解决方法看下面
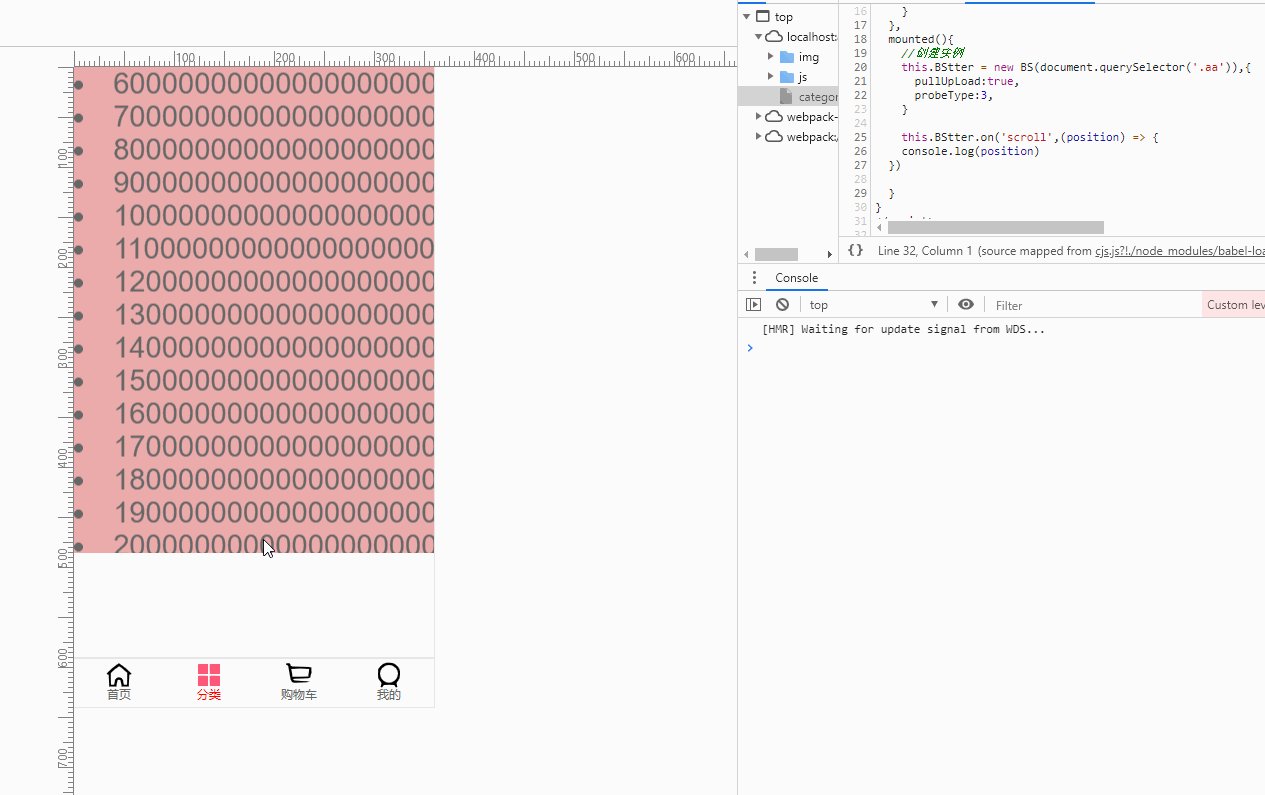
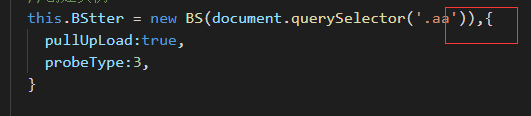
你可能是对象放错地方了
明明都有属性了为何就是不行


不应该是这样才对么

