一 、em 和rem是什么?
em是相对长度单位,相对于父元素的font-size 像素大小。如,父元素的font-size 是14px,那么1em 就是14px。
rem 就是相对于根元素的font-size大小。比如,网页的body,html元素,设置font-size 为18px,那么1rem就是18px。
二、关于font-size 设置多少比较好?
如果使用em单位时,一般font-size设置为10px、100px计较方便计算。如果你需要设置一个大小15px的div高度,那么可以很简单的算出是1.5em,或0.15em。
三、什么情况下使用em
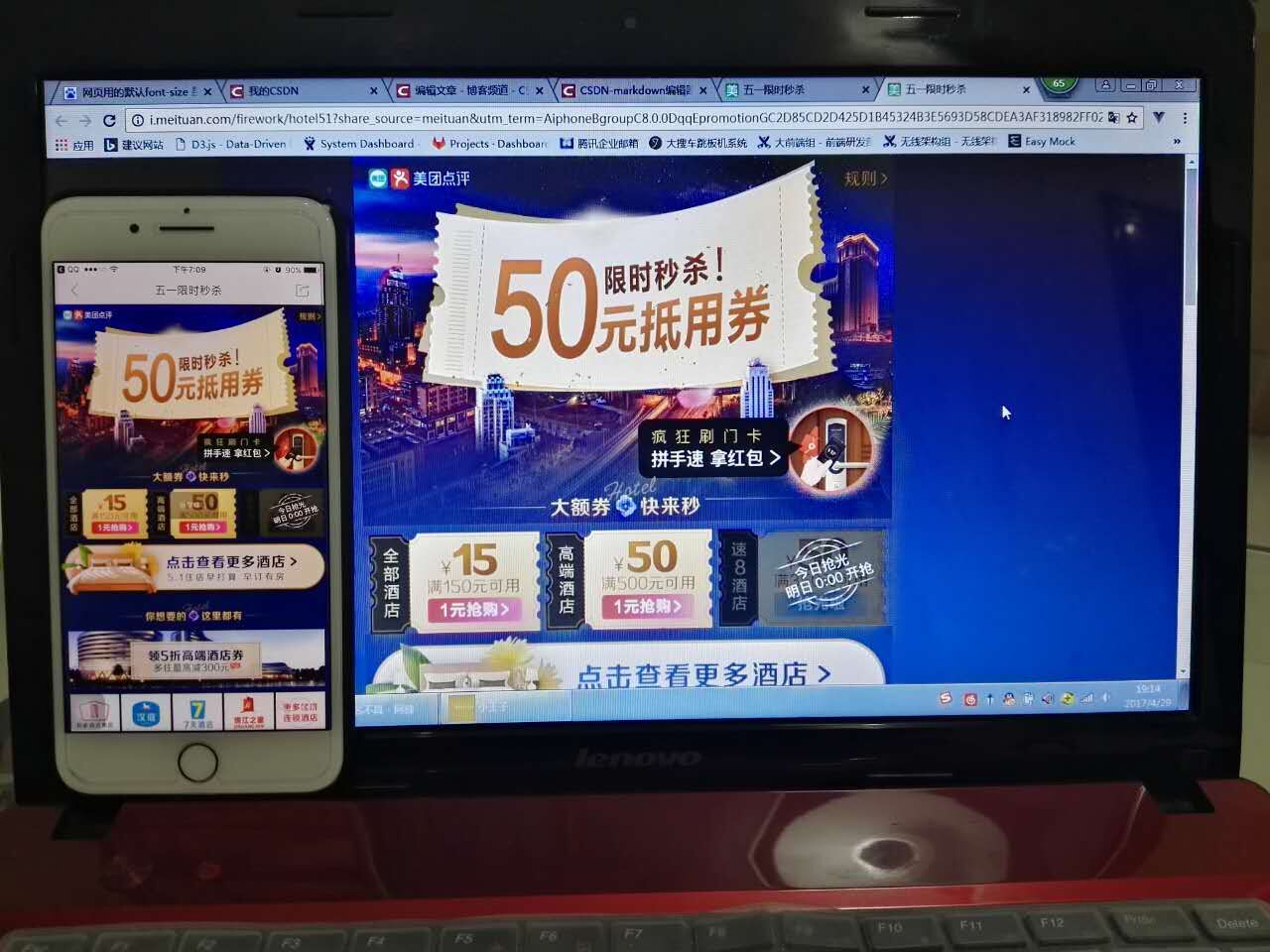
在我们需要根据页面大小,适配dom的渲染大小的时候。如,一个页面里面,在手机上根据手机屏幕大小去显示,在平板上,根据平板屏幕大小去显示,在电脑上,根据电脑屏幕大小去显示。这个时候,每个设备的设置根元素font-size不同,那么em代表的值也不同,那么dom渲染出来的大小就不同了。如下图,一个是手机上页面显示,一个是电脑上页面显示:
很明显电脑上的图片啊,字体啊比手机上要大一些,它是根据屏幕大小进行显示的。这个时候,如果手机根元素font-size是50px, 电脑上根元素的font-size 是100px的话,在用rem 单位时,元素大小自然会根据根元素font-size大小去显示,就做到了根据屏幕自动适配。所以,在设置根元素font-size时,要获取屏幕的大小,动态的设置根元素字体大小。
如果你写一个页面要在不同屏幕上显示,那就用em/rem单位吧!


























 3879
3879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








