最近在做低代码平台的重构解耦合,用到webpack5的模块联邦ModuleFederation,所以需要升级webpack和vue-cli,连同其他一些库也一并做了升级(重构前也是用的Vue3,从3.1.7–3.2.13,antd-vue从2.2.7–3)。重构升级之前没问题,重构后本地开发环境也没问题,但是发到了线上发现点击左边菜单栏时会直接卡死(如下图),CPU直接飙到100%+,只能强制关闭浏览器。以下是整个事情的解决过程:

-
线上环境引用了远端mf提供的组件库,但是部分资源(如字体文件)存在了跨域问题报错(服务器nginx还没配置),起初以为是这个引起,但是去掉资源引用后,问题依旧存在,所以这个猜测pass;
-
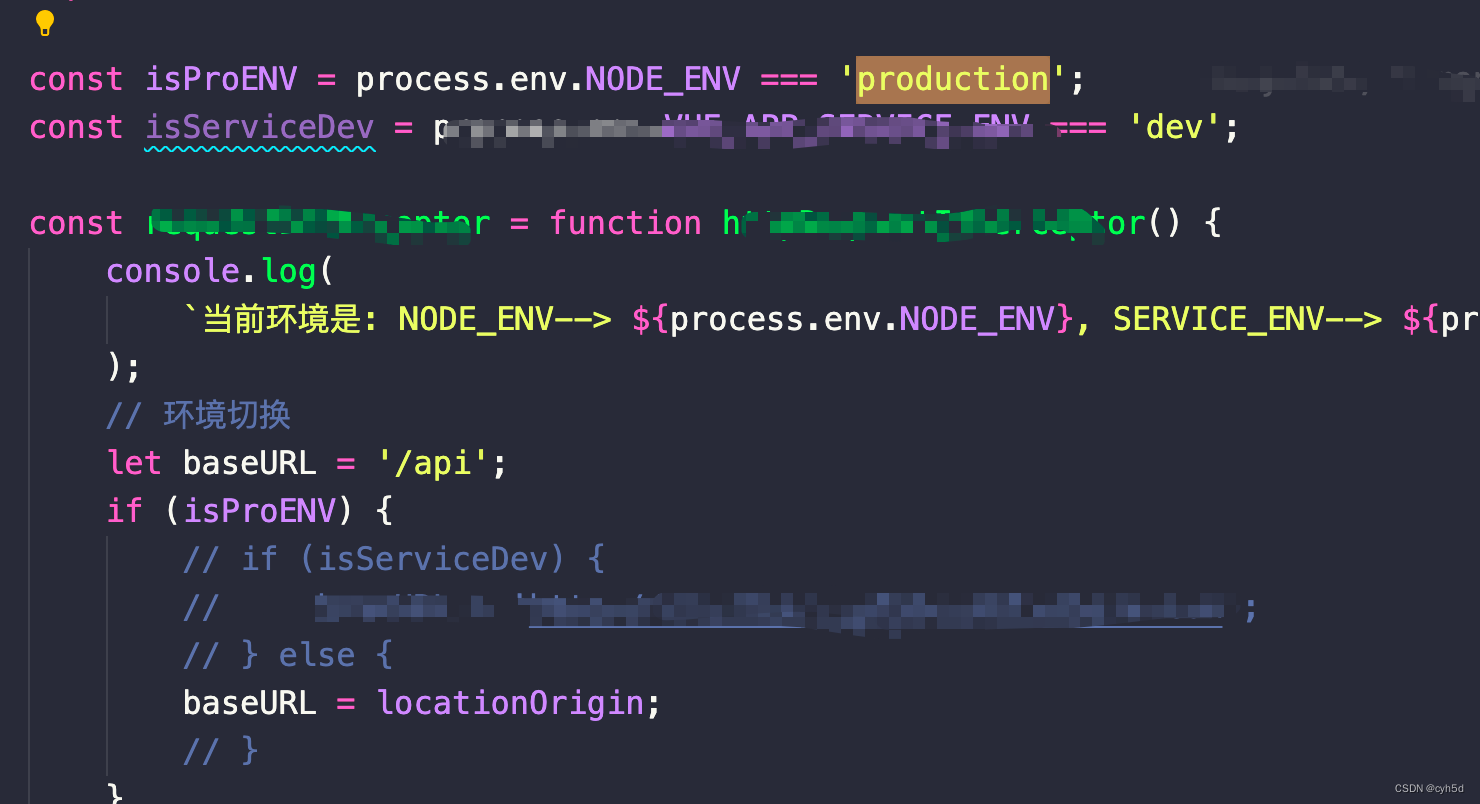
再次本地debug,但是本地开发环境并没有出现此问题,一机灵想到把development的env文件里的NODE_ENV改成production,看会不会也出现线上的问题。果然,问题复现了,这下排查就会方便很多。
-
开始本地开发环境使用production变量的调试过程。既然改了NODE_ENV变量会出现问题,那关键代码会不会就出现在判断环境为production的代码里?于是全局搜索了线上环境的变量和语句,改成与dev环境一致并运行dev模式,结果还是不行。

