1. 函数的定义和调用
1.1 函数定义的三种方式:
1.1.1)函数声明方式 function关键词(命名函数)
function Name (参数````) {
}
1.1.2)函数表达式(匿名函数)
var fn = function(参数····) {
}
1.1.3) new Function
var fn = new Function ('参数1', '参数2'····, '函数体') ;
fn(实参1, 实参2···);

1.2 函数的调用方式(分成6种)
1.2.1. 普通函数:直接函数名.();
var fn = function(params) {
}
fn();
1.2.2 对象方法
对象名.方法名();
var obj = {
sing:function(){
}
}
obj.sing();
1.2.3 构造函数
new 构造函数名();
function Star(){};
new Star();
1.2.4 绑定事件
触发绑定的事件,调用这个函数
btn.onclick = function(){}; //点击事件时触发函数的执行
1.2.5 定时器函数
根据设定的时间自动调用函数
setInterval(function(){}, 1000);//这个函数是定时器自动1秒钟调用一次
1.2.6 立即执行函数
立即执行函数是自动调用
(function(){
console.log('zyx love music so much!');
})();
2. this

// 普通函数:this指向window
var fn = function(params) {
}
fn();
//对象方法: this指向,该方法所属对象
var obj = {
sing: function() {
}
}
obj.sing();
// 构造函数:this指向构造函数实例化对象,原型对象里面的方法也指向实例对象
function Star() {};
new Star();
// 绑定事件函数:this指向window
btn.onclick = function() {}; //点击事件时触发函数的执行
// 定时器函数:this指向window
window.setInterval(function() {}, 1000); //这个函数是定时器自动1秒钟调用一次
// 立即函数:this指向windows
(function() {
console.log('zyx love music so much!');
})();
改变函数内this指向,三种方法:
1)call()
用法:(1)调用函数;(2)改变函数内的this指向 (3)call主要作用可以实现继承。
function Father(uname, age, sex) {
this.uname = uname;
this.age = age;
this.sex = sex;
this.sing = function() {
console.log(this.uname + ' love music so much!');
}
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex); //修改this指向,实现继承效果
}
2) apply(this要指向哪个对象,数组(或者伪数组))
用法:(1)调用函数;(2)改变函数内部的this指向;(3)apply的主要应用:比如我们可以利用apply借助函数内置对象求最大值

var arr = [1, 66, 3, 99, 4];
var arr1 = ['red', 'pink'];
var max = Math.max.apply(Math, arr); //括号里的Math是因为Math调用了,this指向Math 所以括号内才是Math
var min = Math.min.apply(Math, arr);
console.log(max, min);
3)bind方法
该方法不会调用函数,但是能改变函数内部this指向
fun.bind(函数运行时指定的this值, 传递的其他参数)
返回由指定的this值和初始化参数改造的原函数拷贝

如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向 此时用bind
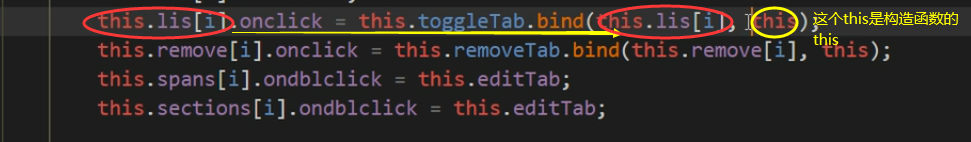
var btn = document.querySelectorAll('button');
for (var i = 0; i < btn.length; i++) {
btn[i].onclick = function() {
this.disabled = true;
//这里用的是this:因为btn[i]一触发就要立即执行,而你在计时器里面,需要等待一定的时长,此时的i已经改变
setTimeout(function() {
this.disabled = false;
}.bind(this), 2000); //bind写在定时器外面
}
}

三者的区别:
相同点:都可以改变函数内部的this指向
区别:
1)call 和apply 会调用函数,并且改变函数内部的this指向 2)call 和apply
传递的参数不一样,call传递参数aru1, aru2, 形式 apply必须数组形式[arg]
3) bind 不会调用函数,可以改变函数内部this指向
主要应用场景:
1)call 经常做继承
2)apply经常跟数组有关系,比如借助于数学对象实现数组最大值最小值
3)bind不调用函数,但是还想改变this指向,比如改变定时器内部this指向。(注意 bind写在定时器外部)
3. 严格模式
3.1严格模式定义
js除了提供正常模式外,还提供了严格模式(strict mode)。ESS的严格模式是采用具有限制性js变体的一种方式,即在严格条件下运行js代码。
注意:严格模式在IE10 以上的浏览器才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的javascript语义做了一些更改:
1)消除了javascript语法的一些不合理、不严谨之处、减少了一些怪异行为。
2)消除了代码运行的一些不安全之处,保证代码运行的安全。
3)提高编译器效率, 增加运行速度
4)禁用了在ECMAScript的未来版本中可能会定义的一些语法,为未来新版本的javascript做好铺垫。比如一些保留字:class, enum, export, extends, import, super 不能做变量名。
3.2 开启严格模式
严格模式可以应用到整个脚本或个别函数中,因此在使用时,我们可以将严格模式分为:为脚本开启严格模式 和 为函数开启严格模式。
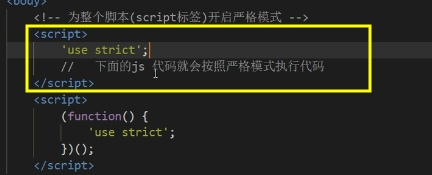
3.2.1 为脚本文件开启严格模式,需要在所有语句之前放一个特定语句"use strict";

