时候,你仍可以使用旧版本的运行时。这让应用开发和框架升级变得更加容易,并且能够减少在同一个操作系统中运行的应用之间的相互影响。
2) 你的应用仅仅依赖那些你需要的功能。因此你不必为那些与你的应用无关的功能而升级运行时或打补丁。 这也可以让你节省一些测试和部署升级的时间,因为你不用花费精力在那些无关的功能上。
3) 你的应用可以跨平台运行啦。我们为 .NET Core 提供了跨平台支持,支持 Windows, Linux 和 Mac OS X 系统。无论你用哪个操作系统开发或者你想将应用部署到那个操作系统上,你都可以使用 .NET。不过跨平台版本的运行时目前还没有发布,我们正在 GitHub 上维护它,并计划在不久的将来发布它的官方预览版。
.NET Framework – .NET Core 的API 相对于完整的 .NET Framework 来说有一些限制。 所以你需要修改你现有的应用去适应 .NET Core。如果你不想升级你的应用,ASP.NET 5 也支持部署到完整的 .NET Framework (需要 4.2 或更高版本)上。这样,你就可以使用完整的 .NET Framework API 了。你可以在不做修改的情况下,将已经存在的应用或类库运行在这个运行时上。

鱼十三
翻译于 4个月前
0人顶
顶 翻译的不错哦!
MVC 6-一个统一的编程模型
MVC,Web,API 和 Web 网页提供了互补的功能,当开发一个解决方案时,它们经常会一起被使用。然而,在以往的 asp.net 版本中,我们会分别来实现这些编程框架。因此它们包含有一些重复与不一致的地方。使用 mvc 6,我们可以把那些模型合并成一个简单的编程模型。现在,你可以创建一个处理web ui 和无需在这些编程框架里调和差异的数据业务的简单 web 应用程序。首先,你也可以无缝地转换一个在更强大的mvc应用程序里开发web页面的简单的网站。
你可以使用相同的 MVC 过滤器管道从同一个控制器恢复 Razor 视图和内容协商的数据。

何传友
翻译于 4个月前
1人顶
顶 翻译的不错哦!
为了统一现有框架我们增加了新特性来使服务端开发更加轻松,比如新的帮助标签特性。 帮助Tag 可以让你在视图中通过简单扩展标记语义来使用HTML辅助。
因此你不应该这样写:
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" })
</div>
</div>
而应该这样写:
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
辅助Tag使你的视图开发更加自然且提高可读性。他们也使得通过添加标记来简化HTML辅助输出的自定制,因此你会充分利用 HTML 编辑器。
如果需要更多创建MVC 6应用的例子,请看教程。

Parser7SParser
翻译于 4个月前
1人顶
顶 翻译的不错哦!
现代化的 Web 开发方法
本周发布的 ASP.NET 5 预览版包含一些非常棒的开发功能,它们可以帮你更好的构建 Web 应用:
动态开发
在 Visual Studio 2015 中, 我们利用动态编译为你提供了一个流线型的开发体验。当你想要查看某处修改的时候,你不必再编译你的应用了。取而代之的是,你可以: (1) 修改代码, (2) 保存修改,(3) 刷新浏览器,(4) 查看修改结果即可

你会喜欢这样的类似使用动态语言的开发体验,同时又不会牺牲任何编译型语言带来的好处。
你也可以使用任何其他的编辑器来开发你的 ASP.NET 5 工程。在 Visual Studio 用户界面中的每个功能,都对应着一个可的命令行工具的命令。

鱼十三
翻译于 4个月前
0人顶
顶 翻译的不错哦!
其它翻译版本(1)
与流行的Web开发工具的集成(Bower, Grunt 和 Gulp)
在 Visual Studio 2015中另一个令人兴奋的特点是内置支持 Bower,Grunt 和 Gulp —— 这些我们认为应该在每一个网页开发者工具集中放着的流行开源工具。
-
Bower 是一个客户端库包管理器,包括 JavaScript 和 CSS 库。
-
Grunt 和 Gulp 用于任务管理,帮您自动化Web开发工作流。您可以使用Grunt或Gulp像编译LESS,coffeescript,或TypeScript文件一样,运行JSLint,或压缩JavaScript文件。
Bower:如果要添加一个JavaScript库到您的ASP.NET项目,直接添加在bower.json配置文件:

