从0开始搭建Vue开发环境
1.下载node.js
下载地址:https://pan.baidu.com/s/1kVg9hFx 提取密码: 8ufp
版本信息:node-v6.0.0-x64.msi(6.0.0;Windows 64位)
2.安装node.js
直接双击打开node-v6.0.0-x64.msi,傻瓜式安装(循环next);
可以选安装地址,自己选择(但是路径不要有中文!)
3.查看node.js是否安装成功
打开windows命令窗口cmd,输入node -v 和npm -v查看版本;

4.设置NPM模块安装路径和NPM缓存路径
随便哪个磁盘(我是E盘)新建一个文件夹(名字自取,但是路径不要有中文!),在该文件夹下新建2个文件夹,名字为cache,global;

cmd下输入npm set prefix "E:\nodeJs\global"和npm set cache “E:\nodeJs\cache”;
(斜体内容为你自己的文件路径)
5.挂淘宝镜像
具体步骤见链接http://cnodejs.org/topic/4f9904f9407edba21468f31e
这是为了防止npm(全称Node.js的包管理器,npm是安装命令)安装报错;
【cmd执行图片之后补】(有生之年大概不会补了……)
6.安装webpack
继续cmd下输命令:npm install webpack -g
PS:如果你淘宝镜像的方法是这个:npm install -g cnpm --registry= https://registry.npm.taobao.org,则你的命令是:cnpm install webpack -g
【cmd执行图片之后补】(有生之年大概不会补了……)
7.安装vue脚手架
命令:npm install vue-cli -g
【cmd执行图片之后补】(有生之年大概不会补了……)
++++++++++++++++++++++++++++++++++
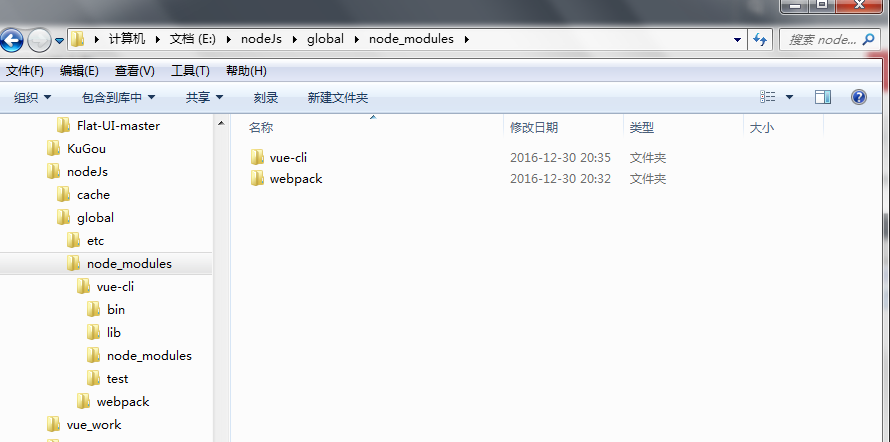
第6,7步安装完成后,你之前新建的global文件夹下会有一个node_modules文件夹,这里面有webpack和vue-cli两个文件夹;

8.新建vue项目测试开发环境是否可行
新建一个文件夹存放项目(类似eclipse的工作空间),路径不要有中文!
我的地址:E:\vue_work
cmd下进入该目录下

输入vue init webpack-simple 工程名字(工程名字不能用中文),然后会有初始设置(项目名,作者等),一直按“enter”默认就可以了,你也可以自己设置;

9.安装项目依赖
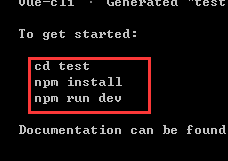
然后!依次!执行上图的‘To get started:’下3个命令;

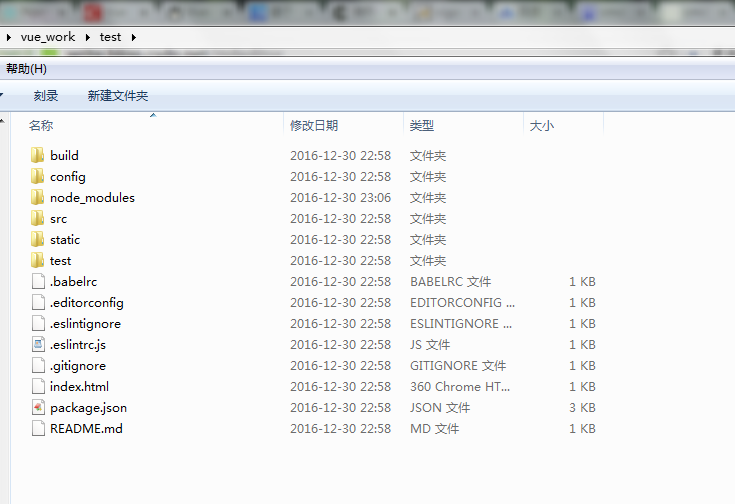
npm install这个步骤会有点慢,执行完后项目结构如下图。

10.完成
浏览器页面:

npm终端:

11.怎么办,第X步有报错?!
每个人的电脑环境都不一样,我安装用这样的方法ok,但是有人就不可以,如果有ERR报错推荐这篇文http://www.open-open.com/lib/view/open1476240930270.html,博主除了安装方法还写了一些错误如何解决,和Vue入门的相关介绍。






















 1177
1177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








