Symbol引入方式支持彩色图标!
在线引用
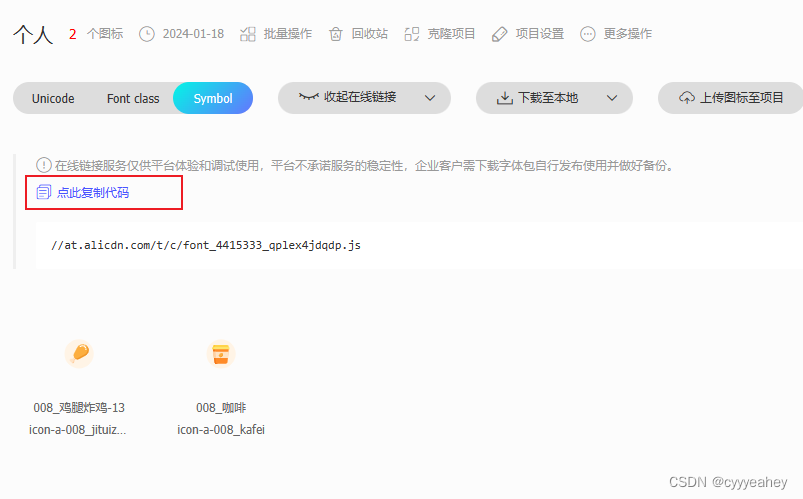
复制在线链接:

index.html中引入js链接:
<script src="http://at.alicdn.com/t/c/font_4415333_qplex4jdqdp.js"></script>
使用:
xlink:href 内容为图标名字
<div style="width:60px">
<svg class="icon" aria-hidden="true" style="width:100%;height:100%">
<use xlink:href="#icon-a-008_kafei"></use>
</svg>
</div>
.icon {
// width: 1em;
// height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
本地引用
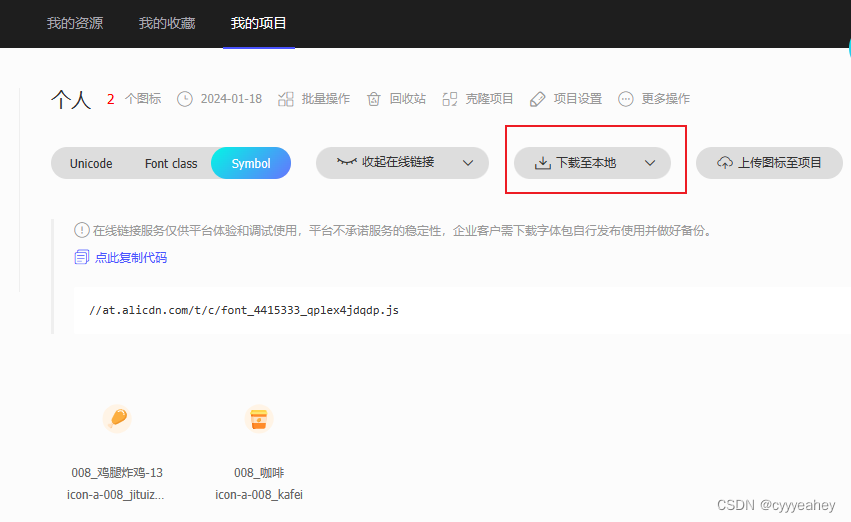
下载至本地:

解压文件:

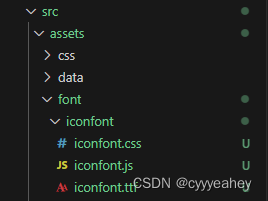
引入js文件:


main.js中引用js文件:
import '@/assets/font/iconfont/iconfont.js';
使用:
xlink:href 内容为图标名字
<div style="width:60px">
<svg class="icon" aria-hidden="true" style="width:100%;height:100%">
<use xlink:href="#icon-a-008_kafei"></use>
</svg>
</div>
.icon {
// width: 1em;
// height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}






















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