注意,Visual Studio 将给你一个可用的软件包的 IntelliSense 提示。下一次打开解决方案时,Visual Studio 自动恢复任何丢失的包,所以你不需要检查包的源代码控制。
对于服务器端的软件包,您仍然可以使用 NuGet 包管理器。

Parser7SParser
翻译于 4个月前
1人顶
顶 翻译的不错哦!
Grunt:在现代网络的发展,你会发现你需要管理大量的任务,仅仅是建立你的应用程序而言:编译LESS,TypeScript,或 CoffeeScript 文件,linting,JavaScript 压缩,运行 JS 的单元测试,等等。每个团队都有自己的一套要求,取决于所使用的特定工具。任务管理器更容易管理和协调这些任务。Visual Studio 2015 将支持最流行的两种任务管理器,Grunt 和 Gulp。
例如,如果你要用 Grunt 编译 LESS。就去加入 grunt-contrib-less 包,这是一个第三方 Grunt 插件。

使用Visual Studio 2015中的新任务管理浏览器来绑定任务生成步骤(预生成,生成,清理,或解决方案打开时)。

这使得它非常易于实现在您的项目自动化常见任务,并让其配合你工作,甚至是整个团队项目。

Parser7SParser
翻译于 4个月前
1人顶
顶 翻译的不错哦!
Simplified dependency management(简化的依赖关系管理)
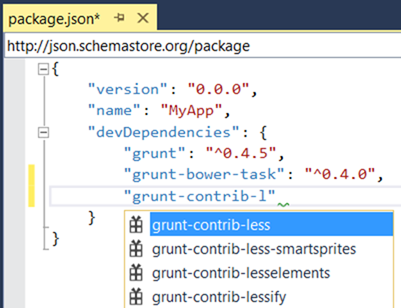
在ASP.NET 5你可以添加NuGet包来管理依赖关系。您可以使用NuGet包管理器或简单地编辑JSON文件(project.json),其用于列出在你的项目中使用的NuGet包和版本。project.json的文件很容易使用,你可以用任何文本编辑器编辑它,甚至当应用程序被部署到云上也可以更新依赖关系。
project.json 文件看上去是这样子的:
在Visual Studio 2015,IntelliSense帮助您找到可用的可以添加依赖关系的NuGet包,。
而且,IntelliSense甚至可以帮助列出可用版本:

Parser7SParser
翻译于 4个月前
1人顶
顶 翻译的不错哦!
Cloud-ready configuration(配置云准备)
在ASP.NET 5,我们不再需要使用Web.config文件来配置值。我们想让它为你部署你的应用程序到云更容易并让程序自动读取所处环境的正确配置值。新的系统允许您从各种源(如XML,JSON,或环境变量)请求命名值。你可以决定哪些格式以更好地配合工作。
在startup.cs文件中,你可以添加或删除配置值的源.
上面的代码段显示了一个项目中,建立JSON文件检索环境变量和配置值。如果你需要可以修改代码指定其他源。在这个json文件中你可以提供这些值。
你所在的环境,比如Azure,可以设置环境变量的值,在应用部署之后将自动代替本地配置值。部署应用程序时可以不必担心会发布测试值。

