<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:not(selector)</title>
</head>
<script src="jquery-3.1.1.js">
</script>
<body>
<!--
匹配所有索引值为偶数的元素,从 0 开始计数
-->
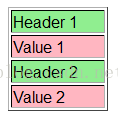
<table border="1" width="100">
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Header 2</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
<script type="text/javascript">
$('tr:even').css('background','lightgreen');
$('tr:odd').css('background','lightpink');
</script>
</html>

























 2723
2723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








