.
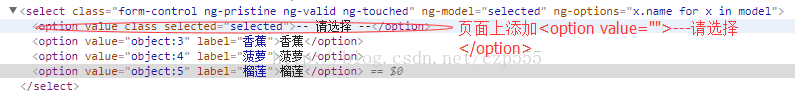
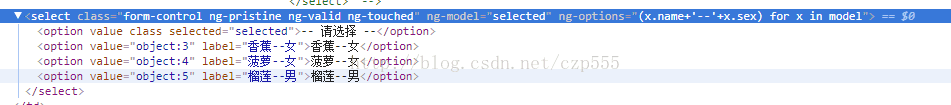
1.laber for value in array;(x是自定义的,代表数组的各个对象,x.name就是选项中要显示的值。label可以随便写,很多功能)
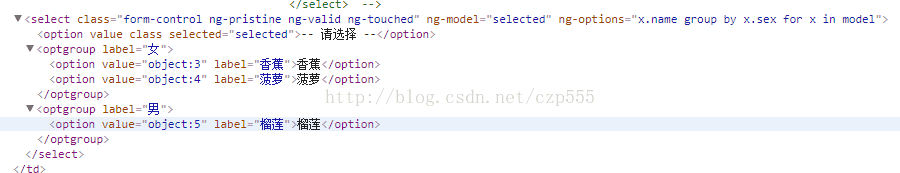
2.label group by group for value in array;( x.name group by x.sex for x in model;这句话的意思就是把数组model里的各个x对象的以性别分组,将名字显示在下拉框里)
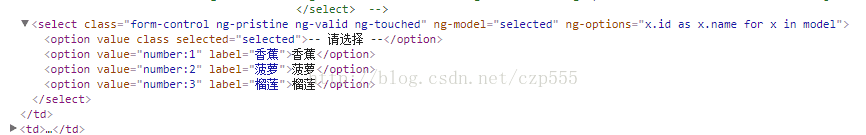
3.select as label for value in array;(ng-model = x.id;那么就可以根据数组里面的各个对象的id来设置$scope.selected的值,这样就可以设置下拉框select的默认值了)



























 922
922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