Parser7SParser
翻译于 4个月前
1人顶
顶 翻译的不错哦!
依赖注入 (DI)
在 ASP.NET 之前的版本,一些组件已经支持了依赖注入,如 MVC, WEB API 和 SignalR。但并不是以统一的整体解决方案的方式提供的。在 ASP.NET 5 中提供了一个新的依赖注入抽象层,它以统一的方式应用在整个 Web 栈中。当你需要用到某些服务(services)时,你可以在启动时,在中间件(middleware)中,在过滤器(filters)中,在控制器(controllers)中,在模型绑定时以及任何管道的虚拟部件中访问此服务。 ASP.NET 5 包含了一个用于引导系统的,极简的依赖注入容器。你可以很容易的把它换成任何你想要的容器(如:Autofac, Ninject 等)。服务的范围(scope)包括:单列(singleton),当前请求(request)或过渡(transient)。
示例:为了演示在 ASP.NET MVC 6 中如何使用构造函数注入,首先要创建一个 ASP.NET 5 Starter Web 工程并添加一个简单的服务:
using System;
namespace WebApplication1
{
public class TimeService
{
public TimeService()
{
Ticks = DateTime.Now.Ticks.ToString();
}
public String Ticks { get; set; }
}
}
这个服务记录构造函数被调用的时间。
之后,在Startup类的ConfigureServices方法中,将这个时间服务注册成为一个过渡服务(transient service):
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddTransient<TimeService>();
}
然后, 将 HomeController 修改为使用构造函数注入的形式。并显示 TimeService 对象被创建时的时间。
public class HomeController : Controller
{
public TimeService TimeService { get; set; }
public HomeController(TimeService timeService)
{
TimeService = timeService;
}
public IActionResult About()
{
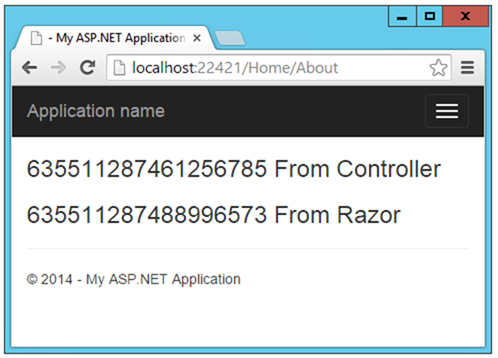
ViewBag.Message = TimeService.Ticks + " From Controller";
System.Threading.Thread.Sleep(1);
return View();
}
// Code removed for brevity
}
注意,此控制器没有显式的创建 TimeService。它是在控制器被初始化的时候注入进来的。
在 MVC 6 中,你可以使用 [Activate] 特性(attribute)来实现属性注入。你不仅可以在控制器中使用[Activate] 特性,还可以在过滤器和视图组件中使用它。这意味着你可以简化你的控制器,请看下面的代码:
public class HomeController : Controller
{
[Activate]
public TimeService TimeService { get; set; }
// Code removed for brevity
}
MVC 6 也支持在 Razor 视图中使用依赖注入,这是通过 @inject 关键字实现的。在下面的代码中,我将时间服务直接注入到 about 视图中,并且创建了一个 TimeSvc 属性用来访问它:
@using WebApplication23
@inject TimeService TimeSvc
<h3>@ViewBag.Message</h3>
<h3>
@TimeSvc.Ticks From Razor
</h3>
当你运行应用时,你可以看到对于控制器和视图会产生不同的时间。

鱼十三
翻译于 4个月前
0人顶
顶 翻译的不错哦!
更快的 HTTP 性能
ASP.NET 5 引入一个新的模块化的 HTTP 请求管道,你可以只使用你需要的模块,而且这个管道不再依赖 System.Web。由于减少了开销,你的应用将有更好的吞吐量,而且有一个更协调的 HTTP 栈。这个新的管道向 Katana 项目借鉴了许多,而且支持 OWIN.
通过设置 Startup 类的 Configure 方法,你可以决定你要使用管道中的哪些组件。在Configure 方法中,可以指定在你的项目中使用哪些管道中间件。ASP.NET 5 已经包含了许多从 Katana 项目移植过来的中间件,像处理静态文件的中间件,处理验证的中间件,用于诊断的中间件等。下面的代码展示了如何向你的项目中添加或去除管道组件。
public void Configure(IApplicationBuilder app)
{
// Add static files to the request pipeline.
app.UseStaticFiles();
// Add cookie-based authentication to the request pipeline.
app.UseIdentity();
// Add MVC and routing to the request pipeline.
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
});
你可以编写你自己的中间件并把他们加入到管道中