-
于是想会不会是vue.conf.js配置或者依赖包版本不一致所引起。把可疑的配置和依赖包版本尽量对齐后,发现还是不行。
-
开始疯狂谷歌和百度查找相同经历的帖子,相似关联性的都看了,有提到不能直接watch(route)的(起初极度怀疑就是这个原因)、存在死循环、用devtool性能排查问题的的等等,能用到的方法都用了,还是不行,很崩溃,时间已经来到了午夜三点,累的不行,睡了。
-
做梦梦到我在追查一个别的问题(类似侦探,哈哈),最后找到了问题点。毫无疑问,一晚没睡好。起床继续解决问题,尝试努力回忆晚上梦到的关键问题点,想不起来,算了反正也没什么关联。
-
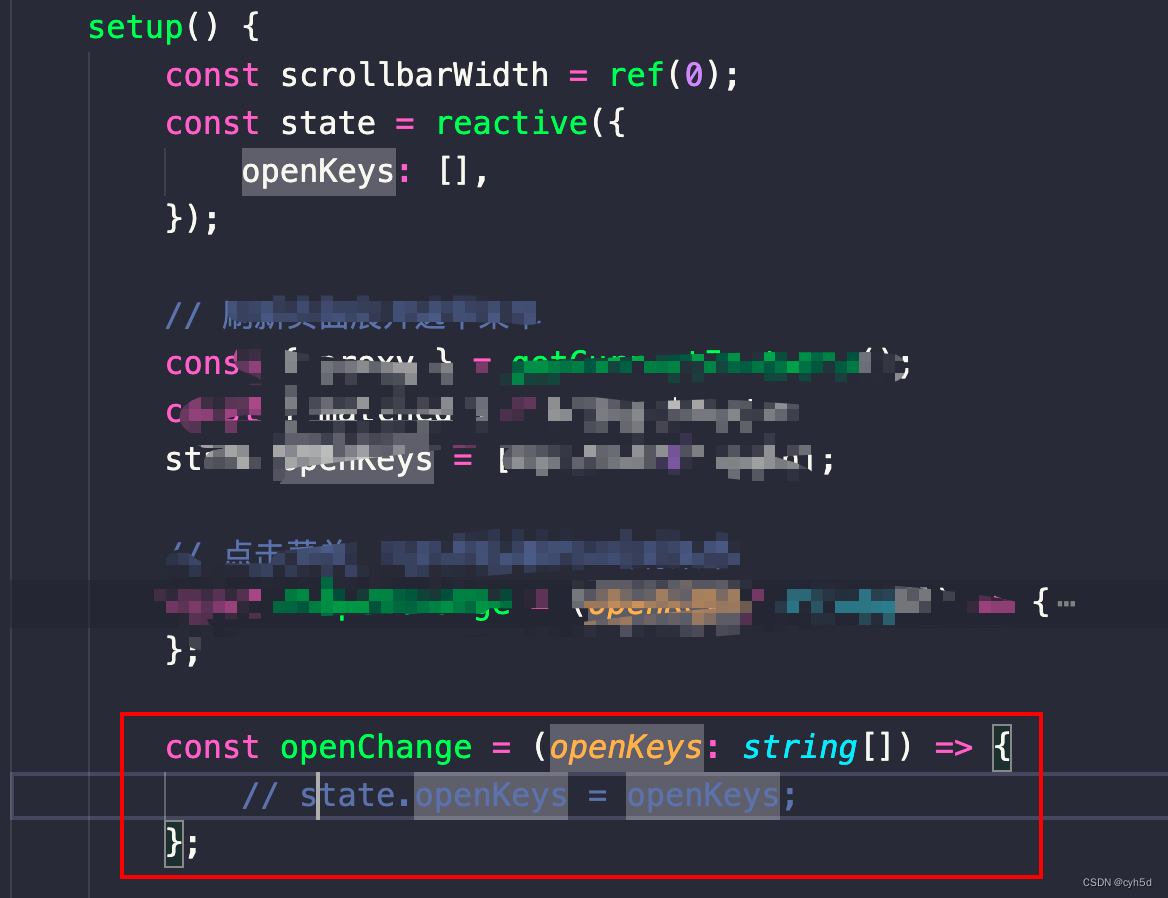
开始专注问题的具体性,发现只有展开菜单项和折叠整个菜单才卡死,点击别的区域、点击菜单跳转路由都没问题,于是锁定问题应该出现在这块组件的代码里。于是由上到下逐个看这个菜单嵌套组件里的代码(中途修改route和store兼容性写法过程略),发现展开事件的函数openChange给子组件更新openKeys语句注释掉后,世界清净了,电脑不跑火车了!

-
但这还不是长久之计,这句代码终究还是不能注释。看到过个帖子,说组件接收props参数的类型和实际数据类型不一致时,也可能会导致卡死。于是看了代码和debug看参数,发现都一致。子组件还是vue2的选项式API写法,就尝试着改成Composition-Api,反正也没别的办法了。结果天亮了!问题到此解决。
虽然走了很多弯路把问题解决了,但还是不清楚具体的原因是什么,匪夷所思。为什么升级前和本地dev没事,升级后线上就会有这个问题?而且升级后组件的Vue2选项式写法,其它都没问题,就这个属性传递有问题?有没有大神解释下具体原因?






















 2316
2316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