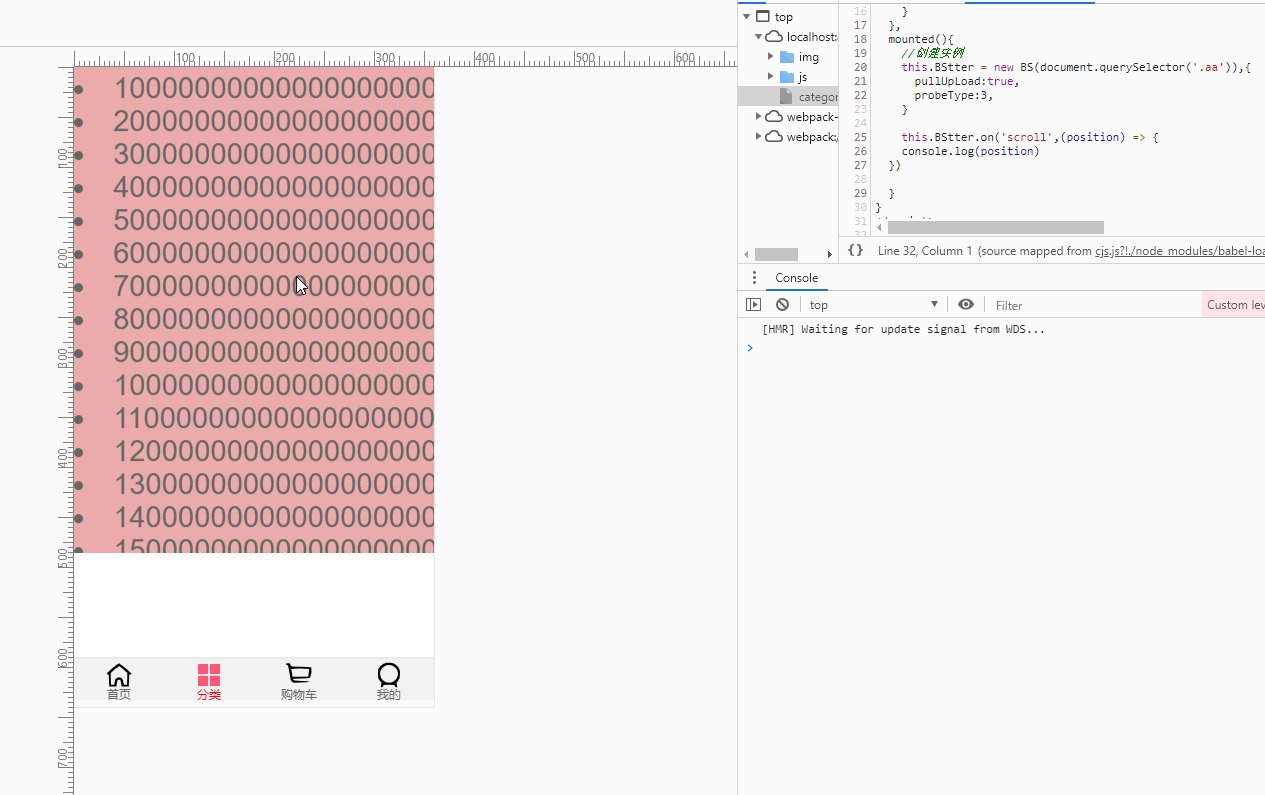
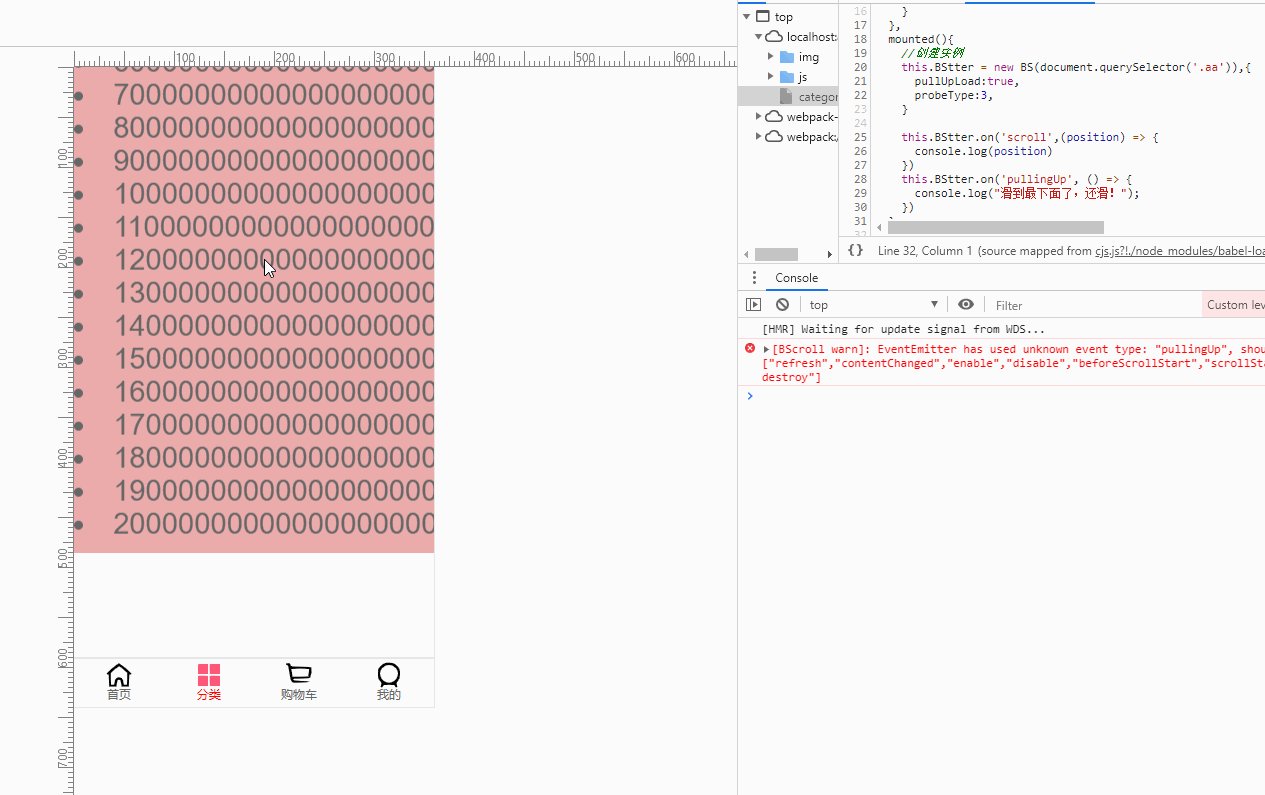
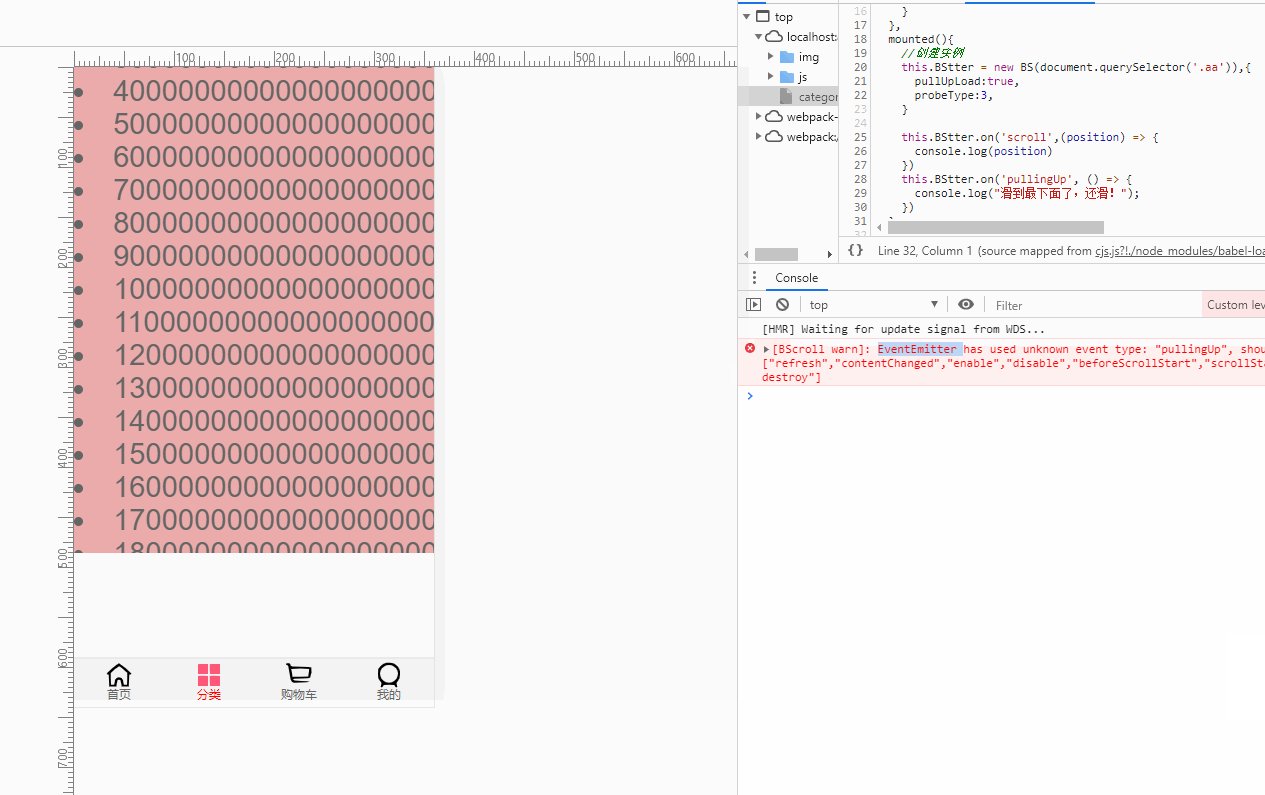
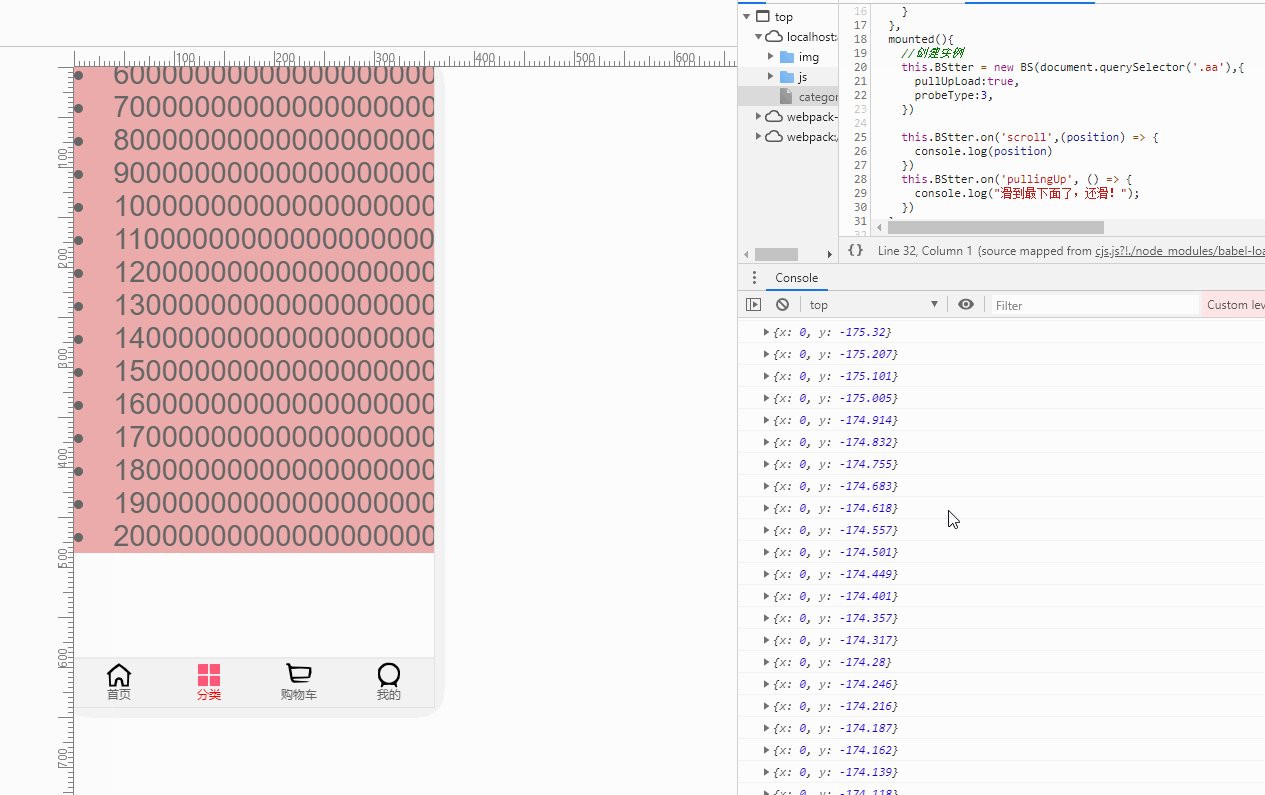
