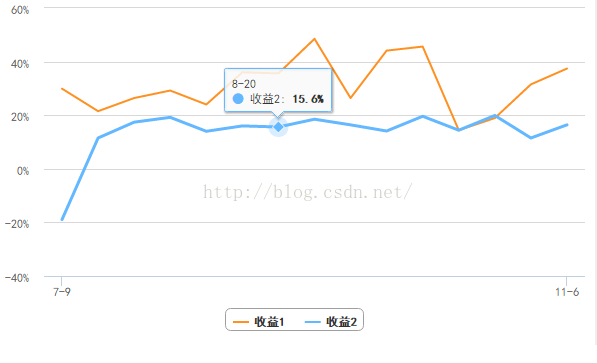
先上效果图:
<script type="text/javascript" language="javascript">
$(function(){
/*图表部分*/
var data = [29.9, 21.5, 26.4, 29.2, 24.0, 36.0, 35.6, 48.5, 26.4, 44.1, 45.6, 14.4,18.93, 31.5, 37.4,];
var data2 = [-18.93, 11.5, 17.4, 19.2, 14.0, 16.0, 15.6, 18.5, 16.4, 14.1, 19.6, 14.4,19.9, 11.5, 16.4];
var categories = ['7-9', '7-10' ,'7-12', '7-14', '7-18', '8-12', '8-20', '8-24', '9-5', '9-26', '10-7', '10-24', '10-30', '11-4', '11-6'];
var renderChart1 = function(data, data2, categories) {
$('#container').highcharts({
chart: {
//type: 'spline',//带状图
theme:'default'//主题默认
},
title: {
text: ''//标题为空
},
exporting: {//导出按钮是否可用
enabled: false
},
xAxis: {
categories: categories || [],//x轴刻度
tickInterval: categories ? (categories.length - 1) : 0//步长,步长是总长度-1就可以实现只有两端的数据了
},
yAxis: {
title: {
text: ''
},
labels: {//y轴刻度文字标签
formatter: function () {
return this.value + '%';//y轴加上%
}
},
plotLines: [{//区域划分线,0刻度
value: 0,
width: 1,
color: '#3582d9'
}]
},
credits: {
enabled: false//右下角图表版权信息不显示
},
tooltip: {
valueSuffix: '%'//标示框后缀加上%
},
legend: {
layout: 'horizontal',//图注,垂直方向,就是横一排,horizontal是水平方向,竖一排
align: 'center',//水平居中
verticalAlign: 'bottom',//垂直对齐
borderWidth: 1,//边框宽度是1
borderColor: '#9f9f9f',//边框颜色
borderRadius: 5//边框圆角
},
series: [{
name: '收益1',
data: data || [],
color: '#ff9022',
marker: { enabled: false }
}, {
name: '收益2',//曲线标题
data: data2 || [],//数据
color: '#64B8FF',//数据线颜色
marker: { enabled: false }//曲线上的圆点表示不可见
}],
plotOptions: {
line: {
events: {
legendItemClick: function () {
return false;//点击图注不会使曲线不可见,默认可以为true
}
},
showInLegend: true//是否显示图注
}
}
});
};
renderChart1(data,data2,categories);//图表绘画
});
Highcharts.theme = {
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4']//这里是设置曲线的颜色,优先顺序是由前向后,如果在数据列内部设置颜色,这里将不可用
}
var highchartsOptions = Highcharts.setOptions(Highcharts.theme);//应用曲线的主题颜色
</script>
附加:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








