1.安装nodejs
nodejs下载地址:
https://nodejs.org/en选择LTS版本安装。
安装好后,命令输入node -v 有版本出现即成功:

然后我们输入npm -v,看一下npm有没有,npm 是nodejs自带的包管理工具。
2.接着我们用node创建一个http服务
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "my html"
response.end('my html');
}).listen(7000);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:7000/');保存为index.js,然后命令行进入这个文件所在目录,调用node index.js执行代码:

接着我们浏览器,输入127.0.0.0:7000,可以访问了,怎么样,是不是很简单的就创建了一个网站服务了。
那都是通过node下的http模块实现的。
var http = require('http'); 这句是请求http模块。
然后调用里面的createServer,创建服务。
request,就是管理客户端到服务端的请求,里面可以处理从客户端get,post请求的的数据。
而response,则是服务端响应客房端的请求,我们可以通过response向客户端输出数据。
即response.end('my html'); ,向客户响应了my html文字。你可以在客户端查看网页源码,看是什么。当然你可以输出html代码给客户端。
listen函数,就是监听本机的7000端口,就是就把网站服务建立在这个端口上。
2.处理get请求。
我们知道客户端的get请求,它的数据是通过url传递的,所以我们可以通过request.url获取数据
index.js代码如下:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 输回get请求的数据
response.end(request.url);
}).listen(7000);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:7000/');然后有如下一个提交表单数据的页面
sub.html
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
<form name="form1" method="get" action="http://127.0.0.1:7000">
<input type="text" name="name">
<input type="text" name="age">
<input type="submit" value="确定">
</form>
</body>
<html>
打开sub.html,填入如下信息:

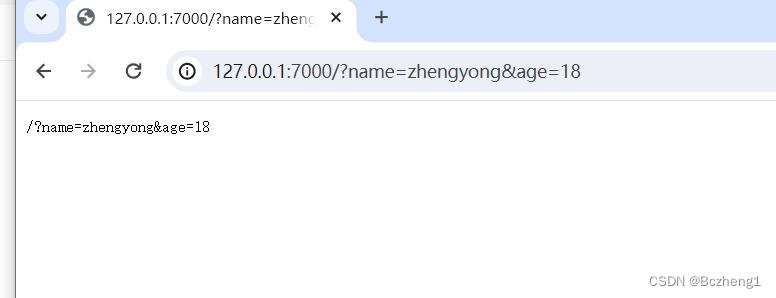
结果:

我们可以看到get请求以?开始,然后键值对=号赋值,&符号间隔,是这样一种格式。
然后request.url获得也是这样一个字符串,但是这是个字符串,我们还得提取里面的参数。
我们现在不可能自己写一个这样的提取函数,只会增加工作量。
所以node提供了现成的url模块,如下使用方法,index.js
var http = require('http');
var url = require('url');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 输回get请求的数据
var params = url.parse(request.url, true).query;
response.end(params.name+params.age);
}).listen(7000);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:7000/');var url = require('url'); 请求url模块。
调用里面的parse函数,分解url,存到params里。
然后params.键名直接访问即可。
3.get请求和处理写在同一个页面
var http = require('http');
var url = require('url');
var getHtml='<!doctype html><html><head><title></title></head><body>'+
'<form name="form1" method="get">'+
'<input type="text" name="name">'+
'<input type="text" name="age">'+
'<input type="submit" value="确定"></form>'+
'</body><html>';
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
response.writeHead(200, {'Content-Type': 'text/html; charset=utf8'});
// 输回get请求的数据
var params = url.parse(request.url, true).query;
if(params.name)
{
response.write(params.name+'<br>');
response.write(params.age);
}
else
{
response.write(getHtml);
}
response.end();
}).listen(7000);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:7000/');思路就是将请求表单的html代码写在变量getHtml里。
然后判断params.name参数,如果不为空,说明是要处理get请求的数据。
则输出参数。
如果为空,说明正常打开的页面,输出getHtml就可以了。























 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










