应用场景: 在使用vue的el-form填写表单数据, 在点击确认或者取消按钮后,希望下一次再打开表单时,表单是空的。
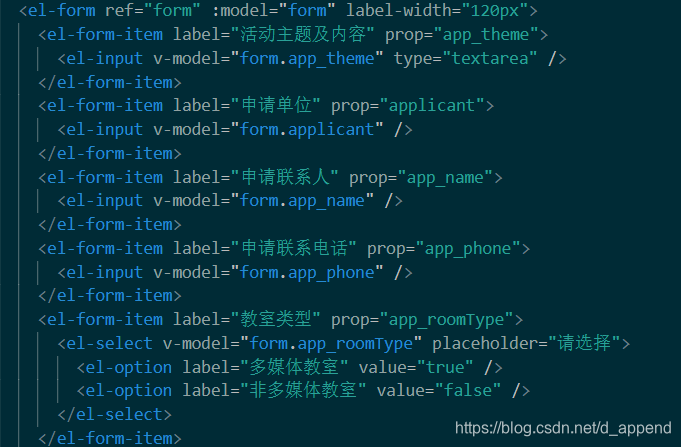
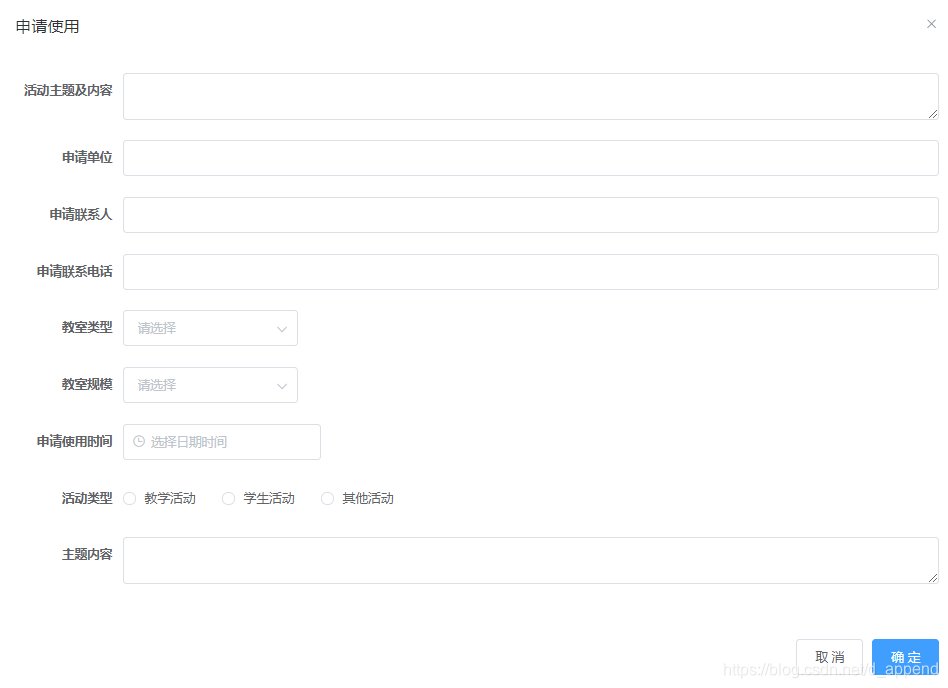
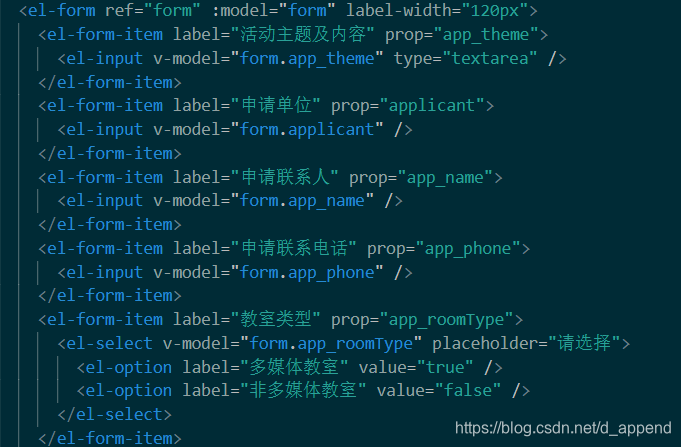
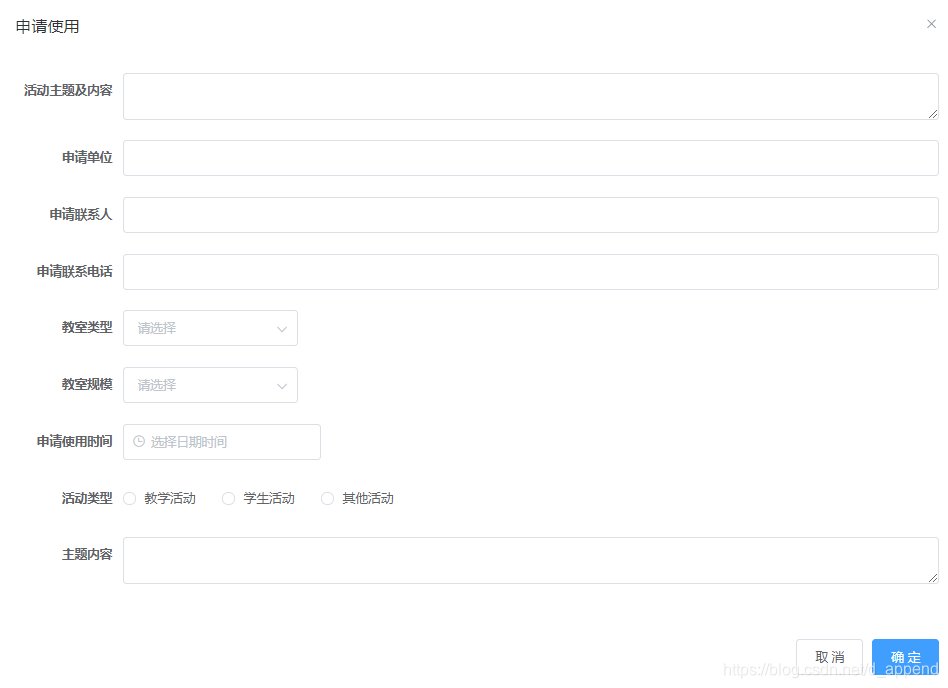
表单如下:


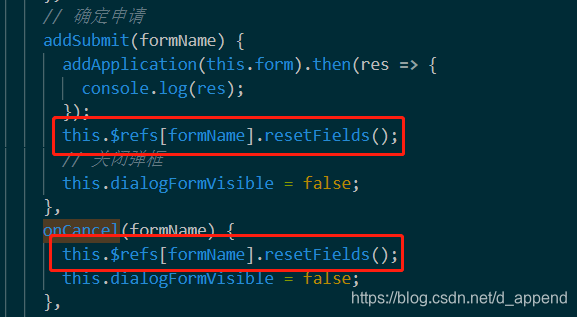
这里需要注意要给表单加上ref属性,并且在el-form-item 加上prop属性,否则会导致清空不了表单
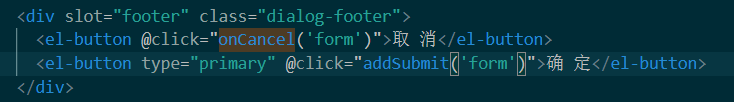
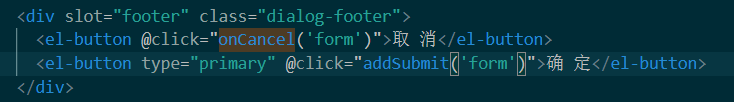
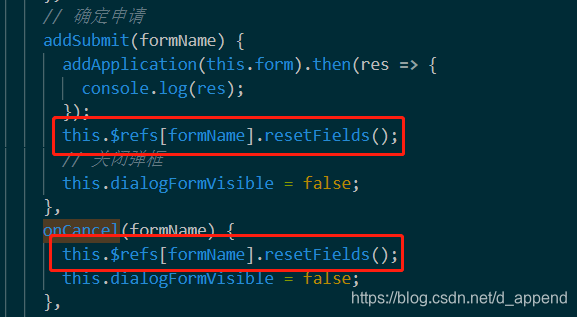
在左下角两个按钮下绑定事件**(事件传参为表单名字)**:


应用场景: 在使用vue的el-form填写表单数据, 在点击确认或者取消按钮后,希望下一次再打开表单时,表单是空的。
表单如下:


这里需要注意要给表单加上ref属性,并且在el-form-item 加上prop属性,否则会导致清空不了表单
在左下角两个按钮下绑定事件**(事件传参为表单名字)**:


 2551
2551
 8545
8545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


