
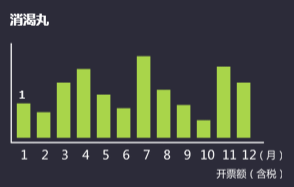
在消渴丸项目中有一个效果,客户希望能每月更新柱状图上的数字,我是用了以下方法来解决的:
<!--html-->
<!--curmonth类控制显示哪一个月份的数字 -->
<div class="p11-1-1 curmonth" data-content="1"></div>
<div class="p11-1-2" data-content="2"></div>
<div class="p11-1-3" data-content="3"></div>
<div class="p11-1-4" data-content="4"></div>
...
<!--css-->
.p11-1>div div.curmonth:after{
content:attr(data-content);
position: absolute;
top: -22px;
left: 3px;
font-size: 14px;
color: #fff;
}
这样只要控制curmonth的类,就能很方便地一次性定位好要显示数字的位置
注意 这里用到了一个attr()函数
attr()
使用这一函数需要结合 :before或 :after的伪类样式,在设置content中使用attr()可以获取该元素的任意属性值,而自定义的data-*属性就可以很便捷地设置我们想要传递的信息。
calc()
使用calc()做算术。这个函数能让你执行简单的算术计算,例如计算元素的长宽,免去了你写不易维护的Javascript代码。这个函数支持所有简单的基本算术运算,包括加减乘除。
比方说,你想创建一个元素,使它的宽度占满它的父元素,但还要留出一部分像素宽做其它用处:
.parent {
width: 100%;
border: solid black 1px;
position: relative;
}
.child {
position: absolute;
left: 100px;
width: calc(90% - 100px);
background-color: #ff8;
text-align: center;
}注意:calc()能计算的计算表达式里,在加号(“+”)和减号(“-”)两边要留空格,而乘号(“”)和除号(“”)没有这个要求






















 5088
5088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