鱼十三
翻译于 4个月前
0人顶
顶 翻译的不错哦!
开源
我们把ASP.NET 5作为一个开源项目公布在GitHub上开发。你可以看到代码,看到修改,也可以下载代码,还可以提交变更。我们相信让ASP.NET 5开源将会让你更易于理解代码,理解我们预定的方向,并参与贡献到工程中去。
文档和指导
若要开始使用ASP.NET 5你可以从ASP.NET的网站(http://asp.net/vnext)中找到文档和指导。下面的手册将会指导你通过这些步骤创建你的第一个ASP.NET 5工程。
-
在Visual Studio 2015上使用Grunt和Bower,处理客户端侧Web开发(Manage Client-Side Web Development in Visual Studio 2015, Using Grunt and Bower)
-
视图组件和注入ASP.NET MVC 6(View components and Inject in ASP.NET MVC 6)
一如阅读这篇文章 可以在未来得到更多关于ASP.NET相关的内容并在Web开发中改进。
希望这能帮到你,
Scott
|
ASP.NET 1.0 的预览版发布距今大约已经 15 年前了。由于数以百万的开发者使用它构建和运行 web 应用,数年来我们添加并改进了它的无数功能。 | |
|
ASP.NET 5 是一个用于构建现代 web 应用的开源 web 框架,它支持 Windows, Linux 和 Mac 平台。它包含 MVC6 框架,此框架将 MVC 和 Web API 整合成为一个单一的 web 编程框架。ASP.NET 5 还将成为 SignalR3 的基础 ,SignalR3 可以让你为“云应用”添加实时功能。ASP.NET 5 是在 .NET Core 运行时(.NET Core runtime)上构建的,但是为了保持最大的兼容性,它也可以运行在完全的 .NET Framework 框架之上。
ASP.NET 5 仍是你所熟悉的那个 ASP.NET,并且它更适于现代 web 编程 | 
鱼十三
|
灵活的,跨平台的运行时环境
| 
鱼十三
|
MVC 6-一个统一的编程模型MVC,Web,API 和 Web 网页提供了互补的功能,当开发一个解决方案时,它们经常会一起被使用。然而,在以往的 asp.net 版本中,我们会分别来实现这些编程框架。因此它们包含有一些重复与不一致的地方。使用 mvc 6,我们可以把那些模型合并成一个简单的编程模型。现在,你可以创建一个处理web ui 和无需在这些编程框架里调和差异的数据业务的简单 web 应用程序。首先,你也可以无缝地转换一个在更强大的mvc应用程序里开发web页面的简单的网站。 你可以使用相同的 MVC 过滤器管道从同一个控制器恢复 Razor 视图和内容协商的数据。
| 
何传友
|
|
为了统一现有框架我们增加了新特性来使服务端开发更加轻松,比如新的帮助标签特性。 帮助Tag 可以让你在视图中通过简单扩展标记语义来使用HTML辅助。 因此你不应该这样写: @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.UserName, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" }) </div> </div> 而应该这样写: <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="UserName" class="col-md-2 control-label"></label> <div class="col-md-10"> <input asp-for="UserName" class="form-control" /> <span asp-validation-for="UserName" class="text-danger"></span> </div> </div> 辅助Tag使你的视图开发更加自然且提高可读性。他们也使得通过添加标记来简化HTML辅助输出的自定制,因此你会充分利用 HTML 编辑器。 如果需要更多创建MVC 6应用的例子,请看教程。 | 
Parser7SParser
|
现代化的 Web 开发方法
| 
鱼十三
|
| 其它翻译版本(1) |
|
与流行的Web开发工具的集成(Bower, Grunt 和 Gulp)
在 Visual Studio 2015中另一个令人兴奋的特点是内置支持 Bower,Grunt 和 Gulp —— 这些我们认为应该在每一个网页开发者工具集中放着的流行开源工具。
Bower:如果要添加一个JavaScript库到您的ASP.NET项目,直接添加在bower.json配置文件:
注意,Visual Studio 将给你一个可用的软件包的 IntelliSense 提示。下一次打开解决方案时,Visual Studio 自动恢复任何丢失的包,所以你不需要检查包的源代码控制。 对于服务器端的软件包,您仍然可以使用 NuGet 包管理器。 | 
Parser7SParser
|
|
Grunt:在现代网络的发展,你会发现你需要管理大量的任务,仅仅是建立你的应用程序而言:编译LESS,TypeScript,或 CoffeeScript 文件,linting,JavaScript 压缩,运行 JS 的单元测试,等等。每个团队都有自己的一套要求,取决于所使用的特定工具。任务管理器更容易管理和协调这些任务。Visual Studio 2015 将支持最流行的两种任务管理器,Grunt 和 Gulp。 例如,如果你要用 Grunt 编译 LESS。就去加入 grunt-contrib-less 包,这是一个第三方 Grunt 插件。 使用Visual Studio 2015中的新任务管理浏览器来绑定任务生成步骤(预生成,生成,清理,或解决方案打开时)。 这使得它非常易于实现在您的项目自动化常见任务,并让其配合你工作,甚至是整个团队项目。
