<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{font-family:Arial;}
#div2{font-family: "Times New Roman";}
#div3{font-family: "微软雅黑";}
#div4
{
border-width: 1px;
border-style: dashed;
border-color: red;
}
#img1
{
border-width: 2px;
border-style: solid;
border-color: blue;
}
#div5
{
border-top:1px solid purple;
border-left:2px solid pink ;
border-bottom:3px solid yellow;
border-right:2px solid orchid ;
}
#p1{font-size:10px;font-style: normal;}
#p2{font-size:15px;font-style: italic;}
#p3{font-size:20px;font-style: oblique;}
#p4{font-weight:100 ;color: aqua;}
#p5{font-weight:400 ;color:yellowgreen;}
#p6{font-weight:700 ;color: brown;}
p{
font-size: 14px;
text-indent: 28px;
}
#p7{text-align: left;}
#p8{text-align: center;}
#p9{text-align: right;}
#p10{text-decoration: underline;}
#p11{text-decoration: line-through;}
#p12{text-decoration: overline;}
#p13{text-transform: uppercase;}
#p14{text-transform: lowercase;}
#p15{text-transform: capitalize;}
#p16{line-height: 15px;letter-spacing: 0px;word-spacing: 0px;}
#p17{line-height: 20px;letter-spacing: 3px;word-spacing: 3px;}
#p18{line-height: 25px;letter-spacing: 5px;word-spacing: 5px;}
#ol1{list-style-type: lower-roman;}
#ul1{list-style-type: circle;}
#ol2,#ul2{list-style-type: none;}
#ul3{list-style-image: url(b.png);}
table,th,td{border: 1px solid silver;}
table{caption-side: bottom;}
table,th,td{border: 1px solid silver;}
table{border-collapse: collapse;}
table,th,td{border: 1px solid silver;}
table{border-spacing:8px;}
#img2{
width: 100px;
height: 100px;
border: 5px solid seagreen;
}
#div0{
width: 300px;
height: 100px;
border: 5px solid red;
}
.div1{text-align: left;}
.div2{text-align: center;}
.div3{text-align: right;}
#img3{width: 60px;height:60px ;}
img{width: 70px;height:70px ;}
#img5{vertical-align: top;}
#img6{vertical-align: middle;}
#img7{vertical-align: bottom;}
#img8{vertical-align: baseline;}
#img9{float: left;}
#p19{
font-family: "微软雅黑";
font-size: 12px;
}
#div7{background-color: hotpink;width: 100px;height: 60px;}
#div8{background-color: #87CEFA;width: 100px;height: 60px;}
#p20
{
color: white;
background-color: hotpink;
width: 100px;
height: 60px;
}
#div9
{
width: 2000px;
height: 2000px;
border: 2px solid silver;
background-image: url(b.png);
background-repeat: repeat-x;
}
#div10
{
width: 2000px;
height: 2000px;
border: 2px solid silver;
background-image: url(b.png);
