目录
EasyUI中文文档以及依赖文件下载
可通过蓝奏云盘下载:https://yfyp.lanzoub.com/b00eery9vg
密码:yfnb
使用
1.将文档和依赖文件下载之后,打开你创建的Javaweb项目,先将依赖文件导入项目(直接将文件夹导入),如下图

2.创建一个jsp文件,我的命名为admin.jsp,大家自行命名,之后进入jsp编码页面,先将依赖文件的路径写入jsp,如下:
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.5.5.2/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.5.5.2/themes/icon.css">
<script type="text/javascript" src="/js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>注: 有时候在这个路径时,效果会出不来,因为此路径服务器获取不到,我们需要获取项目路径添加到上述路径中去,修改后的代码为:
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/themes/icon.css">
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>布局
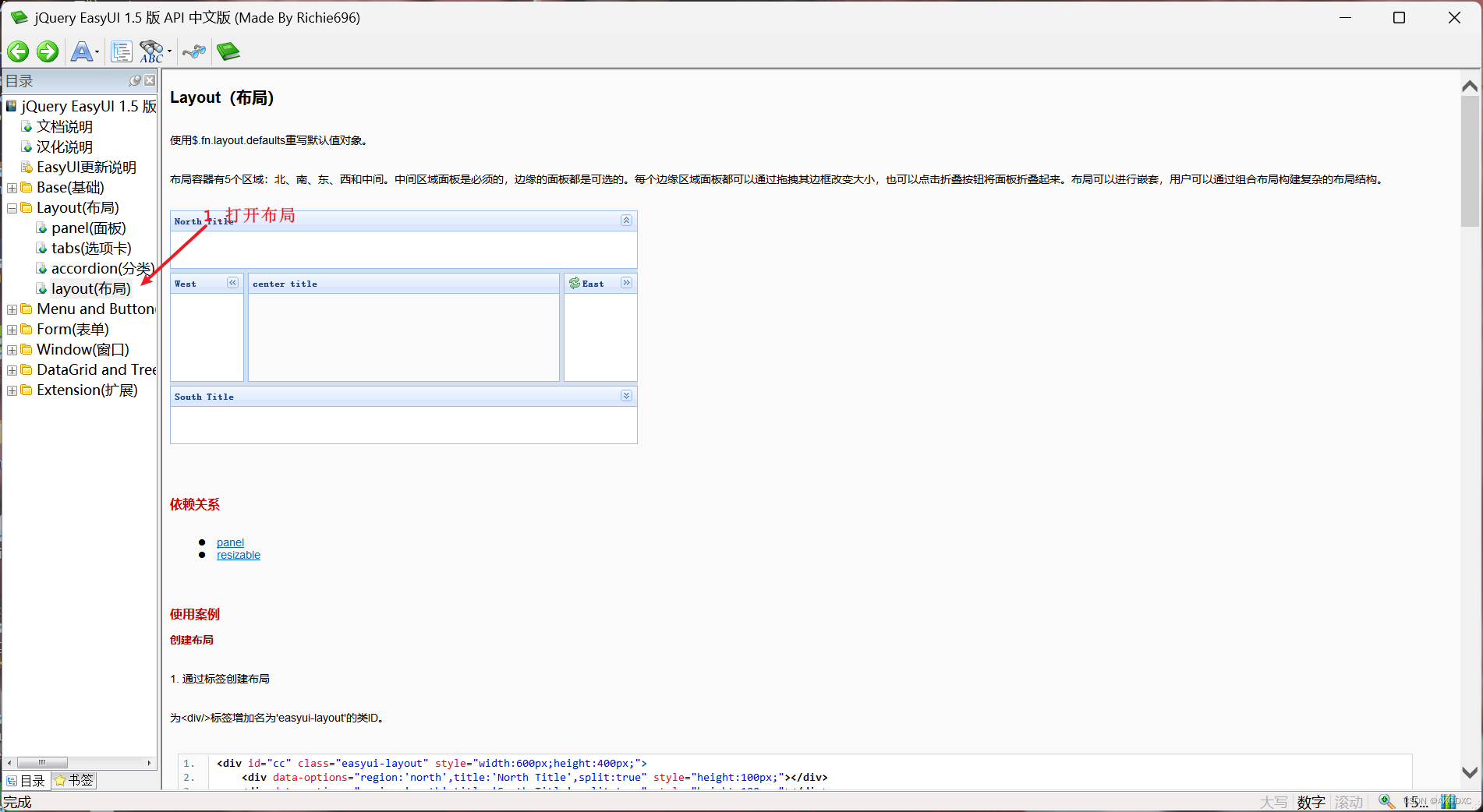
1.打开EasyUI的API文档,找到布局,如下图:

2.找到使用完整页面布局,如下:

代码如下:
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
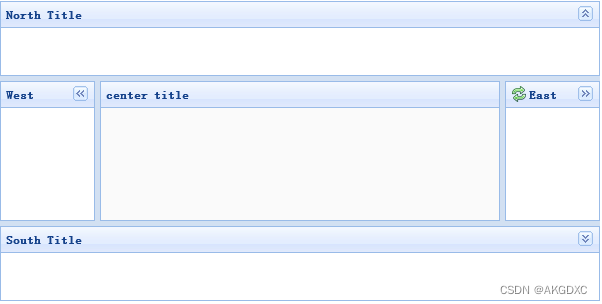
</body> 3.将代码复制,将jsp中的body主体替换掉,运行tomcat服务器,即可看见如下界面:

1.树状图
1.在API文档中找到DataGrid and Tree,点击Tree,查看使用案例,代码如下:
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span><a href="#">File 11</a></span>
</li>
<li>
<span>File 12</span>
</li>
<li>
<span>File 13</span>
</li>
</ul>
</li>
<li>
<span>File 2</span>
</li>
<li>
<span>File 3</span>
</li>
</ul>
</li>
<li>
<span>File21</span>
</li>
</ul> 2.将上述树状图代码复制到布局代码中title标题属性为West的<div>标签下(可将title标签属性改为自己需要的文本),即可出现以下效果:

2.json文件加载树状图数据
1.先将树状图代码改为:
<ul id="tt"></ul> 2.添加一对<script>标签,在标签内写入以下代码用于添加一个加载事件:
/* 加载事件 */
$(function(){
$('#tt').tree({
url:'data/tree_data1.json'
})
})代码注释:
#tt:<ul>标签的id属性值
url:文件路径
2. 这时你需要一个json文件来测试,在依赖文件的这个路径下,有俩个json的测试文件可用于测试:
jquery-easyui-1.5.5.2\jquery-easyui-1.5.5.2\demo\tree
2.将其中的一个json文件复制到你的项目中,修改加载事件中的url路径,当出现以下效果后,则成功实现:

完整代码
以下为此次效果的完整代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/themes/icon.css">
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'图书管理系统',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'版权所有',split:true" style="height:100px;"></div>
<!-- 左侧树状图的div -->
<div data-options="region:'west',title:'菜单',split:true" style="width:200px;">
<!-- 树状图的ul -->
<ul id="tt"></ul>
</div>
<div data-options="region:'center',title:'主要内容'" style="padding:5px;background:#eee;"></div>
</body>
<script type="text/javascript">
/* 加载事件 */
$(function(){
$('#tt').tree({
url:'data/tree_data1.json'
})
})
</script>
</html>




















 2195
2195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








