<Window x:Class="MVVMDemo.View.demo1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MVVMDemo.View"
mc:Ignorable="d"
Title="demo1" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition>
</RowDefinition>
</Grid.RowDefinitions>
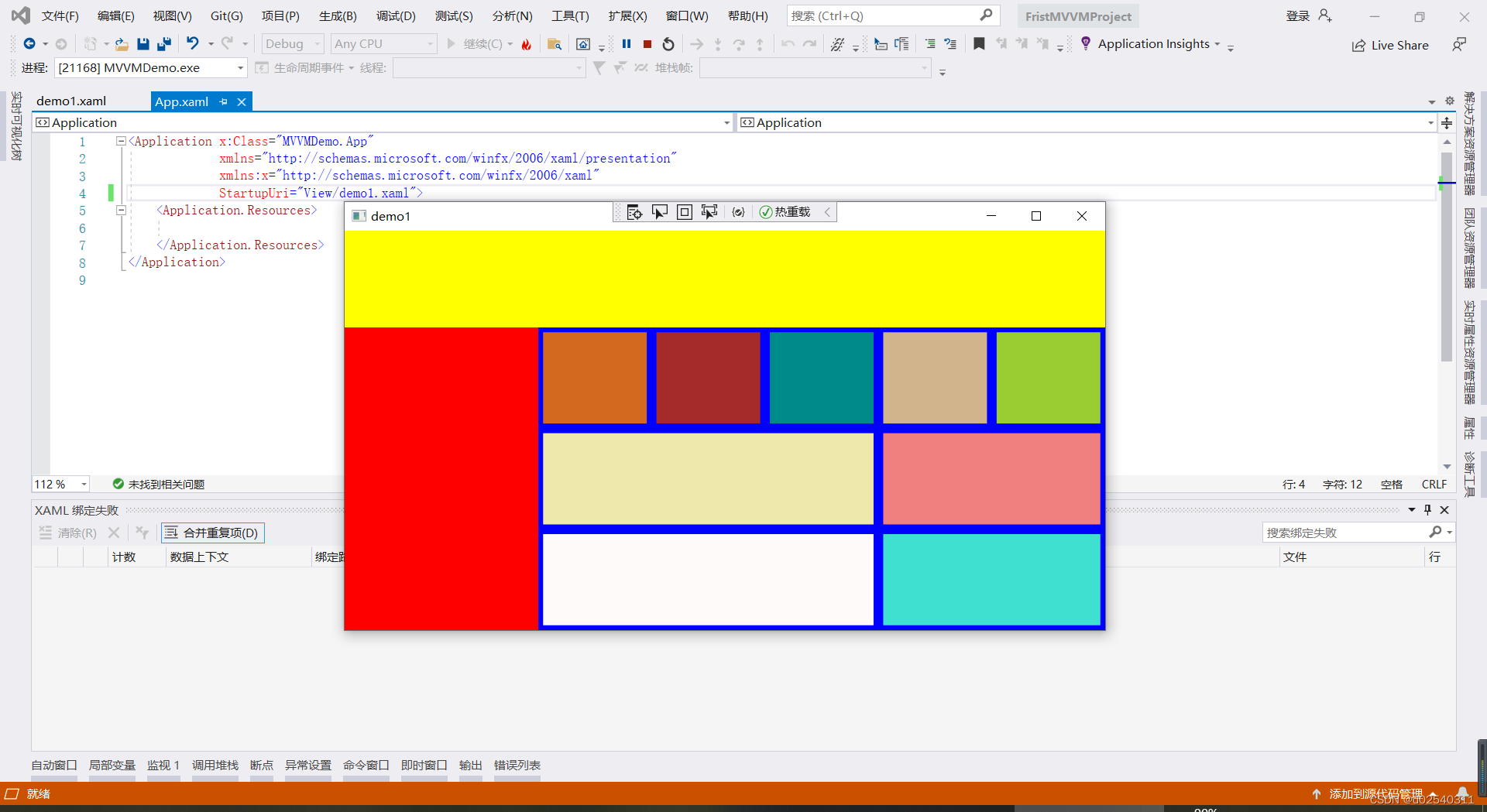
<Border Background="Yellow"></Border>
<Border Background="YellowGreen" Grid.Row="1"></Border>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Background="Red"></Border>
<Border Background="Blue" Grid.Column="1" Grid.ColumnSpan="2" Margin="0,0,-0.4,0"></Border>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Background="Chocolate" Grid.Column="0" Margin="5"></Border>
<Border Background="Brown" Grid.Column="1" Margin="5"></Border>
<Border Background="DarkCyan" Grid.Column="2" Margin="5"></Border>
<Border Background="Tan" Grid.Column="3" Margin="5"></Border>
<Border Background="YellowGreen" Grid.Column="4" Margin="5"></Border>
<Border Background="PaleGoldenrod" Grid.Row="1" Grid.ColumnSpan="3" Margin="5"></Border>
<Border Background="LightCoral" Grid.Row="1" Grid.Column="3" Grid.ColumnSpan="2" Margin="5"></Border>
<Border Background="Snow" Grid.Row="2" Grid.ColumnSpan="3" Margin="5"></Border>
<Border Background="Turquoise" Grid.Row="2" Grid.Column="3" Grid.ColumnSpan="2" Margin="5"></Border>
</Grid>
</Grid>
</Grid>
</Window>





















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