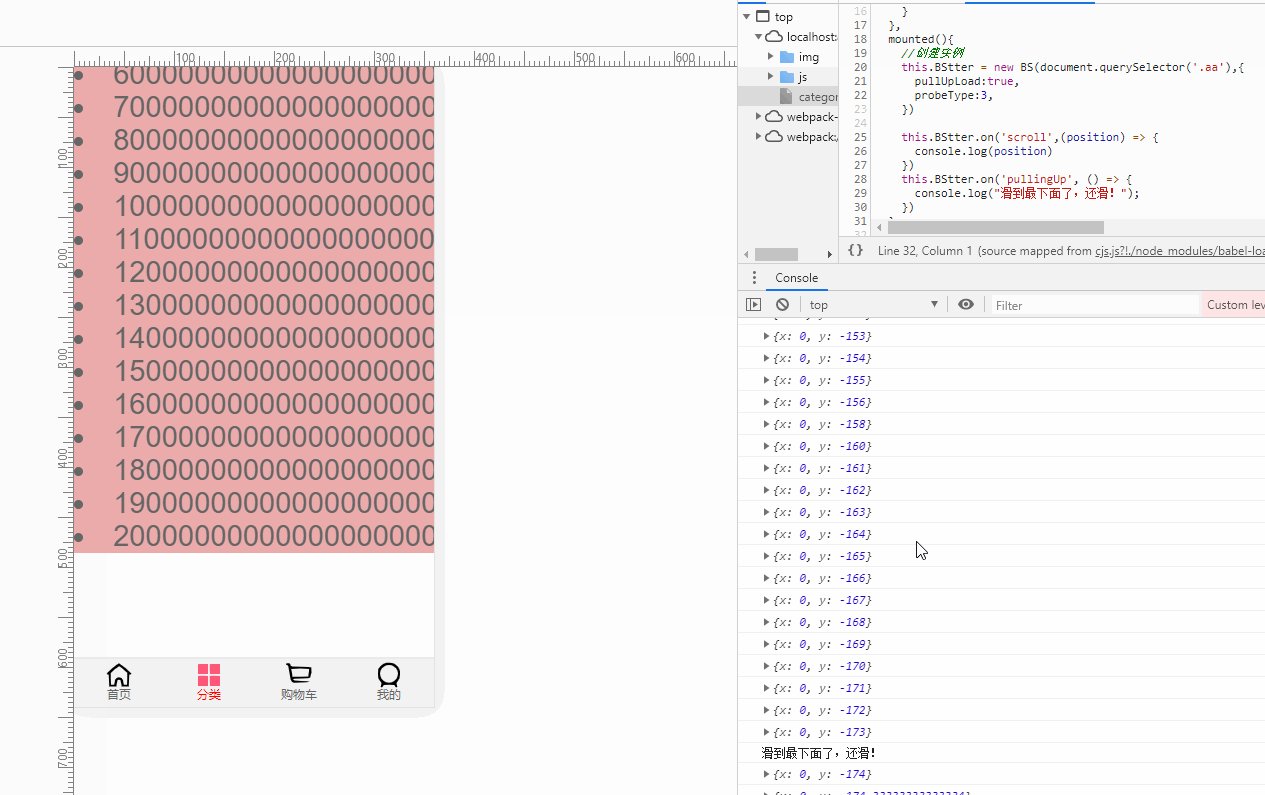
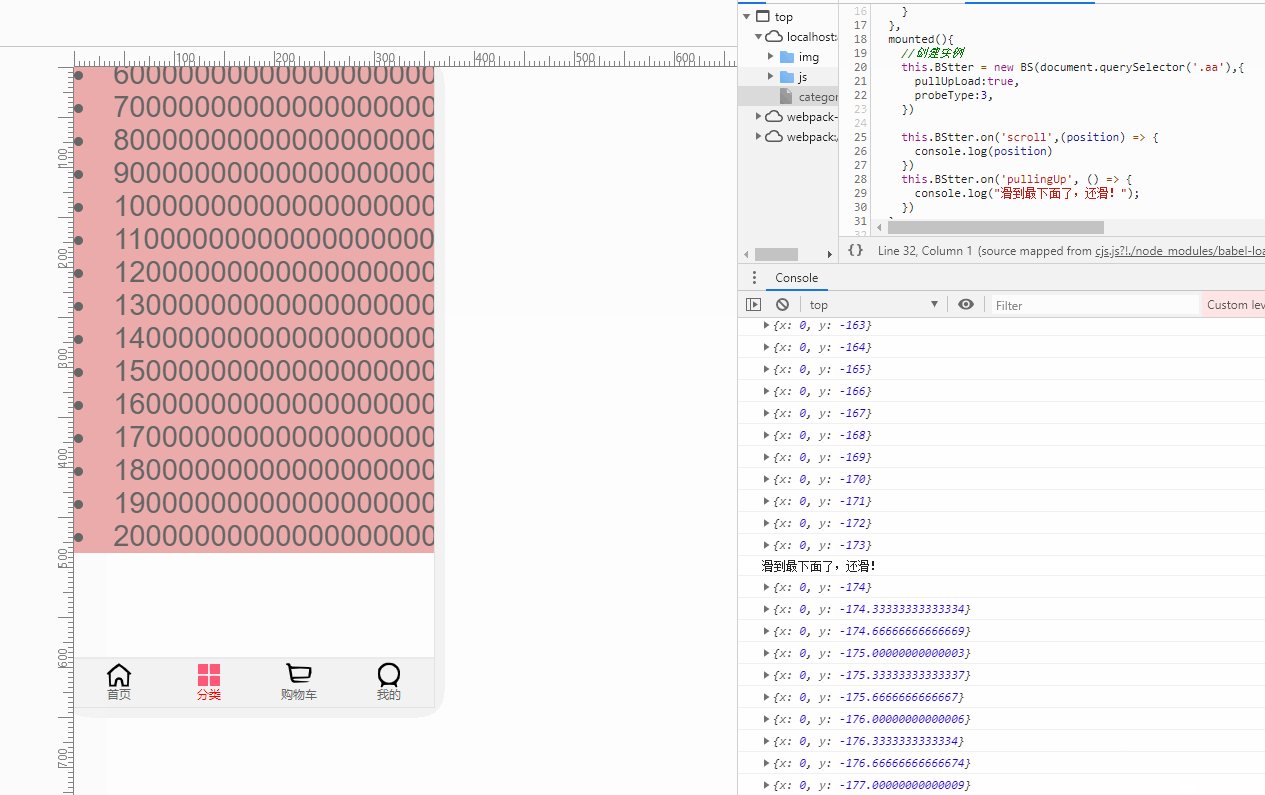
还有现在监听了pullingUp


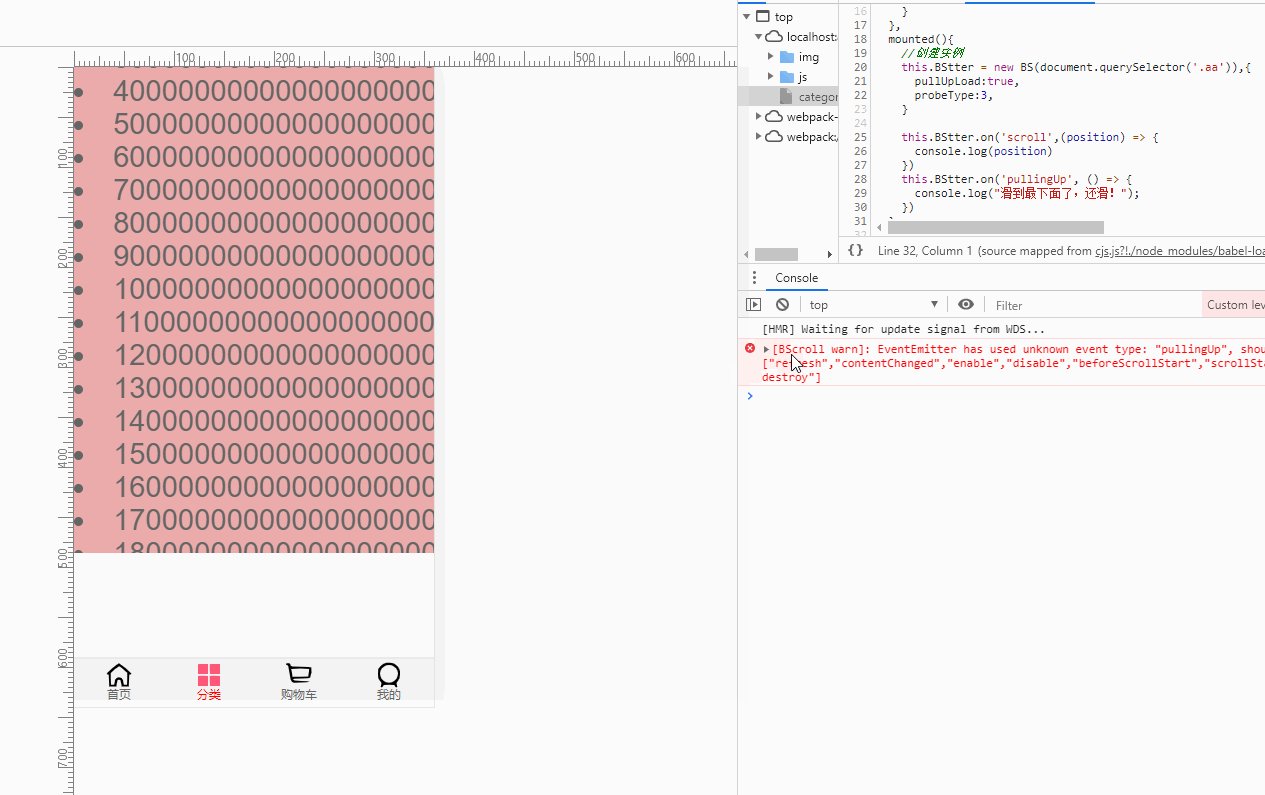
