问题提出
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。这时按需加载就显得非常必要。可以参考 路由懒加载 这一节。
如果你的项目一开始没有使用按需加载,到达一定的规模之后发现需要按需加载,这时候会遇到一个重构老代码的问题。我就遇到了这样的情况,其中工作量最大的其实是将
import Comp from "@/components/home/Comp";
替换成
const Comp = () => import("@/components/home/Comp");
当你的项目中有上百个文件,几百个这样的引入语句,一个个去替换显然不是一个明智的选择。于是正则替换就派上了用场。
解决方案
我负责的项目有统一规范,那就是所有 .vue 文件,都以大写字母开头的驼峰写法,而js文件则是小写横杠写法。于是我需要替换所有 import vue组件的语句就可以使用下面的正则:
// 查找条件
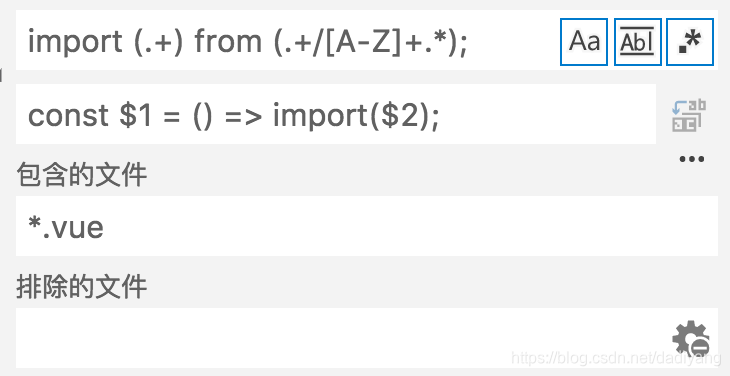
import (.+) from (.+/[A-Z]+.*);
// 替换成
const $1 = () => import($2);
// 查找的目标文件
*.vue
注意:要打开正则、大小写敏感和全字匹配的选项
VSCode替换示例























 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








