一、CSS3变形
1.变形——旋转rotate()
transform:rotate(-20deg);/* 以自己中心点为旋转中心,顺时针+逆时针- */
2.变形——扭曲skew()
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形)
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
4、skew(x)使元素在水平方向扭曲(Y轴默认为0)
3.变形——缩放scale()
transform: scale(0.8,0.8);
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
2、scaleX(x)元素仅水平方向缩放(X轴缩放)
3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)
4、 scale(X)使元素水平方向缩放(Y轴默认为0)
4.变形——位移translate()
transform:translate(-50%,-50%);
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
2、translateX(x)仅水平方向移动(X轴移动)
3、translateY(y)仅垂直方向移动(Y轴移动)
4、translate(x)水平方向移动(Y轴默认为0)
5.变形——矩阵matrix()
transform: matrix(1,0,0,1,50,50); /*通过matrix()函数来模拟transform中translate()位移的效果。*/
可以忽略前四个参数,后面两个参数代表位移。
matrix(1,0,0,1,20,30)偏移
此时前四个不变,后两个是偏移,比如向右下偏移20,30
matrix(1,0,0,1,20,30)缩放
此时两个1是缩放比例,matrix(sx, 0, 0, sy, 0, 0)等同于scale(sx, sy);
matrix(cosθ,sinθ,-sinθ,cosθ,0,0)旋转
此时后两个不变,前四个是旋转,比如旋转45度,则sinθ=√2/2
matrix(1,tan(θy),tan(θx),1,0,0)拉伸
此时两个正切值是轴倾斜角度x' = x+y*tan(θx)+0 = x+y*tan(θx)
y' = x*tan(θy)+y+0 = y+x*tan(θy)
对应于skew(θx + "deg",θy+ "deg")
6.变形——原点transform-origin
transform-origin: top right;


二、CSS3动画
transition是一个复合属性,包括7,8,9,10
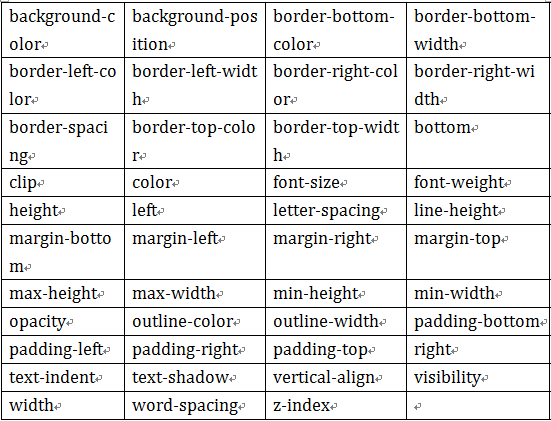
7动画——过渡属性transition-property
8.动画——过渡所需时间transition-duration
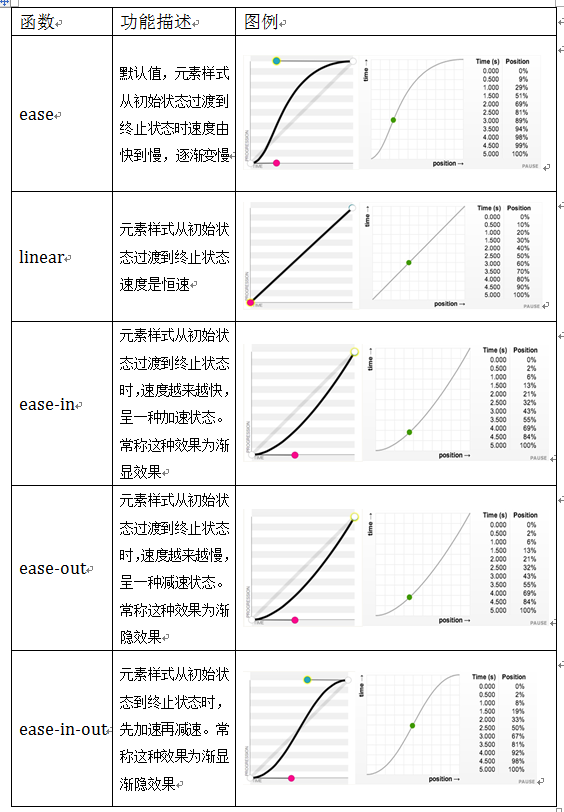
9.动画——过渡函数transition-timing-function
10.动画——过渡延迟时间transition-delay
动画小例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<style type="text/css">
.wrapper {
width: 400px;
height: 200px;
margin: 20px auto;
border: 2px dotted red;
position:relative;
}
.wrapper div {
padding: 15px 20px;
color: #fff;
background-color: orange;
position: absolute;
top: 50%;
left:50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
-webkit-transition: all .5s ease-in .2s;
transition: all .5s ease-in .2s;
}
.wrapper div:hover {
background-color: red;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="wrapper">
<div>鼠标放到我的身上来</div>
</div>
</body>
</html>




























 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








