目录
1、标准页面
HTML的一个标准页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是一个网站标题</title>
</head>
<body>
这是我的第一个网站!
</body>
</html>2、标题与段落
2.1 标题
h1为一级标题,h2为二级标题,以此类推。
<h1>这是标题h1</h1>
<h2>这是标题h2</h2>
<h3>这是标题h3</h3>
<h4>这是标题h4</h4>
<h5>这是标题h5</h5>2.2 段落
段落使用p来表示。
<p>段落2:</p>2.3 行
行使用br来表示。
<!--br不能成对存在,<br/>放在后面可进行换行 -->
<br>这是一行字2.4 结果展示
粗略代码:
<!DOCTYPE html>
< lang="en">
<head>
<meta charset="UTF-8">
<title>标题与段落</title>
</head>
<>
<h1>这是标题h1</h1>
<h2>这是标题h2</h2>
<h3>这是标题h3</h3>
<h4>这是标题h4</h4>
<h5>这是标题h5</h5>
<p style="background-color: #9C1A1C">段落:</p>
<p>段落2:</p>
<!--br不能成对存在-->
<br>这是一行字
<br>第二行字
第3行字<br/>
第4行字<br/>
</body>
</html>运行结果:

3、列表
3.1 有序列表
有序列表包含在标记<ol>和</ol>中,也可以使用style来添加列表的样式。
<ol>
<li>第一节</li>
<li>第二节</li>
</ol>3.2 无序列表
无序列表使用<ul>和</ul>标记。
<ul>
<li>第1项</li>
<li>第2项</li>
<li>第n项</li>
</ul>3.3 自定义列表
自定义列表使用<dl>和</dl>来定义。
<dl>
<dt>自定义列表;</dt>
<dd>自定义列表二</dd>
<dd>自定义列表二</dd>
</dl>3.4 结果展示
粗略代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>无序列表</h2>
<ul style="list-style-type: circle">
<li>第一节</li>
<li>第二节</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>第一节</li>
<li>第二节</li>
</ol>
<dl>
<dt>自定义列表;</dt>
<dd>自定义列表二</dd>
<dd>自定义列表二</dd>
</dl>
<dl>
<dt>自定义列表</dt>
<dd>自定义列表二</dd>
</dl>–>
</body>
</html>运行结果:

4、HTML样式
使用style可以来定义HTML的样式。
粗略代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="font-family: 华文楷体;color:green;">这是楷体</h1>
<p style="font-family: '仿宋';color: red">这是样式一 </p>
<p style="font-size: 30px">这是样式二</p>
</body>
</html>运行结果:

