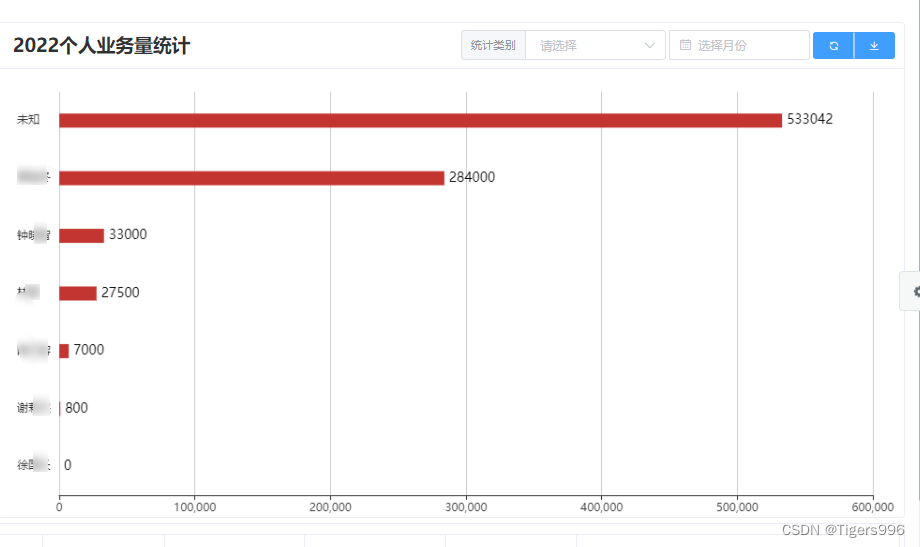
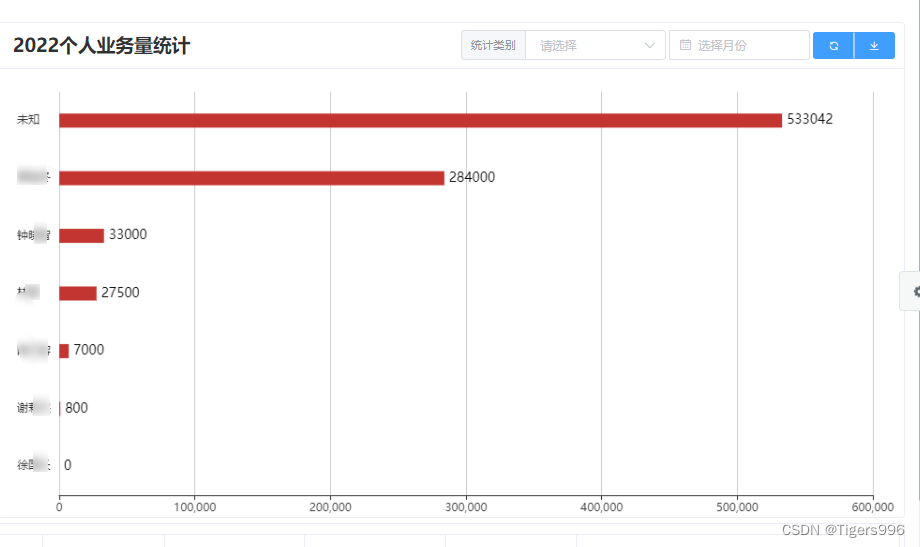
一、效果图

二、echarts设置代码
1.容器
<div id="ranking" style="height: 100%;width:100%;"> </div>
2.echarts配置
rankingOption: {
configObj: null,
tooltip: {
trigger: 'axis',
},
grid: {
left: "60",
right: "30",
bottom: "20",
top: "20",
containLabel: false
},
xAxis: {
type: "value",
show: true
},
yAxis: {
type: "category",
data: [],
inverse: true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
margin: 45,
width: 40,
align: "left",
overflow: "truncate",
}
},
series: [
{
realtimeSort: true,
type: "bar",
showBackground: true,
label: {
show: true,
position: "right",
color: "rgba(0,0,0,0.45)"
},
barWidth: 15,
data: [],
itemStyle: {
normal: {
label: {
show: true,
position: 'right',
textStyle: {
color: 'black',
fontSize: 14
}
}
}
},
}
],
dataZoom: [
{
type: 'slider',
show: false,
yAxisIndex: [0],
filterMode: 'filter'
},
{
type: 'inside',
AxisIndex: [0]
}
]
}
3.赋值展示
this.rankingOption.yAxis.data = result.data.map(item => item.name);
this.rankingOption.series[0].data = result.data.map(item => item.num);
this.myEcharts = echarts.init(document.querySelector('#ranking'));
this.myEcharts.setOption(this.rankingOption);


























 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








