近期涉及到 jquery 开发,因此对jQuery做了一些初步的学习,jquery功能相对比较强大些,尤其是对ajax支持,jquery ajax与服务器交互,这种搭配使得“局部刷新,异步更新”交互方式比单纯的ajax,有了很大的提高,大大改善了用户体验。
1.关于Jquery 和 ajax 就不做介绍了。
下面谈谈,本人在JQuery ajax + php 开发时候遇到的一些问题。
不多说,先看代码:
html 界面,这个可以理解为客户端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="../jquery-ui/js/jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
var count = 2;
var postdata = { "case" : count };
$("#button").click(
function(){
alert("test was clicked" + postdata["case"]);
$.get("ajaxtest.php",postdata,
function(data){
$("#showtext").html(data);
alert("调用完毕");
});
}
);
});
</script>
</head>
<body>
<div style="border:#F00 solid 1px; width:500px; height:30px;"><input type="button" id="button" value="test" /></div>
<div style="border:#9F0 solid 1px; background-color:#0CF; width:500px; height:300px;" id="showtext"></div>
</body>
</html>
2.php代码,这个可以理解为服务器端。
<?php
//这里两句话很重要,第一讲话告诉浏览器返回的数据是什么格式
header("Content-Type: text/html;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
echo "hello serivce";
$time = $_GET["case"];
switch ($time){
case 2:
printf($time);
echo "第1个完毕 "."time is".$time;
sleep(1);
break;
case 1:
echo "第0个完毕";
break;
default:
echo "执行遇到意外";
}
?>
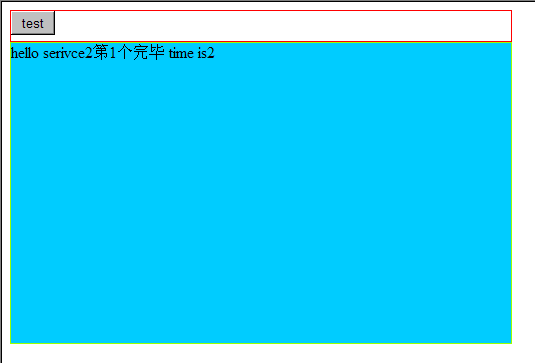
3. 显示结果
整个过程是点击按钮在下面的div里显示php页面传回来的数据。
这是jquery使用ajax的函数
$.get("ajaxtest.php",postdata,
function(data){
$("#showtext").html(data);
alert("调用完毕");
});
注:这个函数中没有设置数据格式参数,这点很重要。
funciont(data){//...}
这里的data参数就是服务器返回来的数据,这个参数可以是任意合法字符,如:
funciont(aaa){//...}
本人遇到的问题是 数据不显示。
这个问题本来很简单,但是本人在开发时候,把php的头部文件开始时候设置成为了 json,如下:
header("Content-Type: text/json;charset=utf-8");(注:这样设置会有问题)
正确的为:header("Content-Type: text/html;charset=utf-8");
这样设置,导致一直在界面没有显示数据。
鼓捣了很久,以为是ajax函数的原因,看到官方这个函数使用里面有数据格式的设置,可是怎么弄都不起作用,还是没显示。
所以干脆先不设置格式,从头看什么原因,结果顺利显示数据。
关于json格式的和非json格式的使用,请看另一篇博文。























 1447
1447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








