JavaScript 是单线程的语言
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。

单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
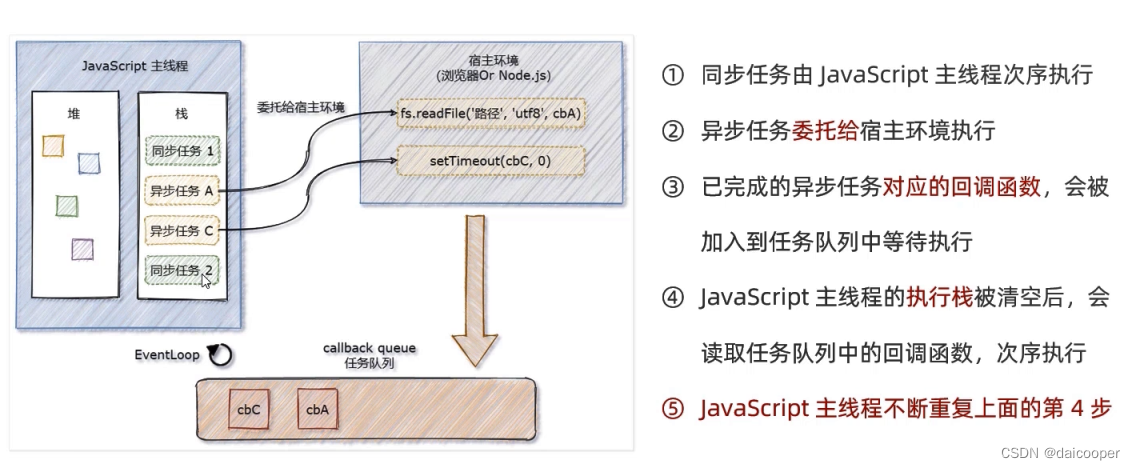
① 同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
② 异步任务(asynchronous)
- 又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
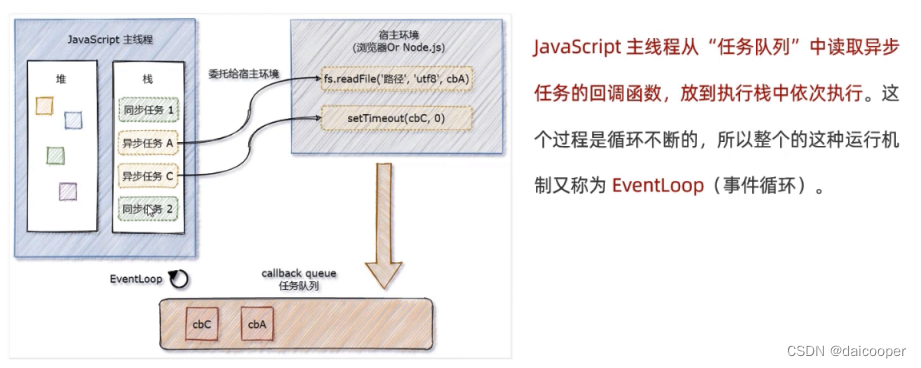
同步任务和异步任务的执行过程


结合 EventLoop 分析输出的顺序
import thenFs from 'then-fs'
console.log("a");
thenFs.readFile("./files/1.txt",'utf8').then((dataStr)=>{
console.log("b")
})
setTimeout(()=>{
console.log("c")
},0)
console.log("d");正确的输出结果:adcb。
其中:
- a和 d 属于同步任务。会根据代码的先后顺序依次被执行
- c 和 b 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行






















 6967
6967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








