记录最近无意间使用RelativeLayout的padding top属性时,发现的一个坑。
正常的ViewGroup 控件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="@android:color/black"
android:paddingTop="40dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="10dp"
android:layout_gravity="center"
android:layout_marginStart="33dp"
android:background="@android:color/white"/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/holo_green_dark" />
</FrameLayout>
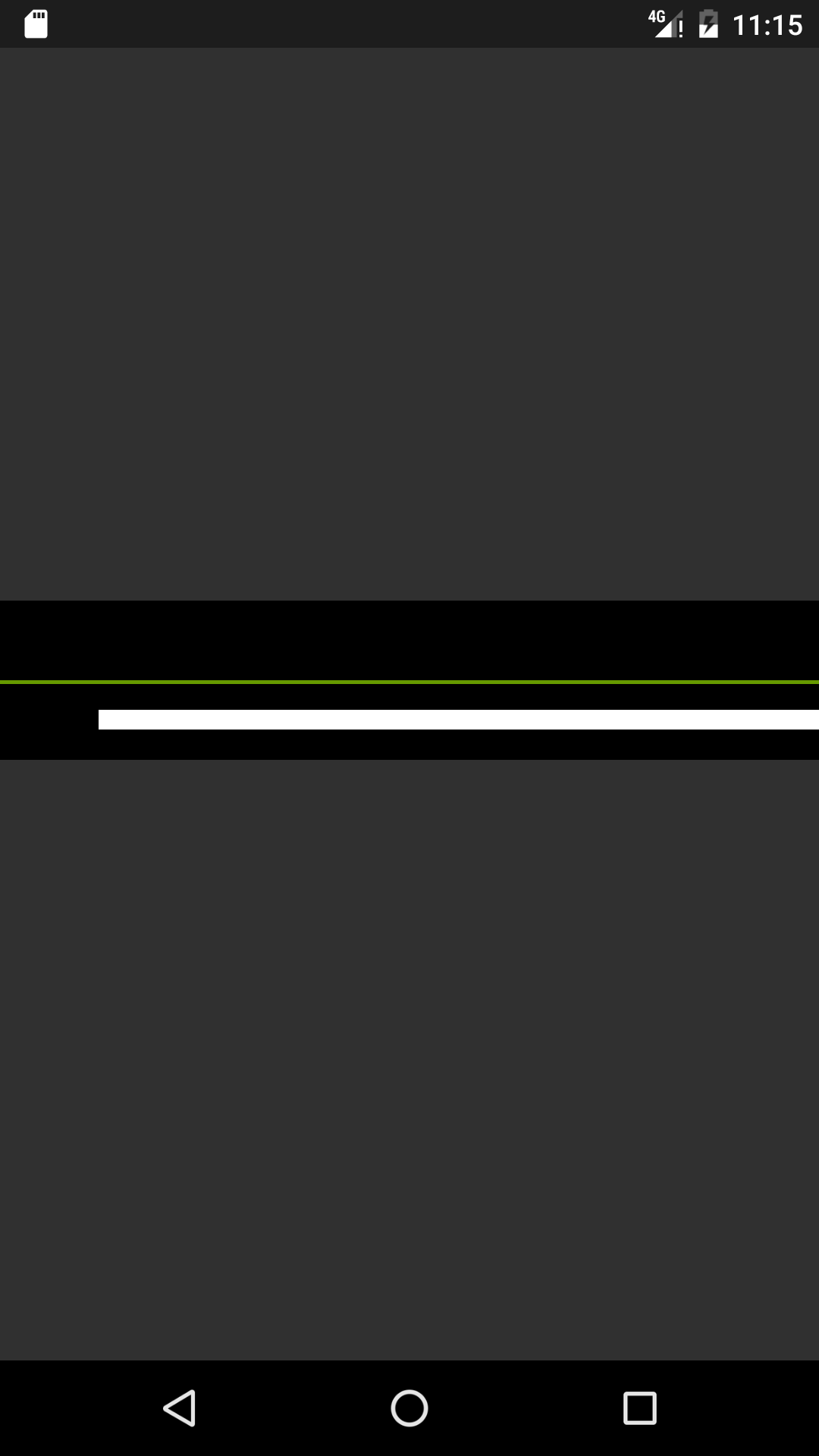
</FrameLayout>这些普通正常的布局得到的效果如下:
可以看到加了padding top 之后内容的居中为在除去padding的真实内容显示区域内居中,这是普通正常的ViewGroup控件。
特立独行的RelativeLayout
将上述的内层FrameLayout替换为RelativeLayout,改改数值方便看到效果:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jokerlee.androidlsample.Main2Activity">