background-repeat: repeat-y;
}
#div11
{
width: 2000px;
height: 2000px;
border: 2px solid silver;
background-image: url(b.png);
background-repeat: no-repeat;
background-position: center right;
background-attachment: fixed;
}
a{text-decoration: none;}
a:link{color: red;}
a:visited{color: purple;}
a:hover{color: yellow;}
a:active{color: blue;}
#div12
{
width: 200px;
height: 200px;
border: 2px solid silver;
background-image: url(b.png);
background-repeat: repeat-x;
}
#div12:hover
{
background-color: hotpink;
}
img:hover
{
border: 2px solid red;
}
#div_default{cursor: default;}
#div_pointer{cursor: pointer;}
#div13
{
display: inline-block;
padding: 20px;
margin: 40px;
border: 2px solid red;
background-color: #FFDEAD;
}
#span1
{
width: 100px;
height: 40px;
border: 1px solid blue;
}
#div14
{
display: inline-block;
padding-top: 20px;
padding-right: 40px;
padding-bottom: 60px;
padding-left: 80px;
border: 2px solid yellow;
background-color: bisque;
}
#div15
{
display: inline-block;
padding-top: 20px;
padding-right: 40px;
padding-bottom: 60px;
padding-left: 80px;
border: 2px solid plum;
background-color: antiquewhite;
}
#father1
{
width: 30px;
background-color: #FFDEAD;
border: 1px solid silver;
}
#father1 div
{
padding: 10px;
margin: 15px;
border: 2px solid silver;
background-color: aqua;
}
#father2
{
width: 30px;
background-color: #FFDEAD;
border: 1px solid silver;
}
#father2 div
{
padding: 10px;
margin: 15px;
}
#son4
{
background-color: blue;
float: left;
}
#son5
{
background-color: aqua;
float: left;
}
</style>
</head>
<body>
<div id="div1">Arial</div>
<div id="div2">Times New Roman</div>
<div id="div3">微软雅黑</div>
<div id="div4">红色虚线边框</div>
<img1 src="a.jpeg" alt="蓝色实线边框">
<div id="div5">不同边框</div>
<p id="p1">字体大小为10px 正常</p>
<p id="p2">字体大小为15px 斜体</p>
<p id="p3">字体大小为20px 斜体</p>
<p id="p4">字体粗细为100 天蓝色</p>
<p id="p5">字体粗细为400 黄绿色</p>
<p id="p6">字体粗细为700 棕色</p>
<h3>爱莲说</h3>
<p>水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。 </p>
<p>予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣。北宋·周敦颐 《爱莲说》</p>
<p id="p7"><strong>左对齐</strong>:好好学习,天天向上。</p>
<p id="p8"><strong>居中对齐</strong>:好好学习,天天向上。</p>
<p id="p9"><strong>右对齐</strong>:好好学习,天天向上。</p>
<p id="p10">下划线</p>
<p id="p11">删除线</p>
<p id="p12">顶划线</p>
<p id="p13">rome was't built in a day.</p>
<p id="p14">rome was't built in a day.</p>
<p id="p15">rome was't built in a day.</p>
