按照https://www.react-native.cn/docs/environment-setup,创建了一个项目,却怎么也启动不起来,现记录下自己整个启动起来的流程
1.npx react-native init AwesomeProject 创建了一个项目文件
2.cd AwesomeProject 进入到文件里
3.yarn android 启动项目
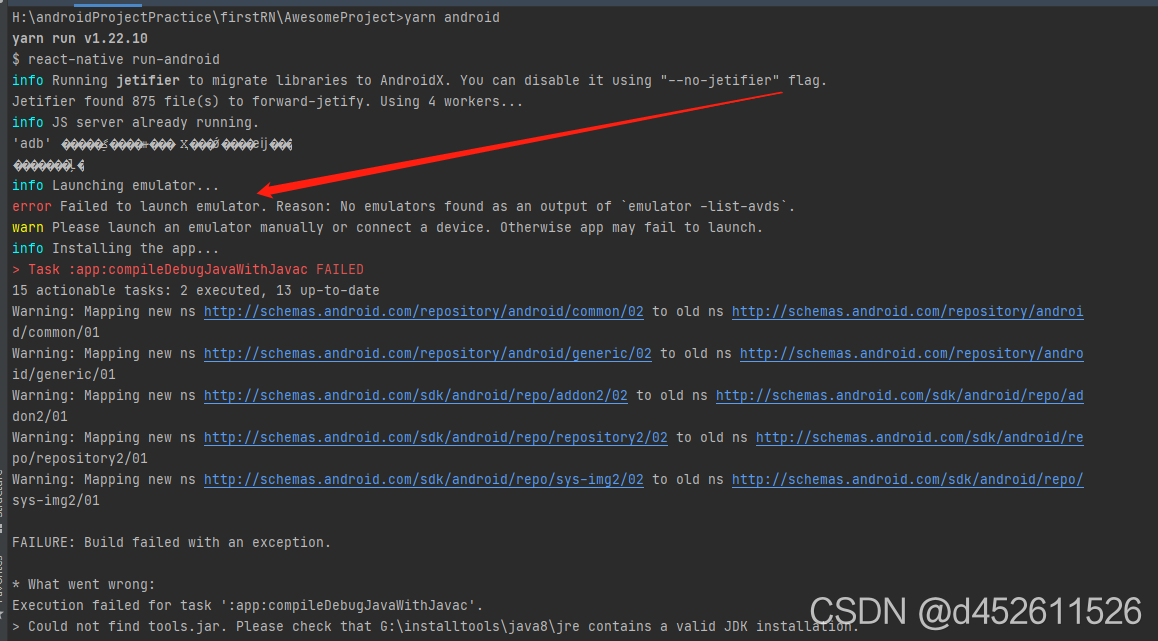
报错:
1,无法启动模拟器,但是模拟器明明已经安装好,并且启动起来了
解决:1.报adb出错,那就配置adb,系统变量里配置了ANDROID_HOME

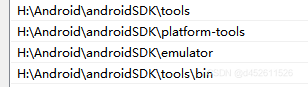
path里配置
则不报错了。
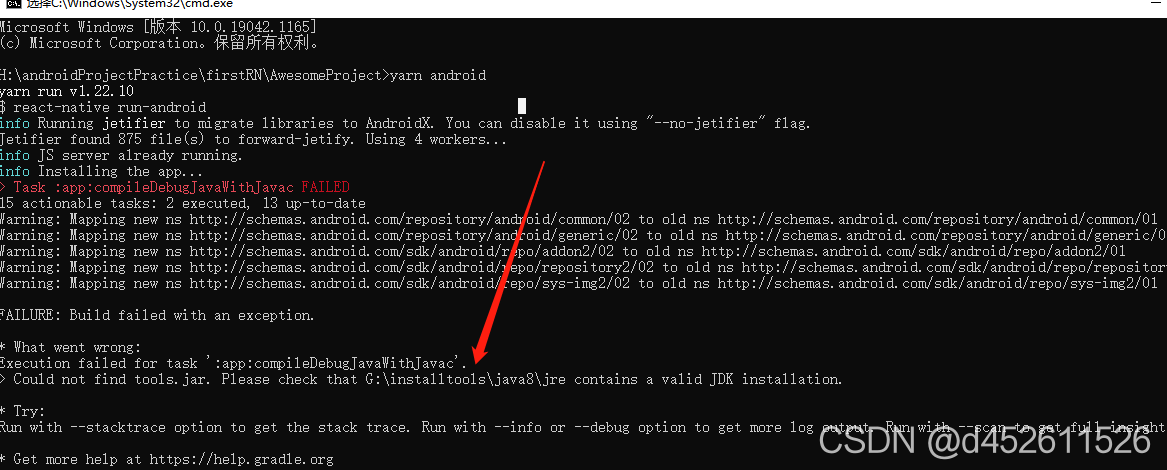
2.没找到jdk

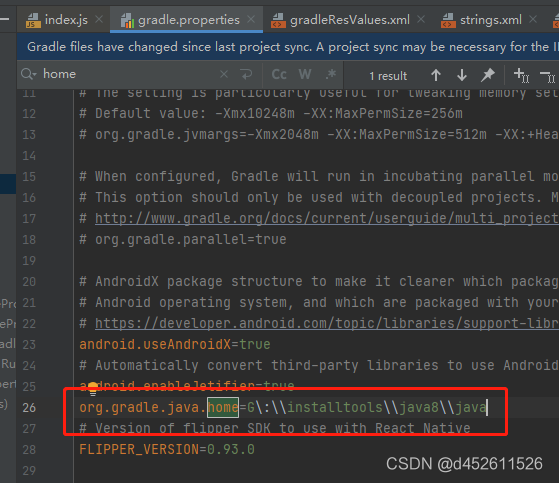
解决:
在项目的gradle.properties里添加了一句






 遵循react-native官网教程创建项目,但在启动时遇到问题,包括adb错误和找不到jdk。通过设置系统变量ANDROID_HOME和在gradle.properties中添加指定JDK路径解决了问题。
遵循react-native官网教程创建项目,但在启动时遇到问题,包括adb错误和找不到jdk。通过设置系统变量ANDROID_HOME和在gradle.properties中添加指定JDK路径解决了问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1132
1132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








