1、前言
我们将首先探索浏览器的工作方式(为什么是浏览器?还有工作方式不是工作原理)。大家可以认为我们的探索之旅是从在浏览器中输入网址(URL)开始的。例如,当我们输入下面这样的网址时,浏览器就会按照一定的规则去分析这个网址的含义,然后根据其含义生成请求消息。
http://www.lab.glasscom.com/sample1.html
在上面这个例子中,浏览器生成的请求消息表示“请给我sample1. html这一文件中储存的网页数据”,接着浏览器会将请求消息发送给Web服务器。当然,浏览器并不会亲自负责数据的传送。传送消息是搬运数字信息的机制负责的工作,因此浏览器会委托它将数据发送出去。具体来说,就是委托操作系统中的网络控制软件将消息发送给服务器。第1章中,我们会探索到浏览器将数据委托出去为止。
2、本章内容
1.1 生成HTTP请求消息
关键词:网址(URL)、域名、协议
浏览器解析网址,并生成服务器所需要的请求消息。
解析地址:地址是什么?为什么有这么多种的地址?访问web服务器需要使用什么协议?基于HTTP协议的地址是怎样的,如何解析基于HTTP协议的地址?
1.2 向DNS服务器查询web服务器的ip地址
1.3 全世界DNS服务器的大接力
1.4 委托协议栈发送消息
3、生成HTTP请求消息
3.1 探索之旅从输入网址开始
首先先认识下网址。网址就是URL,即uniform resource locator,统一资源定位符。
形如:https://www.baidu.com/
URL开头表示访问数据源的机制,也就是协议(访问方法),或者理解为访问时使用的协议类型。这个协议除了常见的http,还有其他的文字开头,例如:“ftp:” “file:” “mailto:”等。不同的开头代表着不同类型的URL。
注意:像“file:”这样的URL在访问时是不使用网络的,因此说URL 的开头部分表示的是协议类型并不完全准确,也许理解为“访问方法”会更好一点。
为什么会有这个多种的URL?
因为浏览器是一个具备多种客户端功能的综合性客户端软件,它可以访问web服务器、FTP浏览器,还具备电子邮件客户端的功能。因此它需要一些东西来判断应该使用其中哪种功能来访问相应的数据,而各种不同的URL就是用来干这个的,比如访问Web服务器时用“http:”,而访问FTP服务器时用“ftp:”。
因此不同的开头,即不同的协议表示着浏览器应当使用的访问方法。
当前互联网中常见的几种URL:
根据访问目标的不同,URL的写法也不同(指协议后面的部分)。
域名:就是像www.glasscom.com 这样以句点.分隔的名称
协议:通信操作的规则定义称为协议。
HTTP:Hyper Text Transfer Protocol,HTTP。超文本传输协议是一个简单的请求-响应协议
FTP:File Transfer Protocol,FTP。文件传输协议是用于在网络上进行文件传输的一套标准协议。使用FTP协议传送文件的程序也叫做FTP。
3.2 浏览器先解析URL
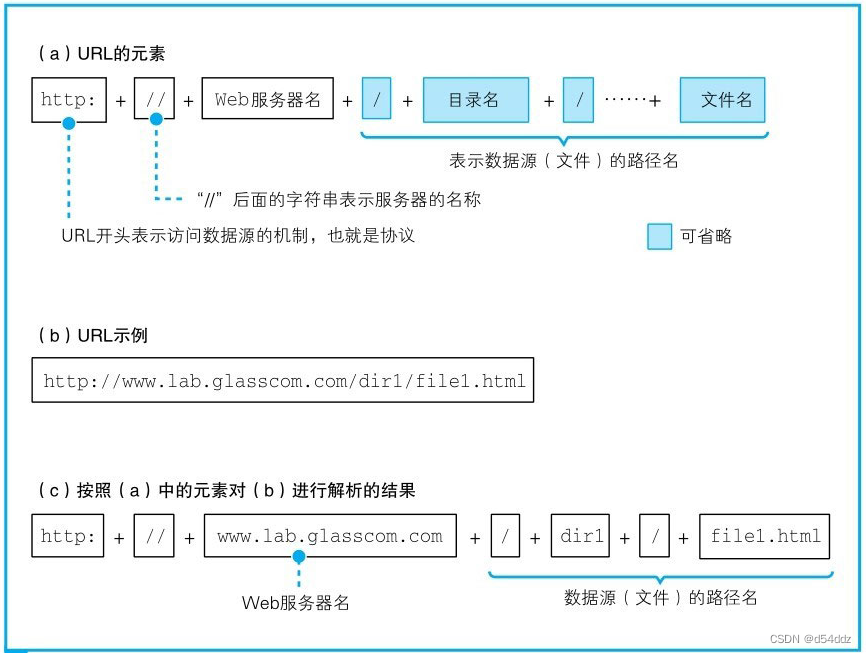
URL的格式会随着协议的不同而不同,下面以访问Web服务器的情况为例进行说明。访问web服务器需要使用HTTP协议。

