前言
最近在准备找工作的事项,但是作为一个后台也是需要了解一些前端框架的。就目前的来说有大火的VUE,但是VUE还是存在一定的学习成本,所以决定先从对后台友好的LayUI开始入手先做一些小项目练练手,后面会考虑使用VUE+ElementUI做一个大型一点的SAAS系统。查阅资料后得到如下文章,作为学习记录使用。
日期和时间组件文档
如你所见,layDate 在 layui 2.0 的版本中迎来一次重生。无论曾经它给你带来过多么糟糕的体验,从今往后,所有的旧坑都将弥合。全面重写的 layDate 包含了大量的更新,其中主要以:年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器 五种类型的选择方式为基本核心,并且均支持范围选择(即双控件)。内置强劲的自定义日期格式解析和合法校正机制,含中文版和国际版,主题简约却又不失灵活多样。由于内部采用的是零依赖的原生 JavaScript 编写,因此又可作为独立组件使用。毫无疑问,这是 layui 的虔心之作。
快速使用
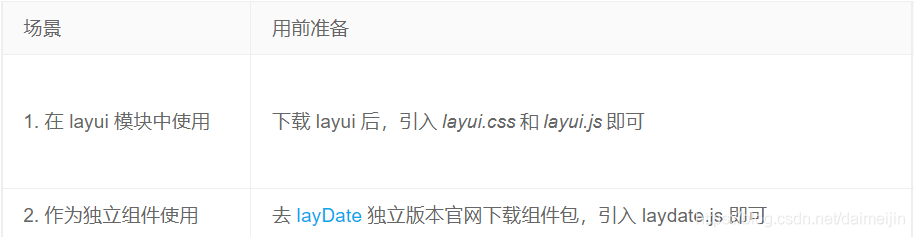
和 layer 一样,你可以在 layui 中使用 layDate,也可直接使用 layDate 独立版,请按照你的实际需求来选择。

这是一个最简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layDate快速使用</title>
<link rel="stylesheet" href="/static/build/layui.css" media="all">
</head>
<body>
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 -->
<input type="text" class="layui-input" id="test1">
</div>
<script src="/static/build/layui.js"></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
});
</script>
</body>
</html>
作为独立组件使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用 layDate 独立版</title>
</head>
<body>
<input type="text" id="test1">
<script src="laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
</body>
</html>
除了在组件加载方式有一些小小的不同,其它都完全类似
基础参数选项
通过核心方法:laydate.render(options) 来设置基础参数,也可以通过方法:laydate.set(options) 来设定全局基础参数.
- elem - 绑定元素
类型:String/DOM,默认值:无
必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
laydate.render({
elem: '#test' //或 elem: document.getElementById('test')、elem: lay('#test') 等
});
- type - 控件选择类型
类型:String,默认值:date
用于单独提供不同的选择器类型,可选值如下表:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3287
3287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