5、图像处理
src 可以接本地图片路径,可以以接url, 使用alt可可以定义图片加载失败的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<p>这是图片一</p>
<!--src 可以接本地图片路径,可以以接url-->
<img src="img/1.jpg" width="400" height="500">
<img src="img/4.jpg" alt="加载不出">
</body>
</html>
6、链接处理
页面打开方式 a 链接标签有四个选择 _blank、_parent、_self、_top。
6.1 _target="_blank"
在新窗口内打开 生成新的标签页打开。
<a href="http://www.baidu.com" target="_blank"></a>
6.2 _parent
在上一级窗口打开。
<a href="http://www.163.com" target="_parent"></a>
6.3 _self
在当前窗口打开。
<a href="http://www.163.com" target="_self">在当前窗口打开</a>
6.4. _top
在整个浏览器打开,忽略框架。
<a href="http://www.163.com" target="_top>在整个浏览器打开,忽略框架</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接</title>
</head>
<body>
<!--跳转-->
<!--<h1>链接处理</h1>-->
<!--<a href="http://www.baidu.com">点击这里跳转到百度</a>-->
<!--iframe 网页内嵌套网页-->
<!--<iframe src="http://www.baidu.com">-->
<!--</iframe><iframe src="http://www.163.com" width="900px" height="900">-->
<!--</iframe>-->
<!--页面打开方式 a 链接标签有四个选择 _blank、_parent、_self、_top-->
<!--target="_blank" 在新窗口内打开 生成新的标签页打开-->
<!--<a href="http://www.163.com" target="_blank"></a>-->
<!--<iframe src="lib/a.html"></iframe>-->
<!--在上一级窗口打开-->
<!--<a href="http://www.163.com" target="_parent"></a>-->
<!--<iframe src="lib/a.html"></iframe>-->
<!--在当前窗口打开-->
<a href="http://www.163.com" target="_self">在当前窗口打开</a>
<iframe src="lib/a.html"></iframe>
<!--在整个浏览器打开,忽略框架-->
<!--<a href="http://www.163.com" target="_top>在整个浏览器打开,忽略框架</a>-->
<!--<iframe src="../lib/a.html"></iframe>-->
</body>
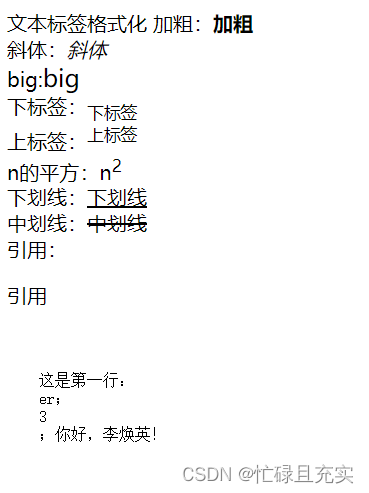
</html>7、文本格式化标签
- 加粗: <b>加粗</b><br>
- 斜体: <i>斜体</i><br>
- big: <big>big</big><br>
- 下标签:<sub>
- 下标签 </sub><br>
- 上标签: <sup>上标签</sup><br>
- n的平方:n<sup>2</sup><br>
- 下划线: <u>下划线</u><br>
- 中划线: <s>中划线</s><br>
- 引用: <p>引用</p><br>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>文本标签格式化</title>
</head>
<body>
加粗:<b>加粗</b><br>
斜体:<i>斜体</i><br>
big:<big>big</big><br>
下标签:<sub>下标签</sub><br>
