说明:表格是很常用的控件,Android本身提供了TableLayout供布局实现,但本文介绍另外一种思路,用动态布局的方式实现,这种方式更灵活,内容、样式能高度扩展,熟练的人可随意运用到任何视图复用的场景。所以笔者需要声明的是,本文介绍的不是一个可直接使用的表格控件,而是一种终极解决方案。至于标题这么写,主要是为了便于资源检索。
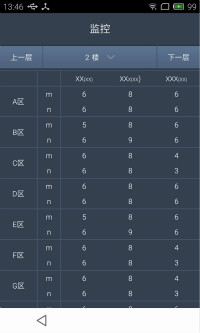
废话少说,且看表格效果图:
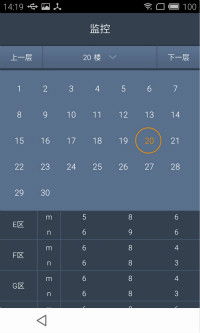
附,页面完整效果图:
因为是在项目中抽取的,这个页面主要的技术点有:
1.使用PopupWindow弹出可选菜单。
2.动态生成自定义样式的单选按钮。
3.在TextView中设置部分文字大小不同,如图中XX(XX)。
4.动态生成表格。
我们重点关注最后一个,其余的读者感兴趣可自行下载源码学习。
实现思路:
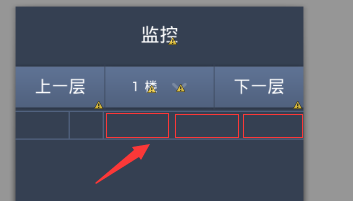
1.定义表格的title部分,这部分在xml文档里静态描述,如下图:
红色框是三个Textview,因为每个Textview里面的文字有大有小,这个要在Java代码里利用SpannableString设定。(根据项目实际需求可选择使用),这里不是重点。
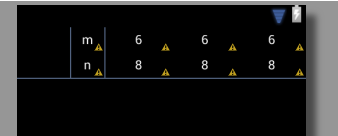
2.定义可重用的视图部分,在xml文件里描述,这部分作为表格的子元素,是重点。如下:
这里的表格线条是笔者用Textview描绘的,没有用图片。
3.在Java代码里,利用LayoutInflater().inflate()填充视图,添加模拟数据,然后将每个子视图添加到父容器中,完成视图重用。(每条数据实例化一次视图)
核心代码段:
for (int i = 0; i < washingroomAreas.size(); i++) {// 动态添加状态
final WashingRoomPojo pojo = washingroomAreas.get(i);
LinearLayout llWashingRoomItem = new LinearLayout(this);
llWashingRoomItem.setLayoutParams(new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
llWashingRoomItem = (LinearLayout) getLayoutInflater().inflate(
R.layout.wr_area_item, null);
TextView tvAreaName = (TextView) llWashingRoomItem
.findViewById(R.id.tv_wr_areaname);
TextView tvManMt = (TextView) llWashingRoomItem
.findViewById(R.id.tv_wr_mt_man);
TextView tvManDc = (TextView) llWashingRoomItem
.findViewById(R.id.tv_wr_dc_man);
TextView tvManXBC = (TextView) llWashingRoomItem
.findViewById(R.id.tv_wr_xbc_man);
TextView tvWomanMt = (TextView) llWashingRoomItem
.findViewById(R.id.tv_wr_mt_woman);
TextView tvWomanDc = (TextView) llWashingRoomItem
.findViewById(R.id.tv_wr_dc_woman);
TextView tvWomanXBC = (TextView) llWashingRoomItem
.findViewById(R.id.tv_wr_xbc_woman);
tvAreaName.setText(pojo.wrAreaName);
tvManMt.setText("" + pojo.wrManMTNum);
tvManDc.setText("" + pojo.wrManDCNum);
tvManXBC.setText("" + pojo.wrManXBCNum);
tvWomanMt.setText("" + pojo.wrWomanMTNum);
tvWomanDc.setText("" + pojo.wrWomanDCNum);
tvWomanXBC.setText("" + pojo.wrWomanXBCNum);
llAreas.addView(llWashingRoomItem);
当然,笔者只重用了这一个视图,如果需要定义更加复杂的具有多个不同子元素的表格,可灵活变形,万变不离其宗!
最后附上源码:
http://download.csdn.net/detail/daijin888888/9322901
GitHub(给个星杯~):
https://github.com/VingeDai/VariousTable
转载请注明出处:
http://blog.csdn.net/daijin888888/article/details/50159579


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








