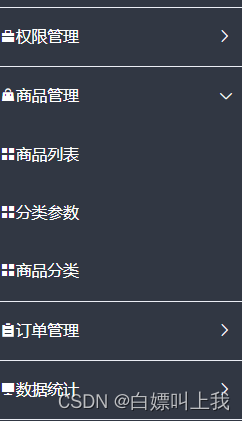
修改前
<div class="sidebar">
...
<el-collapse v-model="activeName" accordion>
...
<el-collapse-item name="3">
<template slot="title">
<i class="header-icon el-icon-s-goods"></i>商品管理
</template>
<div><i class="el-icon-menu"></i>商品列表</div>
<div><i class="el-icon-menu"></i>分类参数</div>
<div><i class="el-icon-menu"></i>商品分类</div>
</el-collapse-item>
...
</el-collapse>
</div>

因为组件封装,要使用样式穿透来修改…
注意需要把需要样式穿透的类单独拿出来,不能包裹在scss格式的类里了
<style lang="scss" scoped>
.sidebar{
...
}
::v-deep .el-collapse-item__header{
color: #fff;
background-color: #313743 !important;
position: relative;
}
::v-deep .el-collapse-item__content{
text-align: left;
color: #fff ;
background-color: #313743;
padding-bottom: 0;
div{
height: .96rem;
line-height: .96rem;
}
}
</style>
修改后

展开…

最后这个缝隙可以用边框来填补,至于伪类加横杠最好不要用,因为展开和折叠的时候会出现一瞬间白线























 3969
3969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








