如何从网络获取图片以及文本来显示。事实上,一般是先获取Josn或sml数据,然后解释显示。我们先从网上获取xml,然后对其进行解析,最后显示在ListView上。具体步骤:
•客户端发出请求,获取xml
•客户端异步解析xml
•ListView将解析完的数据显示
一、Android客户端

(1)xml布局文件
mainxml,就是一个ListView。
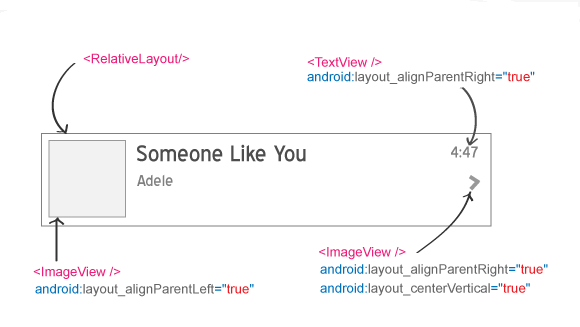
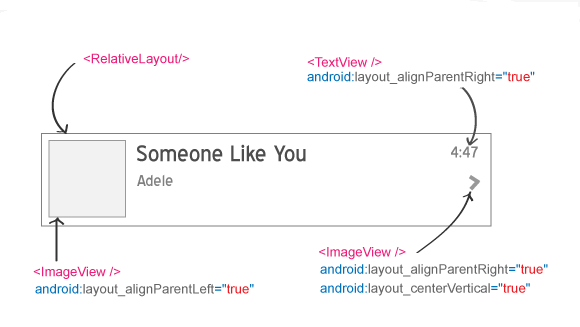
ListView的每一行的布局,list_raw.xml,看一下结构图:

另外我们打算使用几个特效,一个是当点击列表项目的时候,项目背景色改变,其实就是一个selector;另一个就是用shape美化视觉效果,具体看xml代码:
1.list_selector.xml
•客户端发出请求,获取xml
•客户端异步解析xml
•ListView将解析完的数据显示
一、Android客户端

(1)xml布局文件
mainxml,就是一个ListView。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <ListView
- android:id="@+id/list"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:divider="#b5b5b5"
- android:dividerHeight="1dp"
- android:listSelector="@drawable/list_selector" />
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ListView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:divider="#b5b5b5"
android:dividerHeight="1dp"
android:listSelector="@drawable/list_selector" />
</LinearLayout>ListView的每一行的布局,list_raw.xml,看一下结构图:

- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/list_selector"
- android:orientation="horizontal"
- android:padding="5dip" >
- <!-- ListView最左边的缩略图 -->
- <LinearLayout android:id="@+id/thumbnail"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:padding="3dip"
- android:layout_alignParentLeft="true"
- android:background="@drawable/image_bg"
- android:layout_marginRight="5dip">
- <ImageView
- android:id="@+id/list_image"
- android:layout_width="50dip"
- android:layout_height="50dip"
- android:src="@drawable/rihanna"/>
- </LinearLayout>
- <!-- 歌曲名-->
- <TextView
- android:id="@+id/title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignTop="@+id/thumbnail"
- android:layout_toRightOf="@+id/thumbnail"
- android:text="Rihanna Love the way lie"
- android:textColor="#040404"
- android:typeface="sans"
- android:textSize="15dip"
- android:textStyle="bold"/>
- <!-- 歌手名 -->
- <TextView
- android:id="@+id/artist"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/title"
- android:textColor="#343434"
- android:textSize="10dip"
- android:layout_marginTop="1dip"
- android:layout_toRightOf="@+id/thumbnail"
- android:text="Just gona stand there and ..." />
- <!-- 歌曲播放时间 -->
- <TextView
- android:id="@+id/duration"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_alignTop="@id/title"
- android:gravity="right"
- android:text="5:45"
- android:layout_marginRight="5dip"
- android:textSize="10dip"
- android:textColor="#10bcc9"
- android:textStyle="bold"/>
- <!-- 进入播放 -->
- <ImageView android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/arrow"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true"/>
- </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/list_selector"
android:orientation="horizontal"
android:padding="5dip" >
<!-- ListView最左边的缩略图 -->
<LinearLayout android:id="@+id/thumbnail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dip"
android:layout_alignParentLeft="true"
android:background="@drawable/image_bg"
android:layout_marginRight="5dip">
<ImageView
android:id="@+id/list_image"
android:layout_width="50dip"
android:layout_height="50dip"
android:src="@drawable/rihanna"/>
</LinearLayout>
<!-- 歌曲名-->
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/thumbnail"
android:layout_toRightOf="@+id/thumbnail"
android:text="Rihanna Love the way lie"
android:textColor="#040404"
android:typeface="sans"
android:textSize="15dip"
android:textStyle="bold"/>
<!-- 歌手名 -->
<TextView
android:id="@+id/artist"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/title"
android:textColor="#343434"
android:textSize="10dip"
android:layout_marginTop="1dip"
android:layout_toRightOf="@+id/thumbnail"
android:text="Just gona stand there and ..." />
<!-- 歌曲播放时间 -->
<TextView
android:id="@+id/duration"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignTop="@id/title"
android:gravity="right"
android:text="5:45"
android:layout_marginRight="5dip"
android:textSize="10dip"
android:textColor="#10bcc9"
android:textStyle="bold"/>
<!-- 进入播放 -->
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/arrow"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"/>
</RelativeLayout>另外我们打算使用几个特效,一个是当点击列表项目的时候,项目背景色改变,其实就是一个selector;另一个就是用shape美化视觉效果,具体看xml代码:
1.list_selector.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <!-- Selector style for listrow -->
- <item
- android:state_selected="false"
- android:state_pressed="false"
- android:drawable="@drawable/gradient_bg" />
- <item android:state_pressed="true"
- android:drawable="@drawable/gradient_bg_hover" />
- <item android:state_selected="true"
- android:state_pressed="false"
- android:drawable="@drawable/gradient_bg_hover" />
- </selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Selector style for listrow -->
<item
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/gradient_bg" />
<item android:state_pressed="true"
android:drawable="@drawable/gradient_bg_hover" />
<item android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/gradient_bg_hover" />
</selector>























 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








