一、首先了解什么是beforeEach(不说大话,白话浅显易懂版本,下面的代码不是按顺序来的,分开解释每个部分,最后会补上所有代码)
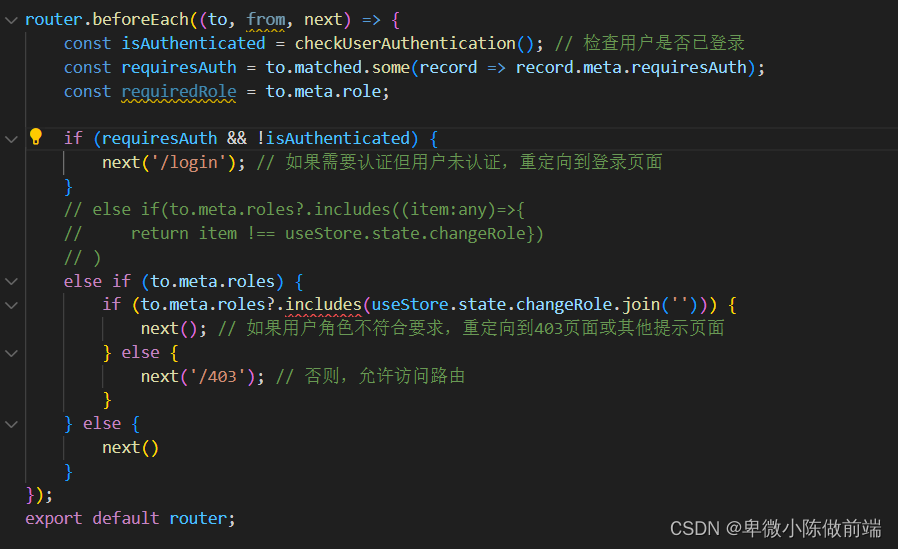
beforeEach:vue中每次路由变化都会进入的一个东西,可以在里面拿到三个参数,to,from.next,to是去哪,from是从哪来,next是用来放行的。
如果想知道参数里面有什么东西,可以代码里面debugger,自己去看看他具体的实例属性,这里就不解释了。
解释一下逻辑吧,进去beforeEach后,我这里第一个if是去判断登录的,和权限没太大关系,我写了一个checkUserAuthentication方法去判断是否登录了,就只是判断了一个token而已。下面的else if中,to会拿到我来之前的路由里面的配置项,这个Meta就是一个路由中的配置,除了路由自己的位置,你其他想要配置的数据都应该放到Meta里面去,我就配置了一个roles,一个数组去存这个路由下面的路由有哪些,比如你这个路由,管理员可以访问,用户也可以访问,然后里面的if,就是判断当前要去的那个路由的roles数组里面是否包含了我登录后,存储的用户权限,如果有,那就放行,没有就去403页面,说明当前用户没有访问那个路由的权限,用join是因为我存登录后的数据,使用的数组,所以这里要用join去吧那个数组,转为字符串,includes才可以判断,可以去复习一下数组的方法,不想麻烦可以直接存字符串。
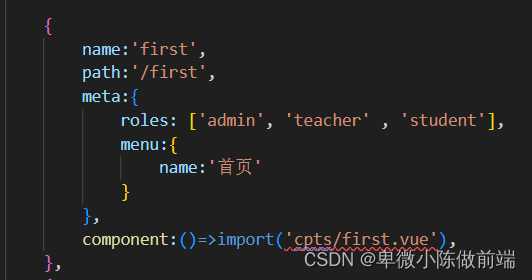
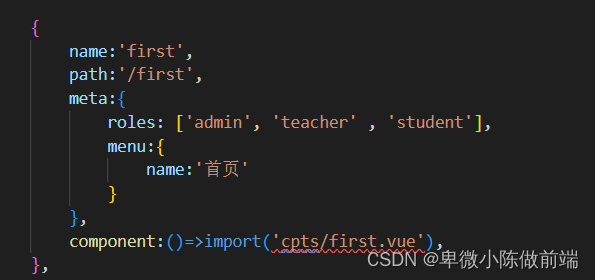
二、来看看我的路由怎么配置了