<RelativeLayout
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@android:color/black"
android:paddingTop="30dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginStart="33dp"
android:background="@android:color/white"/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/holo_green_dark"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</FrameLayout>
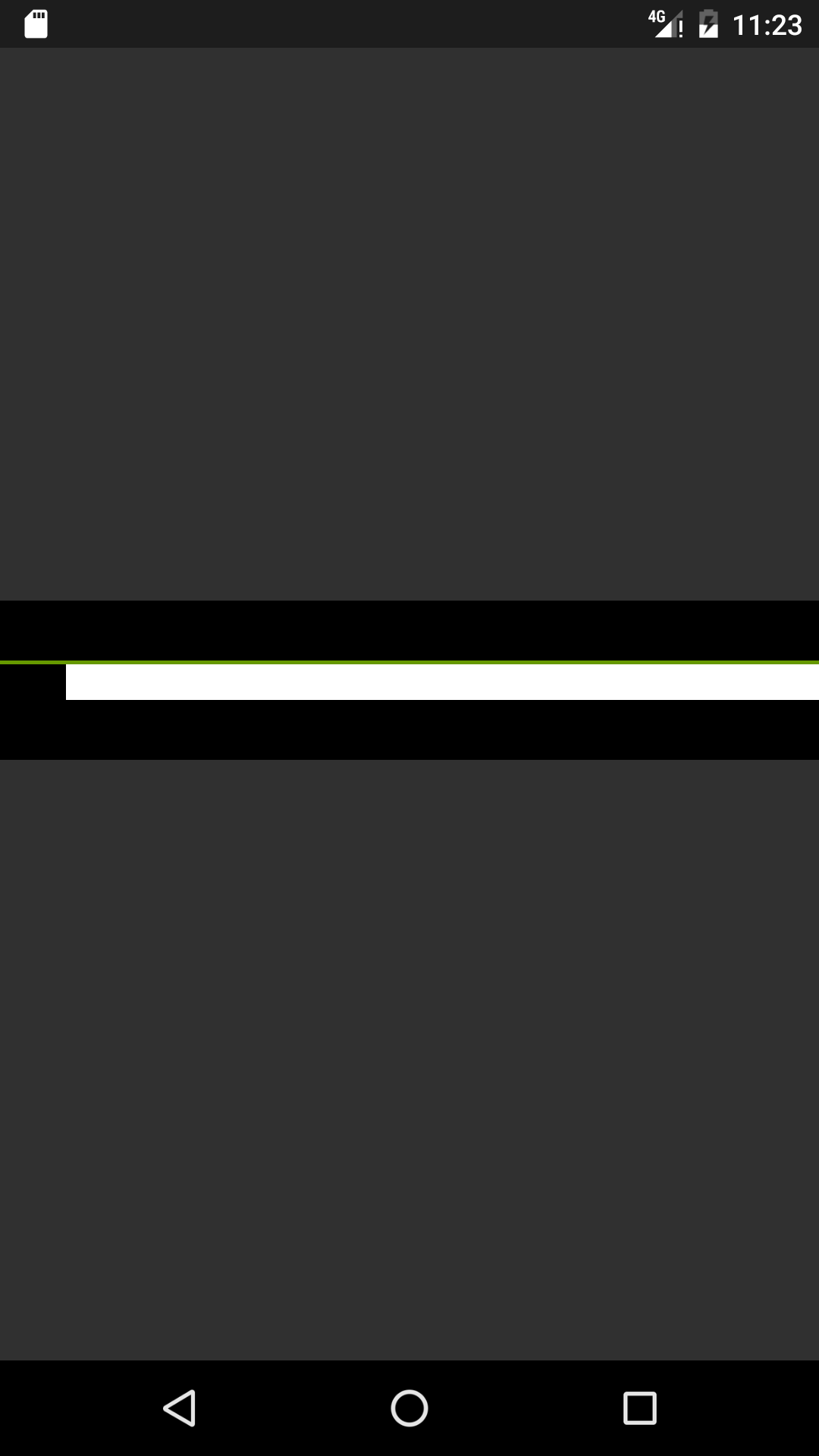
效果如下:
其居中稳稳的把持在了整个ViewGroup高度的中央,其padding top的部分在居中时完全没有用,坑爹了word RelativeLayout。
PS:博主是在使用顶部RelativeLayout android:fitsSystemWindows=”true”属性时,恰好就在该RelativeLayout内使用了居中属性,一直在怀疑是fitsSystemWindows有使用限制,没成想是被RelativeLayout坑了。。。。。。
























 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








