版本号49之前的跨域设置
其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
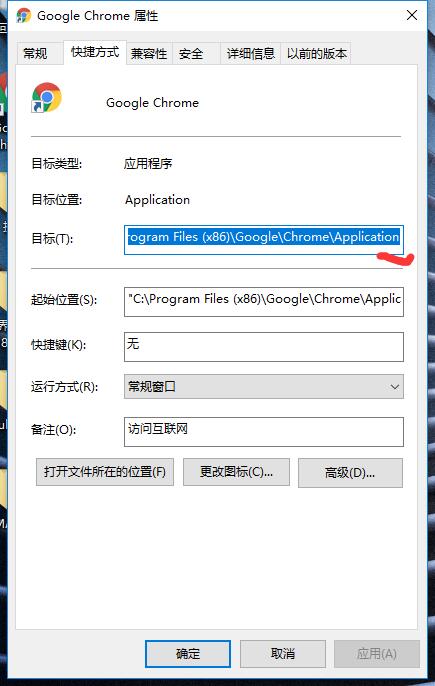
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2.在属性页面中的目标输入框里加上 --disable-web-security
新版本49之后谷歌关闭跨域:
具体做法为:
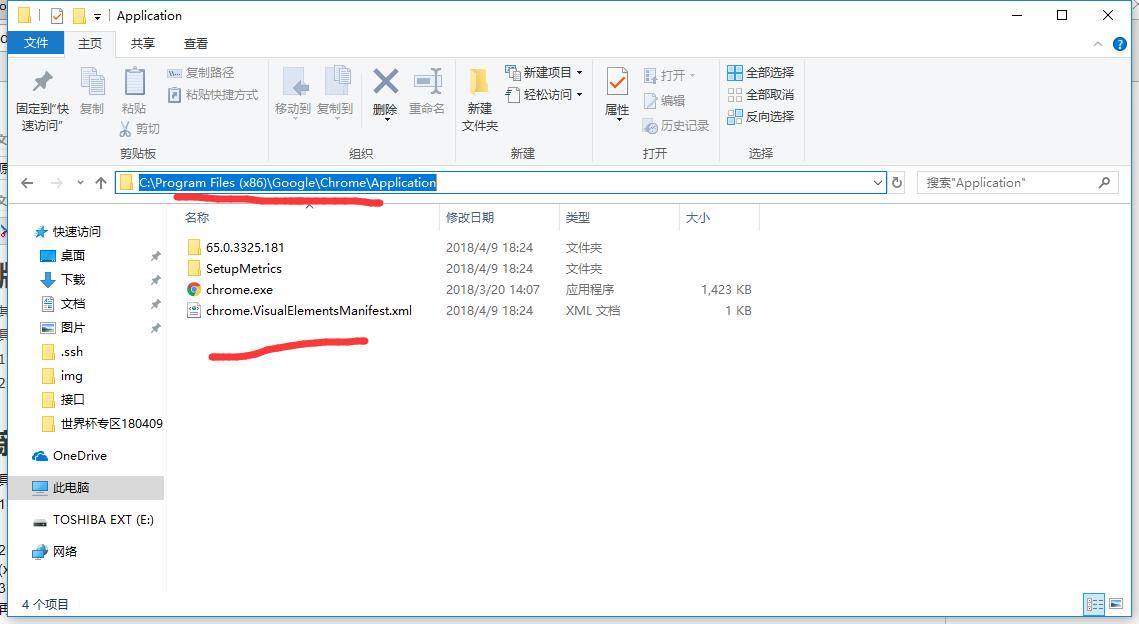
1.找到谷歌安装目录,例如:C:\Program Files (x86)\Google\Chrome\Application

2.创建一个快捷方式发送到桌面 ,快捷方式--》右键---》属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\Program Files (x86)\Google\Chrome\Application (注意:--user-data-dir的值就是刚才新建的目录。)

3.点击应用和确定后关闭属性页面,关闭chrome浏览器。
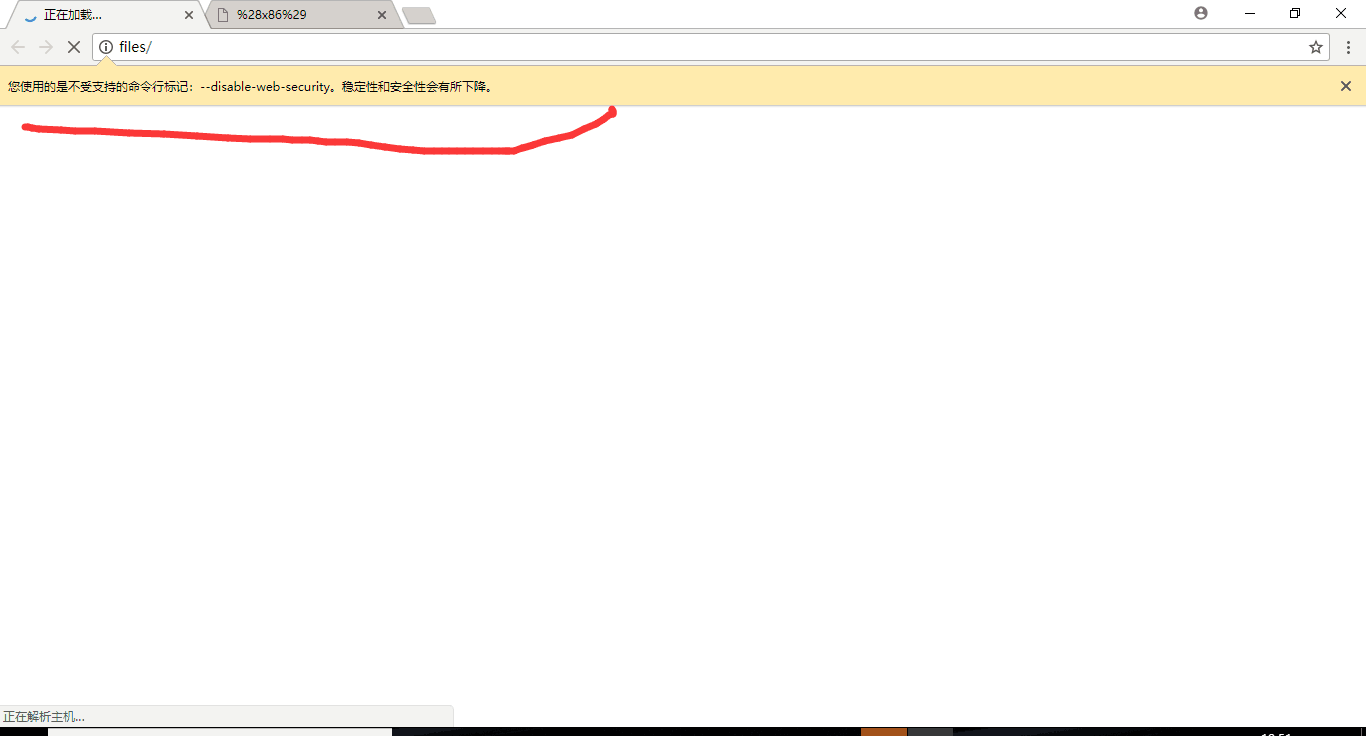
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