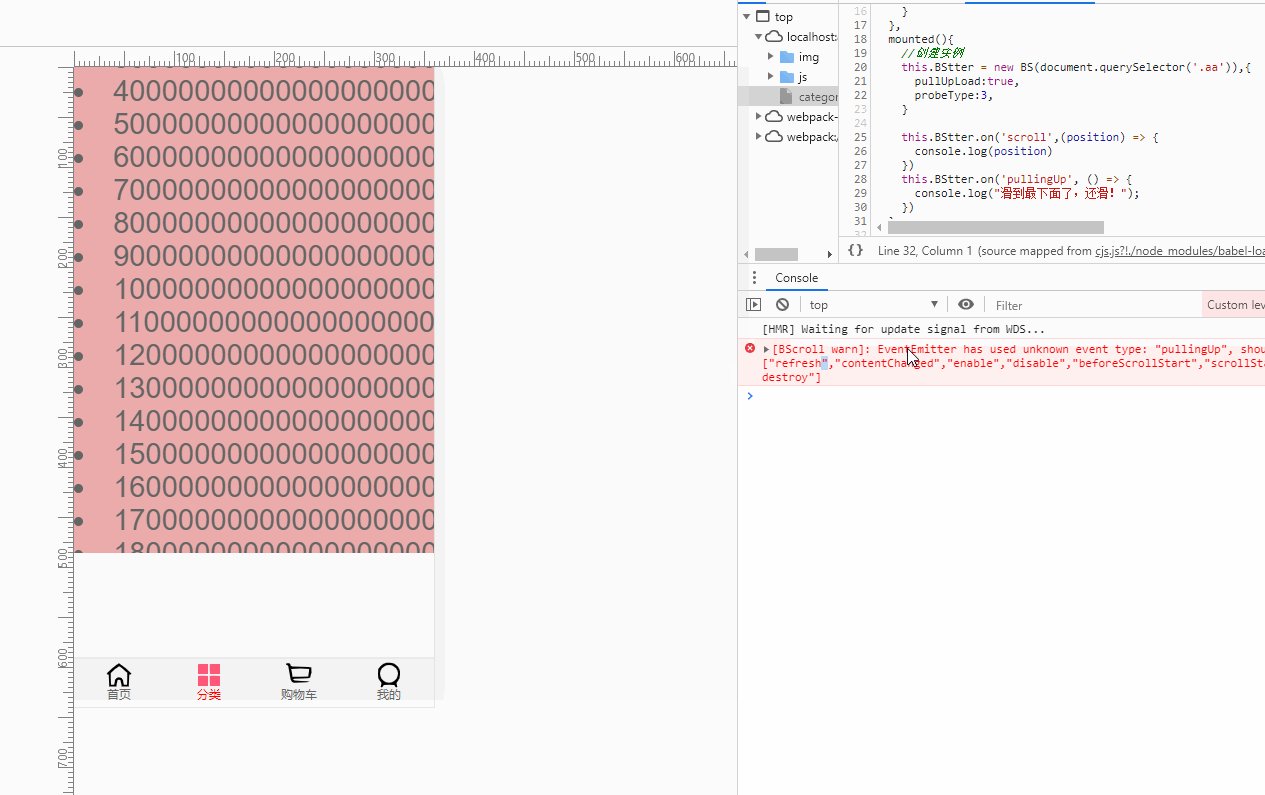
却又报错better-scroll.esm.js?f40f:180 [BScroll warn]: EventEmitter has used unknown event type: "pullingUp", should be oneof ["refresh","contentChanged","enable","disable","beforeScrollStart","scrollStart","scroll","scrollEnd","scrollCancel","touchEnd","flick","destroy"]
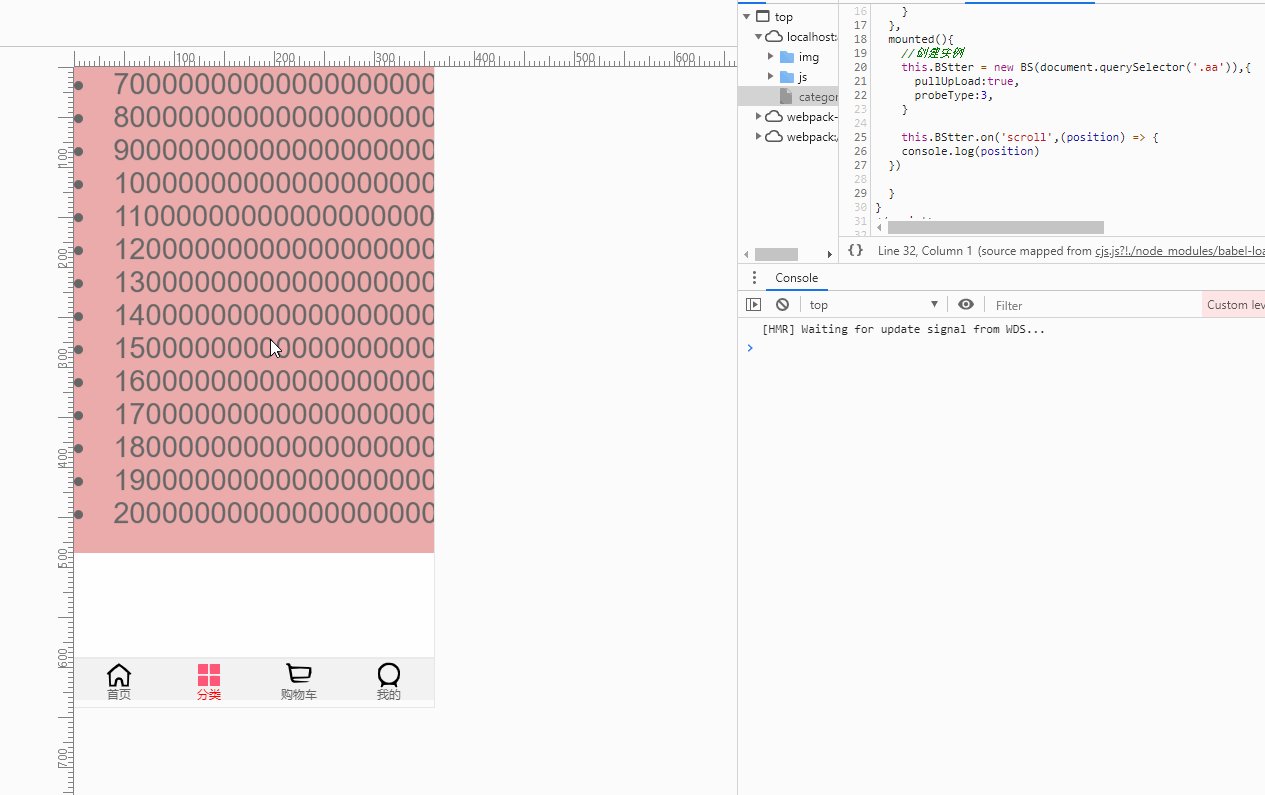
我的代码不是加了![]() 还是不行
还是不行
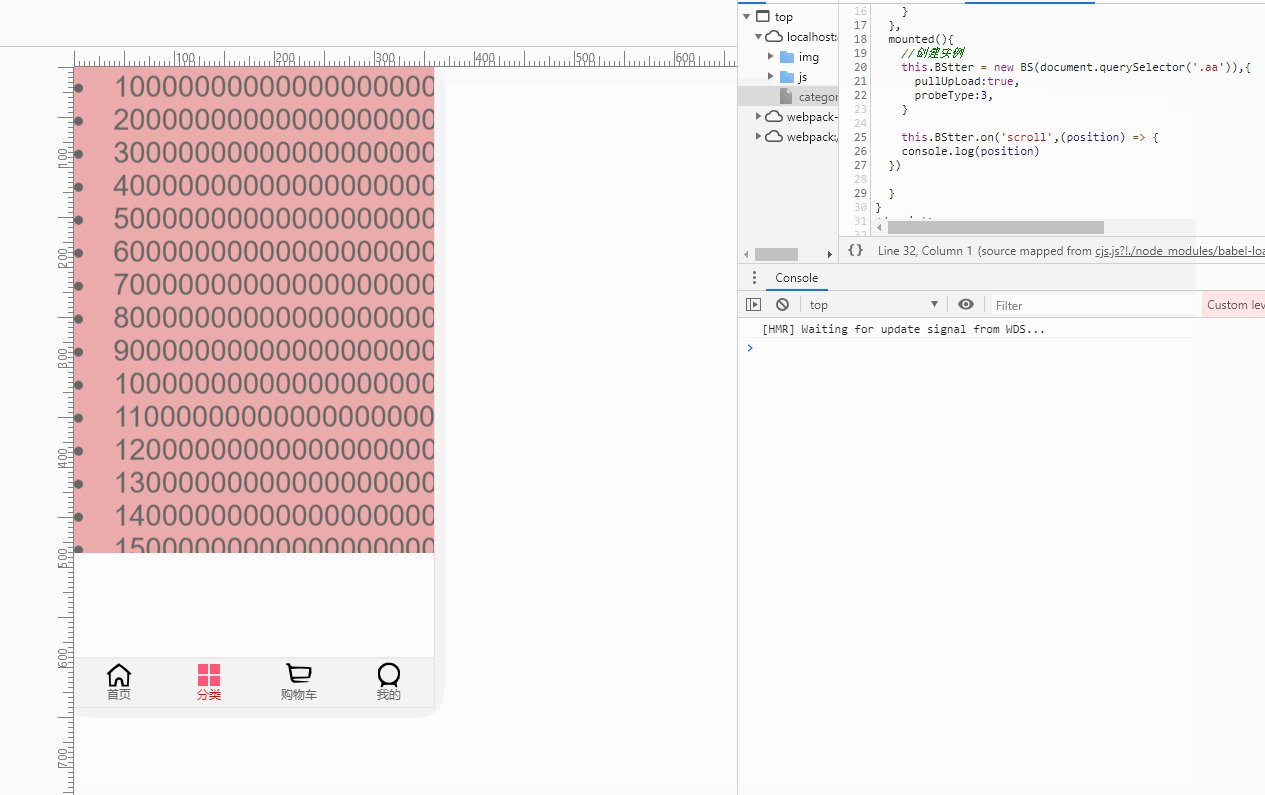
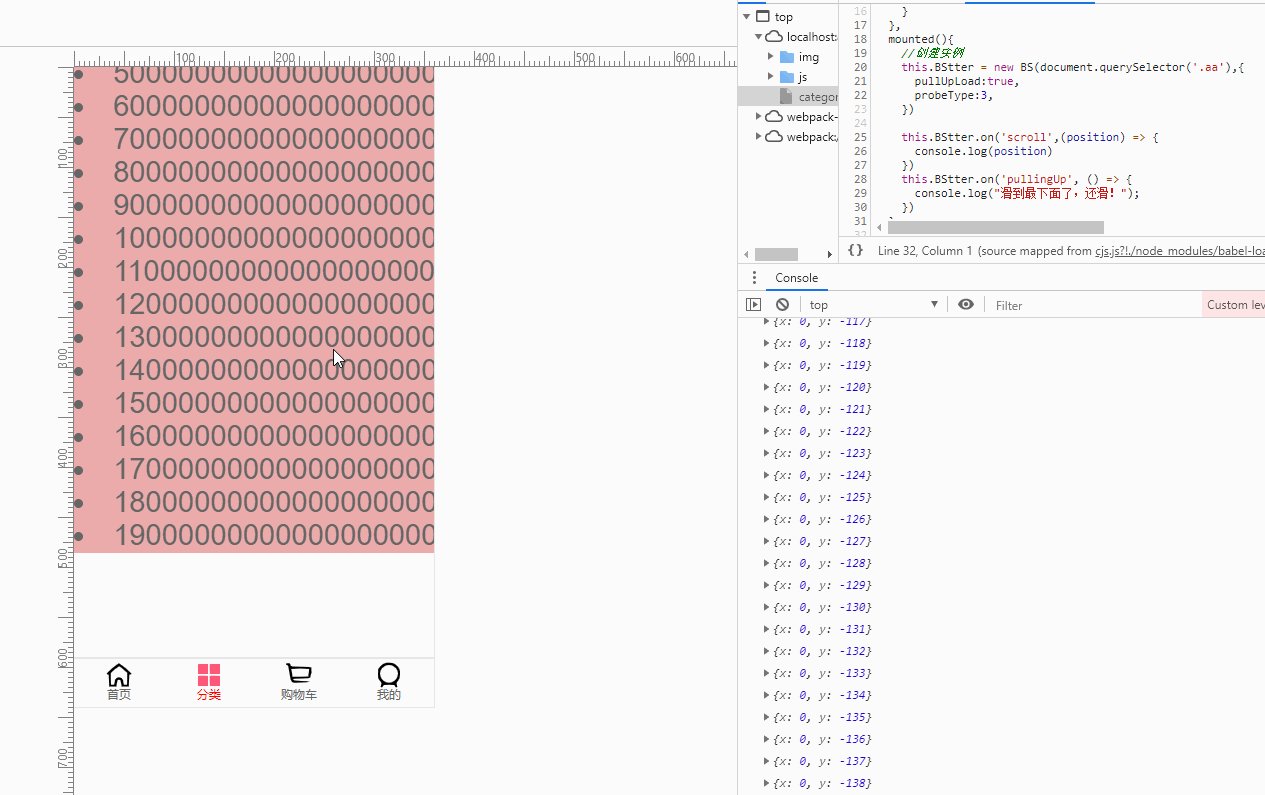
解决方法
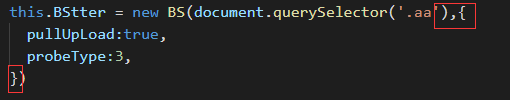
对象放错地方了

所以规范代码可以解决一些不必要的麻烦

把对象放回去就可以解决了

你也可以把代码抽出去
const baseBS ={
pullUpLoad:true,
probeType:3,
}
this.BStter = new BS(document.querySelector('.aa'),baseBS)





















 3466
3466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