只看我的配置吧,如果先外部的router都没写的小伙伴,去研究研究vue的router吧,也不是太难,这里说权限就不多说其他的了,我在Meta里写了一个roles,说明当前路由具备三个权限等级,也就是数组中的三个等级都可以访问当前的路由,里面有个menu是因为我把菜单和路由绑到了一起,把路由导出,export,在菜单里面,把这个路由数组拿进去遍历,取出其中的path做index,再用插值语法(语法:{{什么什么.name}})你菜单看到的就是这个,菜单跳转的路径就是index。然后再菜单那边,做判断,符合权限的路由才进行展示,没有权限的就直接不展示出来,因为前面路由做了权限,所以就算在页面你直接去访问那个路由,他也会去403,这里就是两方面都做了操作,一个是菜单不去展示,一个是路由去控制权限,不让没有权限的访问。
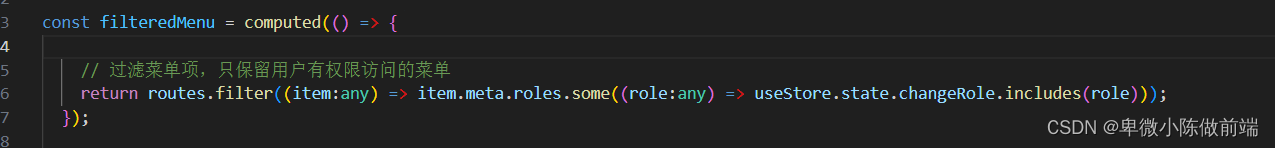
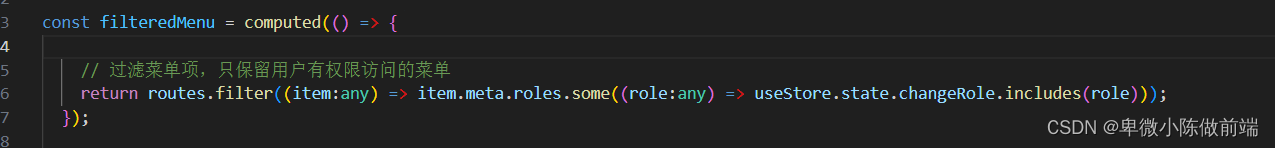
三、看看菜单怎么判断的吧
这个就是去过滤只符合条件的出来展示,看不懂就去复习数组的方法,一看就知道了。
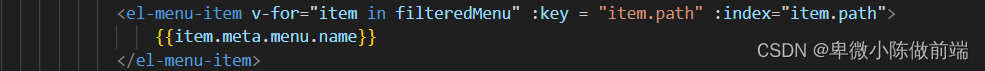
这个就把找出来的拿进来遍历,记住用 : 哦,不用的话,后面就是字符串了,你就拿不到你遍历出来的数据了,他菜单跳转就去了item.path了,用了就是去你遍历的那个数据。

差不多就是这样了,其实还有另外的方法,就是动态路由,就是在before里面,在登录之后,判断登录的用户的权限,把符合条件的路由push到路由数组里面,这样就可以少一些操作了,你菜单也不用判断符合条件的展示了,他之前就判断过了,符合的才生成路由,所以你遍历的也就只有符合条件的,也不用处理在页面上直接访问菜单没有的路由,因为他根本没有生成那个路由,他自然也进不去了。
四、来看看完整的
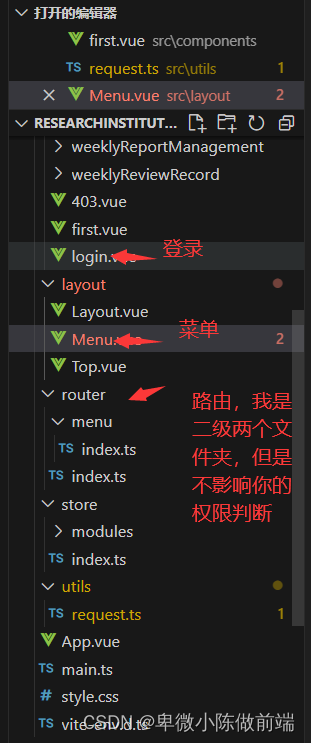
先是目录机构

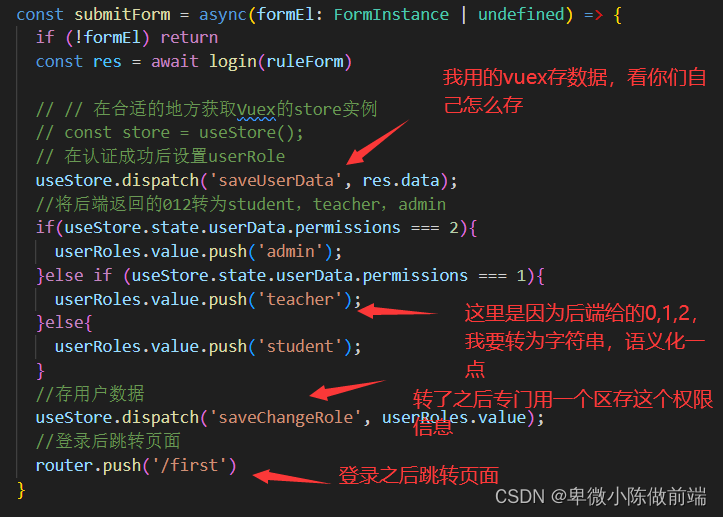
再看看登录

再看看路由
这个前面都解释了,直接看代码

然后是菜单


这就是所有的逻辑和代码了。







 本文详细介绍了Vue3中实现权限配置的方法,包括beforeEach钩子的使用,路由元信息Meta的设置,以及如何在菜单中根据用户权限动态过滤和显示路由。通过在beforeEach中检查用户登录状态和权限,结合路由配置和菜单渲染逻辑,实现了双重权限控制,确保只有拥有相应权限的用户才能访问特定路由。
本文详细介绍了Vue3中实现权限配置的方法,包括beforeEach钩子的使用,路由元信息Meta的设置,以及如何在菜单中根据用户权限动态过滤和显示路由。通过在beforeEach中检查用户登录状态和权限,结合路由配置和菜单渲染逻辑,实现了双重权限控制,确保只有拥有相应权限的用户才能访问特定路由。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








