servlet+jdbc+html+css小案例
简单的web小案例实现MVC小功能,学过一些Javaweb的童鞋们可以自己动手做一做了
实现后的登录界面是这样子的
刚开始我确实使用了css,但是由于css还是使用的太菜了,没用好,所以就没有将css用上去,见谅
我的思路:
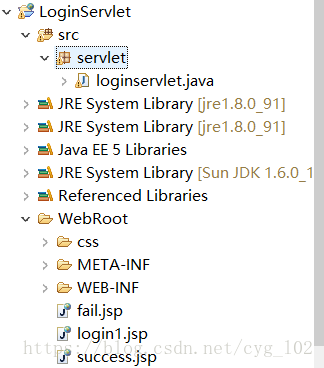
1、先在web root下创建三个.jsp文件
2、创建servlet类,可以直接创建,记得要打开自动配置web.xml文件,在project->Build Automatically打上勾即可
3、编写loginservlet类,连接jdbc,并且从数据库中取出数据,判断用户登录的用户名和密码是否一致
4、判断是否一致,从而判断链接的页面.jsp文件进行链接
5、编写数据库之类的也要有
开始编写代码,思路一定要清晰;
1、我是先写login1.jsp文件的
具体代码如下:
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>login</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link rel="stylesheet" href="/css/login1.css"/>
</head>
<body>
<div class="container">
<div class="nav-top"></div>
<div class="nav-bottom">
<div class="content">
<div class="content-top">
<p id="mangerment">管理员登陆面板</p>
</div>
<div class="content-bottom">
<form action="servlet/loginservlet" method="get">
<p class="pp">账号 <input class="put" type="text" name="username"/></p>
<p class="pp">密码 <input class="put" type="password" name="password"/></p>
<input class="btn" type="submit" value="登录"/>
<input class="btn" type="submit" value="取消"/>
</form>
</div>
</div>
</div>
</div&











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