上标签:<sup>上标签</sup><br>
n的平方:n<sup>2</sup><br>
下划线:<u>下划线</u><br>
中划线:<s>中划线</s><br>
引用:<p>引用</p><br>
<pre>
这是第一行:
er;
3
;你好,李焕英!
</pre>
</body>
</html>
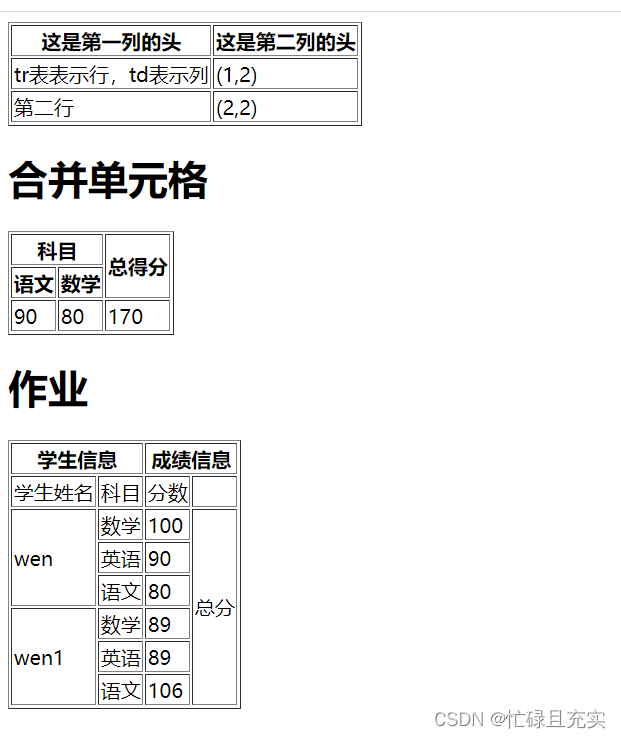
8、表格
thead th 表示列的头信息 tr表表示行,td表示列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1">
<!-- thead th 表示列的头信息 tr表表示行,td表示列-->
<thead>
<th>这是第一列的头</th>
<th>这是第二列的头</th>
</thead>
<tr><td>tr表表示行,td表示列</td><td>(1,2)</td></tr>
<tr><td>第二行</td><td>(2,2)</td></tr>
</table>
<!--合并单元格-->
<!--colspan 列 rowspan 行-->
<h1>合并单元格</h1>
<table border="1">
<thead>
<tr>
<th colspan="2">科目</th>
<th rowspan="2">总得分</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
</tr>
<tr><td>90</td>
<td>80</td>
<td>170</td>
</tr>
</tr>
</thead>
</table>
<h1>作业</h1>
<table border="1">
<tr>
<th colspan="2">学生信息</th>
<th colspan="2">成绩信息</th>
</tr>
<tr>
<td>学生姓名</td>
<td>科目</td>
<td nowrap="2">分数</td>
<td> </td>
</tr>
<tr>
<td rowspan="3">wen</td>
<td>数学</td>
<td>100</td>
<td rowspan="6">总分</td>
</tr>
<tr>
<td>英语</td>
<td>90</td>
</tr>
<tr>
<td>语文</td>
<td>80</td>
</tr>
<tr>
<td rowspan="3">wen1</td>
<td>数学</td>
<td>89</td>
</tr>
<tr>
<td>英语</td>
<td>89</td>
</tr>
<tr>
<td>语文</td>
<td>106</td>
</tr>
</table>
</body>
</html>
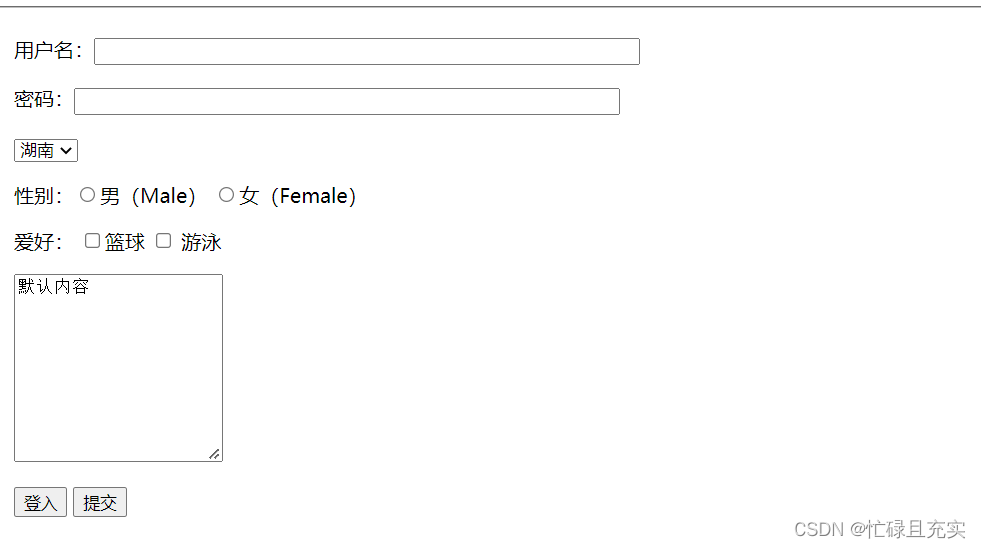
9、表单
9.1 下拉选项
<p>
<select name="prov">
<option value="1">湖南</option>
<option value="2">湖北</option>
<option value="3">北京</option>
</select>
</p>9.2 两选框
<p>
性别:<input type="radio" name="sex" value="male">男(Male)
<input type="radio" name="sex" value="female">女(Female)
</p>9.3 复选框
<p>
爱好:
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="swim"> 游泳
</p>9.4 多行文本
<p>
<textarea name="note" rows="10" cols="20">默认内容</textarea>
</p>9.5 提交
<p>
<button type="submit">登入</button>
<input type="submit" value="提交">
</p>将上术代码结合起来运行结果如下图:

10、HTML常年布局
1.左右布局
页面分为左右两边。

2.厂式布局
像一个厂字一样。
3.工式布局
像一个工字一样。























 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