| 
Parser7SParser
|
|
Simplified dependency management(简化的依赖关系管理) 在ASP.NET 5你可以添加NuGet包来管理依赖关系。您可以使用NuGet包管理器或简单地编辑JSON文件(project.json),其用于列出在你的项目中使用的NuGet包和版本。project.json的文件很容易使用,你可以用任何文本编辑器编辑它,甚至当应用程序被部署到云上也可以更新依赖关系。 project.json 文件看上去是这样子的: 在Visual Studio 2015,IntelliSense帮助您找到可用的可以添加依赖关系的NuGet包,。 而且,IntelliSense甚至可以帮助列出可用版本:
| 
Parser7SParser
|
|
Cloud-ready configuration(配置云准备) 在ASP.NET 5,我们不再需要使用Web.config文件来配置值。我们想让它为你部署你的应用程序到云更容易并让程序自动读取所处环境的正确配置值。新的系统允许您从各种源(如XML,JSON,或环境变量)请求命名值。你可以决定哪些格式以更好地配合工作。 在startup.cs文件中,你可以添加或删除配置值的源. 上面的代码段显示了一个项目中,建立JSON文件检索环境变量和配置值。如果你需要可以修改代码指定其他源。在这个json文件中你可以提供这些值。 你所在的环境,比如Azure,可以设置环境变量的值,在应用部署之后将自动代替本地配置值。部署应用程序时可以不必担心会发布测试值。
| 
Parser7SParser
|
|
依赖注入 (DI) 在 ASP.NET 之前的版本,一些组件已经支持了依赖注入,如 MVC, WEB API 和 SignalR。但并不是以统一的整体解决方案的方式提供的。在 ASP.NET 5 中提供了一个新的依赖注入抽象层,它以统一的方式应用在整个 Web 栈中。当你需要用到某些服务(services)时,你可以在启动时,在中间件(middleware)中,在过滤器(filters)中,在控制器(controllers)中,在模型绑定时以及任何管道的虚拟部件中访问此服务。 ASP.NET 5 包含了一个用于引导系统的,极简的依赖注入容器。你可以很容易的把它换成任何你想要的容器(如:Autofac, Ninject 等)。服务的范围(scope)包括:单列(singleton),当前请求(request)或过渡(transient)。 示例:为了演示在 ASP.NET MVC 6 中如何使用构造函数注入,首先要创建一个 ASP.NET 5 Starter Web 工程并添加一个简单的服务: using System;
namespace WebApplication1 { public class TimeService { public TimeService() { Ticks = DateTime.Now.Ticks.ToString(); } public String Ticks { get; set; } } } 这个服务记录构造函数被调用的时间。 之后,在Startup类的ConfigureServices方法中,将这个时间服务注册成为一个过渡服务(transient service): public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddTransient<TimeService>(); } 然后, 将 HomeController 修改为使用构造函数注入的形式。并显示 TimeService 对象被创建时的时间。 public class HomeController : Controller { public TimeService TimeService { get; set; }
public HomeController(TimeService timeService) { TimeService = timeService; }
public IActionResult About() { ViewBag.Message = TimeService.Ticks + " From Controller"; System.Threading.Thread.Sleep(1); return View(); }
// Code removed for brevity } 注意,此控制器没有显式的创建 TimeService。它是在控制器被初始化的时候注入进来的。 在 MVC 6 中,你可以使用 [Activate] 特性(attribute)来实现属性注入。你不仅可以在控制器中使用[Activate] 特性,还可以在过滤器和视图组件中使用它。这意味着你可以简化你的控制器,请看下面的代码: public class HomeController : Controller { [Activate] public TimeService TimeService { get; set; }
// Code removed for brevity } MVC 6 也支持在 Razor 视图中使用依赖注入,这是通过 @inject 关键字实现的。在下面的代码中,我将时间服务直接注入到 about 视图中,并且创建了一个 TimeSvc 属性用来访问它: @using WebApplication23 @inject TimeService TimeSvc
<h3>@ViewBag.Message</h3>
<h3> @TimeSvc.Ticks From Razor </h3> 当你运行应用时,你可以看到对于控制器和视图会产生不同的时间。 | 
鱼十三
|
更快的 HTTP 性能
| 
鱼十三
|
开源
|



























 6669
6669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








