在Android中,您可以使用“ android.widget.RadioButton ”类来渲染单选按钮,这些单选按钮通常按android.widget.RadioGroup进行分组。 如果RadioButtons在组中,则当选择组中的一个RadioButton时,将自动取消选择所有其他按钮。
在本教程中,我们向您展示如何使用XML创建两个单选按钮,并将它们分组为一个单选组。 单击按钮时,显示选择了哪个单选按钮。
PS此项目在Eclipse 3.7中开发,并通过Android 2.3.3进行了测试。
1.自定义字符串
打开“ res / values / strings.xml ”文件,为单选按钮添加一些自定义字符串。
文件:res / values / strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MyAndroidAppActivity!</string>
<string name="app_name">MyAndroidApp</string>
<string name="radio_male">Male</string>
<string name="radio_female">Female</string>
<string name="btn_display">Display</string>
</resources>2.单选按钮
打开“ res / layout / main.xml ”文件,在LinearLayout内添加“ RadioGroup ”,“ RadioButton ”和一个按钮。
文件:res / layout / main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radioSex"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/radioMale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_male"
android:checked="true" />
<RadioButton
android:id="@+id/radioFemale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_female" />
</RadioGroup>
<Button
android:id="@+id/btnDisplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_display" />
</LinearLayout>默认情况下选中单选按钮。
要使默认情况下选中单选按钮,请将android:checked="true"放在RadioButton元素中。 在这种情况下,默认情况下选中单选选项“ Male”。
3.代码代码
在活动“ onCreate() ”方法内部,在按钮上附加一个单击侦听器。
文件:MyAndroidAppActivity.java
package com.mkyong.android;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MyAndroidAppActivity extends Activity {
private RadioGroup radioSexGroup;
private RadioButton radioSexButton;
private Button btnDisplay;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addListenerOnButton();
}
public void addListenerOnButton() {
radioSexGroup = (RadioGroup) findViewById(R.id.radioSex);
btnDisplay = (Button) findViewById(R.id.btnDisplay);
btnDisplay.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// get selected radio button from radioGroup
int selectedId = radioSexGroup.getCheckedRadioButtonId();
// find the radiobutton by returned id
radioSexButton = (RadioButton) findViewById(selectedId);
Toast.makeText(MyAndroidAppActivity.this,
radioSexButton.getText(), Toast.LENGTH_SHORT).show();
}
});
}
}4.演示
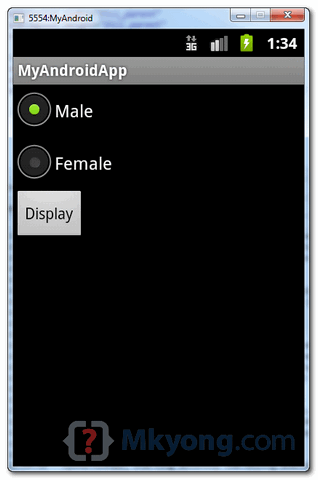
运行应用程序。
1.结果,单选选项“ Male”被选中。

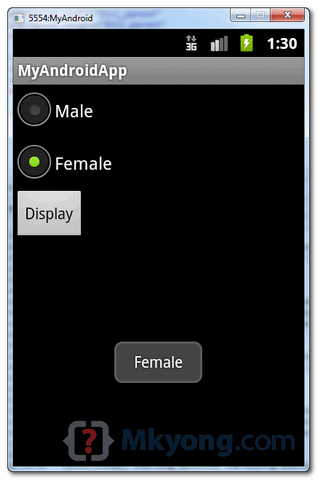
2.选择“女性”,然后单击“显示”按钮,将显示所选的单选按钮值。

下载源代码
下载它– Android-RadioButton-Example.zip (15 KB)
参考文献
翻译自: https://mkyong.com/android/android-radio-buttons-example/





















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








