vue 页面跳转时,浏览器上方显示进度条
先看效果
vue 页面跳转时,浏览器上方显示进度条

一、安装 nprogress
1.安装 nprogress
yarn add nprogress

二、main.js 引入nprogress
1.引入库
代码如下(示例):
//引入nprogress
import NProgress from 'nprogress' // 进度条
import 'nprogress/nprogress.css' //这个样式必须引入
// 简单配置
NProgress.inc(0.2)
NProgress.configure({easing: 'ease', speed: 500, showSpinner: false})

三、在router.js中对路由钩子进行设置
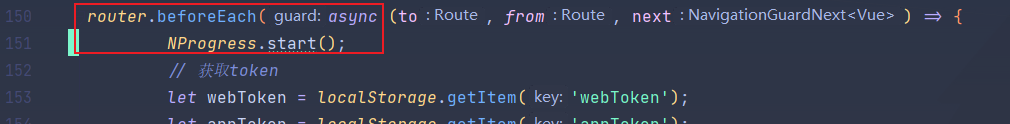
// 当路由请求之前
router.beforeEach((to, from , next) => {
// 每次切换页面时,调用进度条
NProgress.start();
// 这个一定要加,没有next()页面不会跳转的
next();
});
// 当路由请求之后:关闭进度条
router.afterEach(() => {
// 在即将进入新的页面组件前,关闭掉进度条
NProgress.done()
})

四、测试




























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










