1.在项目下安装qrcode
bower install monospaced/angular-qrcodenpm install angular-qrcode如果在项目中使用了bower的话,第一步一定不能省略。
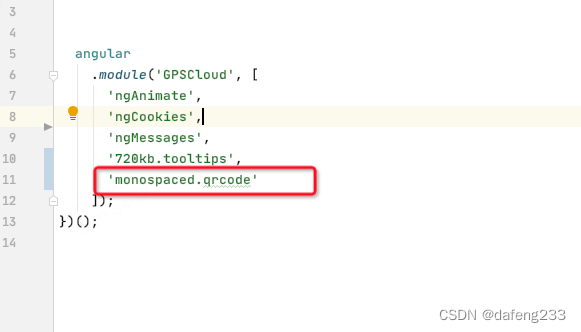
2.引入,在angular的module中引入qrcode模块,
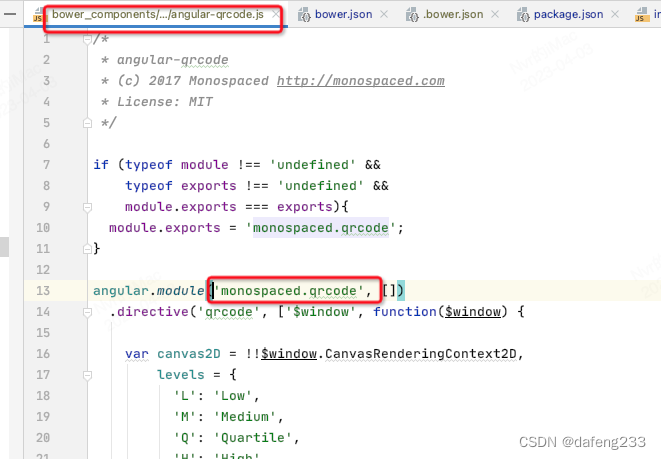
monospaced.qrcode就是我们引入的二维码的angular模块名,在angular-qrcode里面已经声明,如下图,可以自己找:

3.使用,引入以后可以用标签使用 ,如果是扫描二维码跳转链接,可以用以下方式
<qrcode data="https://www.baidu.com" href="https://www.baidu.com" version="2" rel="external nofollow" error-correction-level="Q" size="84" color="#000" ba kground="#000"></qrcode>
如果是简单的一段文字,可以
<qrcode data="一段文字" version="2" error-correction-level="Q" size="84" color="#000" ba kground="#000"></qrcode>
color是二维码的颜色,可以随意更改





















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








