1.display:none
隐藏前
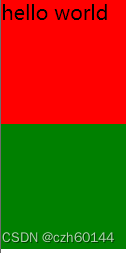
隐藏后
使用display:none隐藏之后不占页面空间,后面的元素会上去补位置。
2.visibility:hidden
隐藏前
隐藏后
使用visibility:hidden隐藏之后依然占页面空间,后面的元素不会上去补位置。
3.height:0
隐藏前
隐藏后
使用height:0隐藏之后不占页面空间,后面的元素会上去补位置。
注意:当你的元素中有文字的时候,使用height:0不能隐藏文字,需要再添加font-size:0px;。
4.opacity:0
隐藏前
隐藏后
使用opacity:0隐藏之后占页面空间,后面的元素不会上去补位置。
5.transform:scale(0)
隐藏前
隐藏后
使用opacity:0隐藏之后占页面空间,后面的元素不会上去补位置。
6.定位:定出页面外
隐藏前
隐藏后
使用定位的方法隐藏之后不占页面空间,后面的元素不会上去补位置。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