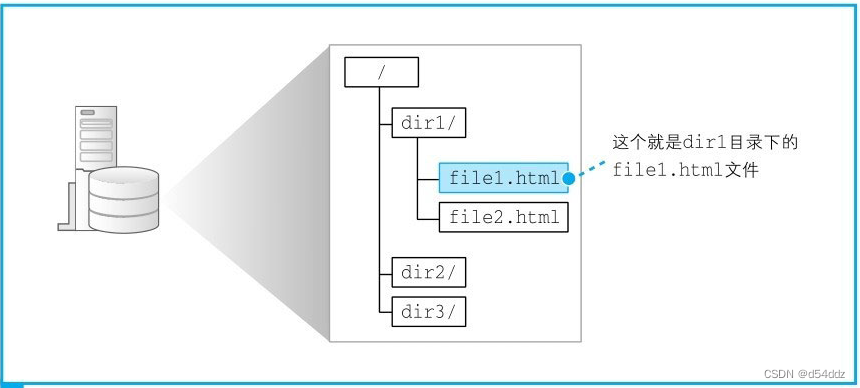
上图(b)中的URL表示,用HTTP 协议,访问www.lab.glasscom.com这个Web服务器上路径名为/dir/file1.html的文件,也就是位于/dir/目录下的file1.html这个文件,如下图:
目录:这里的目录(directory)相当于Windows中的文件夹(folder)。
3.3 省略文件名的情况
URL 的写法的三种常见特殊情况。
第一种:
(a)http://www.lab.glasscom.com/dir/
(b)http://www.lab.glasscom.com/
上面两个URL都省略了文件名,但是都以“/”结尾,这样写合法的。
但是没有文件名,服务器怎么知道要访问哪个文件呢?
其实,我们会在服务器上事先设置好文件名省略时要访问的默认文件名。这个设置根据服务器不同而不同,大多数情况下是index.html或者default.htm之类的文件名。因此,像前面这样省略文件名时,服务器就会访问/dir/index.html或者/dir/default.htm。
注意:

第二种:
(c)http://www.lab.glasscom.com
这次连结尾的“/”都省略了。像这样连目录名都省略时,真不知道到底在请求哪个文件了,实在有些过分。不过,这种写法也是允许的。当没有路径名时,就代表访问根目录下事先设置的默认文件,也就是/index. html或者/default.htm这些文件,这样就不会发生混乱了。
第三种:
(d)http://www.lab.glasscom.com/whatisthis
前面这个例子中,由于末尾没有“/”,所以whatisthis应该理解为文件名才对。但实际上,很多人并没有正确理解省略文件名的规则,经常会把目录末尾的“/”也给省略了。因此,或许我们不应该总是将whatisthis作为文件名来处理。
一般来说,这种情况会按照下面的惯例进行处理:如果Web服务器上存在名为whatisthis的文件,则将whatisthis作为文件名来处理;如果存在名为whatisthis的目录,则将whatisthis作为目录名来处理。因为我们无法创建两个名字相同的文件和目录,所以whatisthis要么是文件,要么是目录,查找的时候不会产生歧义。























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