<p id="p16">水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。 予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣。北宋·周敦颐 《爱莲说》</p>
<p id="p17">水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。 予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣。北宋·周敦颐 《爱莲说》</p>
<p id="p18">水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。 予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣。北宋·周敦颐 《爱莲说》</p>
<h3>有序列表</h3>
<ol1>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol1>
<h3>无序列表</h3>
<ul1>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul1>
<h3>有序列表</h3>
<ol2>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol2>
<h3>无序列表</h3>
<ul2>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul2>
<ul3>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul3>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
<img id="img2" src="a3.jpg" alt="图片"/>
<div class="div1">
<img id="img3" src="a3.jpg" alt=""/>
</div>
<div class="div2">
<img id="img3" src="a3.jpg" alt=""/>
</div>
<div class="div3">
<img id="img3" src="a3.jpg" alt=""/>
</div>
武汉科技<img id="img5" src="a3.jpg" alt=""/>大学(top)
<hr/>
武汉科技<img id="img6" src="a3.jpg" alt=""/>大学(middle)
<hr/>
武汉科技<img id="img7" src="a3.jpg" alt=""/>大学(bottom)
<hr/>
武汉科技<img id="img8" src="a3.jpg" alt=""/>大学(baseline)
<hr/>
<img id="img9" src="b.png" alt="">
<p id="p19">水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。 予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣。北宋·周敦颐 《爱莲说》</p>
<div id="div7">背景颜色1</div>
<div id="div8">背景颜色2</div>
<p id="p20">白字粉底</p>
<div id="div9"></div>
<div id="div10"></div>
<div id="dic11"></div>
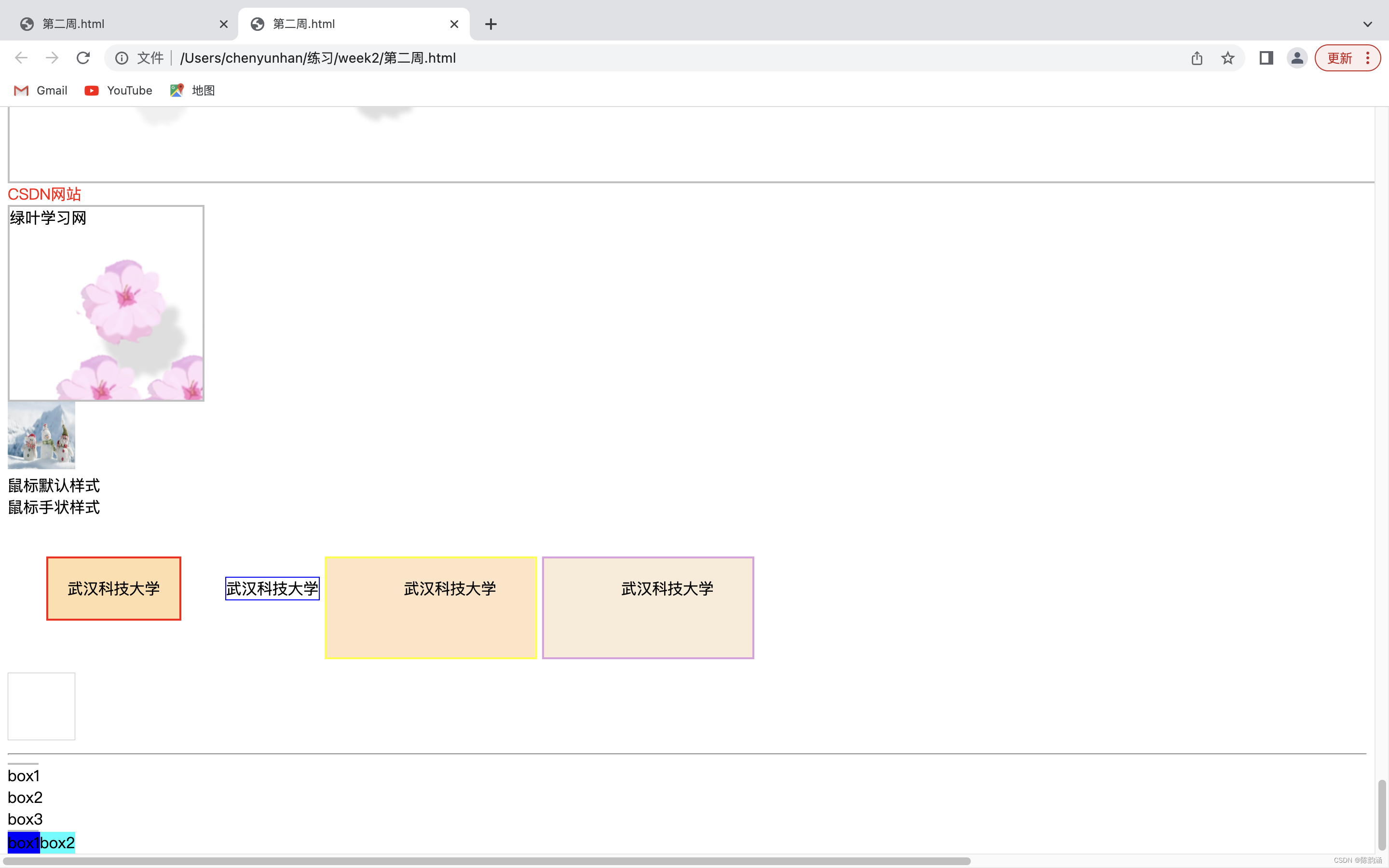
<a href="https://blog.csdn.net/" target="_blank">CSDN网站</a>
<div id="div12">绿叶学习网</div>
<img src="a2.jpeg" alt="">
<div id="div_default">鼠标默认样式</div>
<div id="div_pointer">鼠标手状样式</div>
<div id="div13">武汉科技大学</div>
<span id="span1">武汉科技大学</span>
<div id="div14">武汉科技大学</div>
<div id="div15">武汉科技大学</div>
<div></div>
<span></span><span></span>
<p></p>
<span></span><i></i>
<img />
<hr/>
<div id="father1"></div>
<div id="son1">box1</div>
<div id="son2">box2</div>
<div id="son3">box3</div>
<div id="father2"></div>
<div id="son4">box1</div>
<div id="son5">box2</div>
</body>
</html>




知识点:第十三章-第二十三章





















 7163
7163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