3.2.2 为某个函数开启严格模式
function fn() {
"use strict";
//下面的代码按照严格模式执行
}
3.3 严格模式中的变化
(1)我们的变量名 必须先声明 再使用
(2)我们不能随意删除已经声明好的变量
3.3.1 严格模式下this指向问题:
1)以前全局作用域函数中的this指向window对象;严格模式下全局作用域中函数的this是undefined
2) 以前构造函数时不加new 也可以调用,当普通函数。this指向全局对象; 严格模式下,如果构造函数不加new调用,this会报错;
3)new实例化的构造函数 this 指向创建的对象实例
4) 定时器this 还是指向window
5) 事件、对象还是指向调用者
3.3.2 函数变化
1)函数不能有重名的参数 如:function(a, a){}
2) 函数必须声明在顶层新版本的JavaScript会引入”块级作用域“(ES6中已引入),为了与新版本接轨,不允许在非函数的代码块内声明函数。如if for等

4. 高阶函数 高阶函数是对其他函数进行操作的函数,它`接收函数作为参数`或`将函数作为返回值`输出

4.1 接收函数作为参数

5. 闭包
5.1 什么是闭包
闭包:指有权访问另一个函数作用域中变量的函数 (闭包就是函数)
简单理解:一个作用域可以访问另外一个函数内部的局部变量 那么被访问的函数就是闭包
图形解说:


注意num必须为局部变量,不然就是没有闭包的产生。
除了内层作用域可以访问闭包外,全局作用域也可以。
闭包的主要作用:延伸了变量的作用范围

两个例子:
// 利用闭包的方式得到当前li 的索引号
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 利用for循环创建了4个立即执行函数
// 立即执行函数也成为了小闭包,因为立即执行函数里面的任何一个函数都可以使用它的i这个变量
(function(i) {
lis[i].onclick = function() {
console.log(i);
}
// 保存了i的值,就不因为异步问题 使得i不同步情况出现
})(i);
}
// 闭包应用-3秒钟之后,打印所有li元素的内容
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++{
(function(i) {
setTimeout(function() {
console.log(lis[i].innerHTML);
}, 3000)
})();
}
第三个例子,return返回类型为对象(新颖)
// 打车起步价13(13公里内),之后每多一公里增加5元,用户输入公里数就可以就算打车价格
// 如果有拥堵情况,总价格多收取10元拥堵费
var car = (function() {
var start = 13; //起步价 局部变量
var total = 0; //总价 局部变量
// 返回对象
return {
//正常的价格
price: function(n) {
if (n <= 3) {
total = start;
} else {
total = start + (n - 3) * 5;
}
return total;
},
yd: function(flag) {
return flag ? total + 10 : total;
}
}
})();
// console.log(car.price(5));
console.log(car.yd(1));
6. 递归
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
简单理解:函数内部自己调用自己,这个函数就是递归函数。
递归函数的作用和循环效果一样,由于递归容易发生“栈溢出”错误,所以必须加退出条件return.
利用递归遍历数据例子:
<script>
var data = [{
id: 1,
name: '家电',
goods: [{
id: 11,
gname: '冰箱',
goods: [{
id: 111,
gname: '海尔'
}, {
id: 112,
gname: '美的'
}]
}, {
id: 12,
gname: '洗衣机'
}]
}, {
id: 2,
name: '服饰'
}];
// 我们想要做输入id号,就可以返回的数据对象
// 1. 利用forEach 去遍历里面的每一个对象
function getId(json, id) {
var obj = {};
json.forEach(function(item) {
if (item.id == id) {
// console.log(item);
obj = item;
// 2. 我们想要得里层的数据11 12 可以利用递归函数
// 里面应该有goods这个数组,并且数组长度不为0
} else if (item.goods && item.goods.length > 0) {
obj = getId(item.goods, id);
}
});
return obj;
}
console.log(getId(data, 112));;
</script>
6.1 浅拷贝和深拷贝
1) 浅拷贝只是拷贝一层更深层次对象级别的只拷贝引用
2)深拷贝拷贝多层,每一级别的数据都会拷贝
3)es6 新增方法可以浅拷贝 Object.assign(拷贝给对象,被拷贝的对象)
浅拷贝例子:
<script>
var obj = {
id: 1,
name: 'zyx',
msg: {
age: 18
}
};
// 浅拷贝就是把地址考给新的对象,然后因为新对象对属性值的修改,原来的对象的属性值也会随着修改
var o = {};
// for (var k in obj) {
// o[k] = obj[k];
// }
// console.log(o);
// o.msg.age = 20;
// console.log(obj);
//es6新增的浅拷贝的方法
Object.assign(o, obj);
o.msg.age = 20;
console.log(o);
深拷贝例子:
思路:需要判断数据类型,数组、对象或者简单数据类型,然后利用递归思想,实现深拷贝。
//封装函数
function deepCopy(newobj, oldobj) {
for (var k in oldobj) {
// 判断我们属性值属于哪种数据类型
// 1.获取属性值 oldobj[k]
var item = oldobj[k];
// 2. 判断这个值是否是数组(它得写在对象前面,因为数组也属于对象)
if (item instanceof Array) {
newobj[k] = []; //是数组,先将这个值定义为数组类型,再z查找里面的值是什么类型
deepCopy(newobj[k], item);
} else if (item instanceof Object) { // 3. 判断这个值是否是对象
newobj[k] = {}; //是对象,将其定义为对象类型
deepCopy(newobj[k], item); //继续查找里面的数据是什么类型
} else {
//4. 属于简单数据类型
newobj[k] = item;
}
}
}
deepCopy(o, obj);
console.log(o);
o.msg.age = 28;
console.log(obj);





















 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








