圣杯布局与双飞翼布局的目的都是为了实现三列等高布局,并且左右两列定宽,中间一列宽度自适应。
下面分别讨论一下:
1、圣杯布局
首先解释一下此布局和圣杯没有一毛钱关系~~~我也不知道为啥就叫这个名字了,不过看名字应该是西方人的东西。代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>圣杯布局</title>
<style type="text/css">
*{margin: 0; padding: 0;}
.body{padding: 0 210px 0 200px; overflow: hidden; margin-bottom:-9999px; padding-bottom:9999px;}
.main{width: 100%; float: left; background: gray;}
.left{width: 200px; float: left; background: #CD4545; margin-left: -100%; position: relative; left: -200px;}
.right{width: 210px; float: left; background: #5C61D0; margin-left: -210px; position: relative; right: -210px;}
.foot{background: #736E6E; height: 50px;text-align: center;}
</style>
</head>
<body>
<div class="body">
<div class="main">
<h2>main</h2>
<pre>
.main{
float:left;
}
</pre>
</div>
<div class="left">
<h2>left</h2>
<pre>
.left{
float:left;
margin-left:-100%;
position:relative;
left:-200px;
}
</pre>
</div>
<div class="right">
<h2>right</h2>
<pre>
.right{
float:left;
margin-left:210px;
position:relative;
left:-210px;
}
</pre>
</div>
</div>
<div class="foot">
<h2>foot</h2>
</div>
</body>
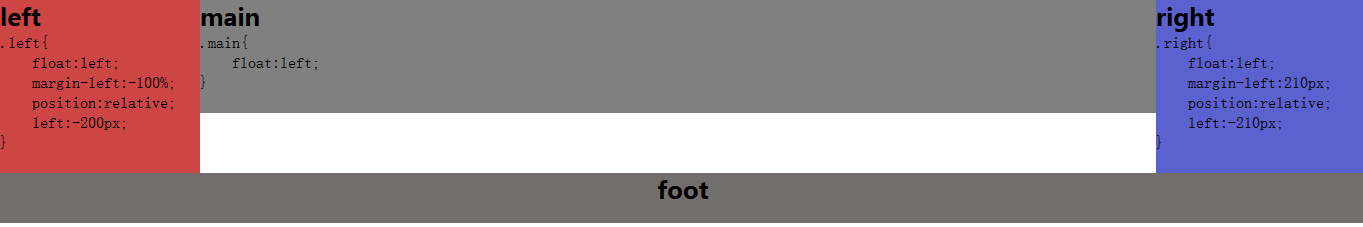
</html>firfox中打开,效果图如下:

left的宽度为200px,right的宽为210px,main的宽度自适应,并且整体高度以最高的那列为根据。
圣杯布局的特点是先对body设置padding: 0 200px 0 210px,先把left和right的空间挤出来,再把left和right的position设置为relative,通过设置负边距达到移动left和right的效果。使用圣杯布局时一定要先渲染main,也就是把main写在前面。
2、双飞翼布局
先上代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>圣杯布局</title>
<style type="text/css">
*{margin: 0; padding: 0;}
.body{overflow: hidden;margin-bottom:-9999px; padding-bottom:9999px;}
.main{width: 100%; float: left; background: gray;}
.mainContent{margin: 0 210px 0 200px;}/*多的一层,用来装main的内容*/
.left{width: 200px; float: left; background: #CD4545; margin-left: -100%;}
.right{width: 210px; float: left; background: #5C61D0; margin-left: -210px;}
.foot{background: #736E6E; height: 50px;text-align: center;}
</style>
</head>
<body>
<div class="body">
<div class="main">
<div class="mainContent">
<h2>main</h2>
<pre>
.main{
float:left;
}
</pre>
</div>
</div>
<div class="left">
<h2>left</h2>
<pre>
.left{
float:left;
margin-left:-100%;
position:relative;
left:-200px;
}
</pre>
</div>
<div class="right">
<h2>right</h2>
<pre>
.right{
float:left;
margin-left:210px;
position:relative;
left:-210px;
}
</pre>
</div>
</div>
<div class="foot">
<h2>foot</h2>
</div>
</body>
</html>效果图也和双飞翼一模一样。
代码与圣杯布局非常相似,区别是:
- 取消了left和right的position:relative和body的padding;
- 在main中增加了一层div:mainContent,专门用来装main的内容;通过设置mainContent的margin来达到显示内容的目的,这个设计实在是巧妙,使人们更容易理解;
- 在圣杯布局中人为的为left和right挤压出了空间,而在双飞翼中只是根据left和right的宽度移动了main中的内容;
下面是两片我感觉比较好的介绍圣杯和双飞翼的文章:
http://www.imooc.com/wenda/detail/254035
http://www.cnblogs.com/imwtr/p/4441741.html






















 1404
1404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








