在繁忙的都市生活中,生活节奏飞快,人们希望能够快速、便捷地获取各类生活信息,满足日常的吃喝玩乐需求。同城吃喝玩乐同城分类信息小程序,非常受欢迎,提供一站式便捷生活新体验。
分享一款2024最新同城吃喝玩乐小程序源码,快速搭建同城分类信息小程序,此套源码开源可二开,涵盖所有主流系统的核心功能,比如:电商商城、新闻资讯、外卖配送、服务预约、招聘求职、社区论坛等等,完整代码包含详细图文安装部署教程。
部分代码示例展示:

同城信息小程序主要功能:
1. 信息分类管理
特别设置了多种信息分类,包括求职招聘、房屋租赁、二手交易、家政服务等。用户可以根据自己的需求进行灵活设置,快速找到所需信息。
2. 地图定位功能
为了方便用户查找附近的便民信息,我们集成了地图定位功能。用户只需输入关键词或选择分类,就能快速找到附近的餐厅、商店、景点等,大大提高了信息的实用性和针对性。
3. 用户交互与沟通
为了让用户之间的信息流通更加顺畅,设置了用户交互与沟通功能。用户可以在小程序内进行在线交流,通过私信、评论等方式与其他用户互动,分享心得和体验。
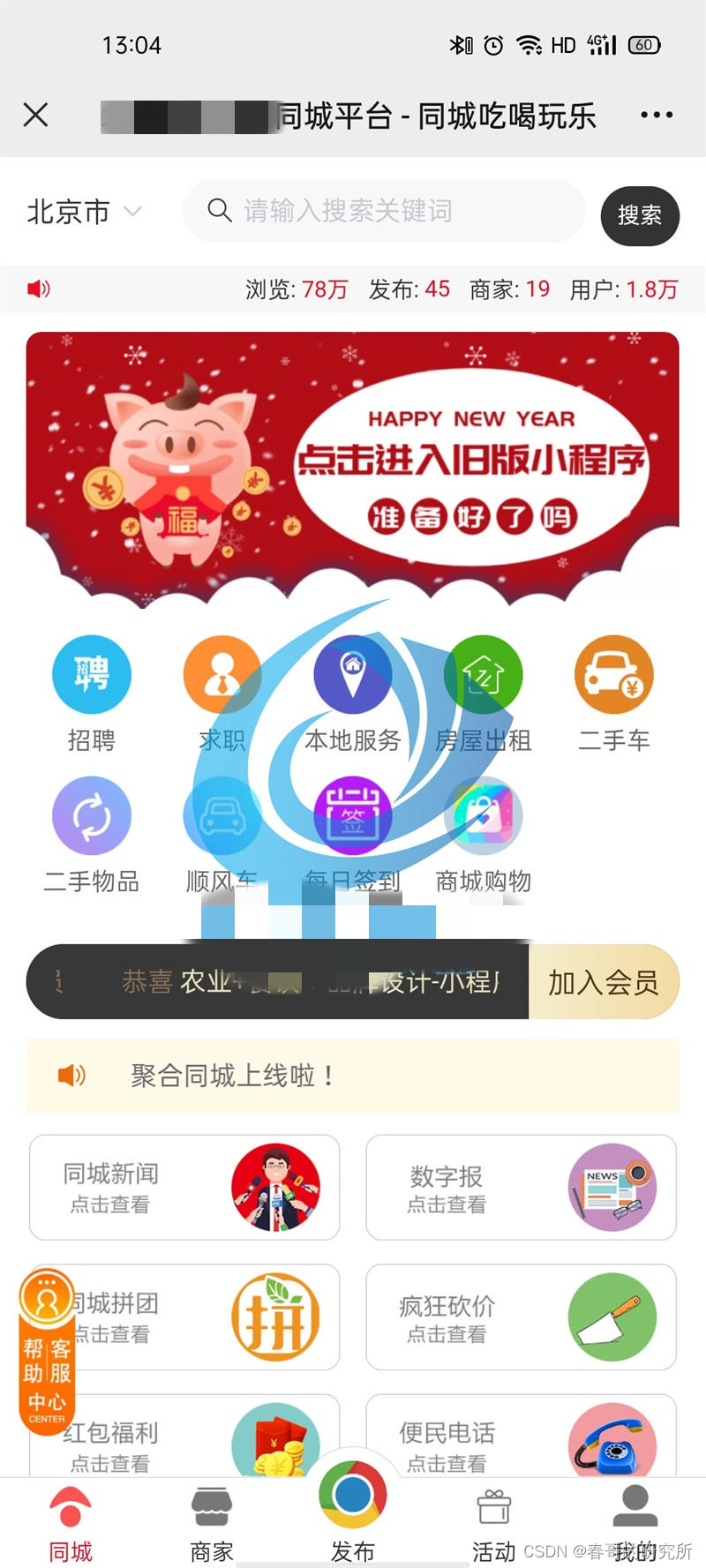
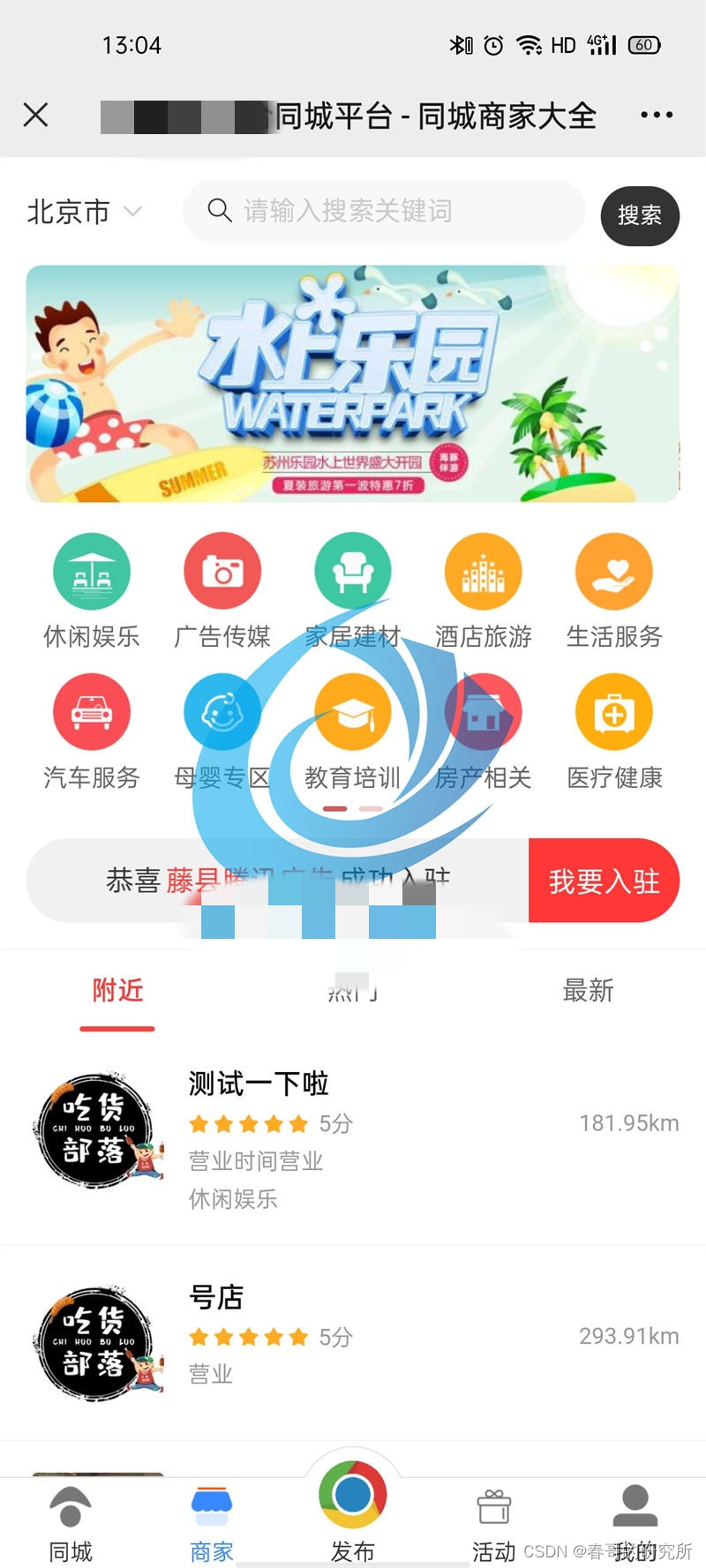
具体演示页面截图展示:

4. 强大的后台管理
为了保障信息的真实性和有效性,提供了强大的后台管理功能。管理员可以对用户、信息、分类等进行全面管理,确保小程序内的信息都是真实可靠的。
5、个性化定制
该小程序源码支持根据自己的喜好和需求,自定义首页布局、功能模块等,打造专属于自己的个性化使用体验等等。

同城小程序源码下载地址:春哥技术博客或帮企商城获取---超级微同城小程序源码系统






















 6732
6732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








