在本教程中,我们将探讨OpenCart中布局的概念。 我们将从探索OpenCart中可用的核心布局开始,随着我们的前进,我们将了解如何创建新布局。 此外,我们将看到布局与产品,类别和模块的关联。
我假设您使用的是最新版本的OpenCart 2.0。 当然,在早期版本的OpenCart中也可以使用布局,但是我们会坚持使用最新版本,因为其界面与OpenCart 1.x版本的界面并不完全相同。
对OpenCart布局的概念理解
OpenCart中的“布局”是在前端组织和提供用于各种页面的模板的概念。 当您说不同的页面“种类”是什么意思? 如果您查看OpenCart中的不同页面,您会注意到布局“结构”在每个页面中都不相同。 例如,“产品列表”页面的布局与“产品详细信息”页面的布局不同。
此外,结构在不同页面(例如“帐户页面”,“联系页面”,“结帐页面”等)中也有所不同。因此,这是布局进入图片的地方。 您可以说布局是装饰模板,通过填充特定布局可用的插槽和模块来准备整个页面。
另一方面,布局在OpenCart中也很有用,可以为页面分配不同的模块。 例如,如果您想在产品详细信息页面上显示“横幅”模块,则可以从后端进行操作,因为核心中已经存在“产品”详细信息布局。 OpenCart还允许您从后端创建新的布局,以便您可以覆盖分配给前端不同页面的默认布局。
探索核心布局
让我们看一下OpenCart中可用的内置布局。 转到OpenCart的后端。 在导航中,转到系统>设计>布局 ,它将列出核心布局。
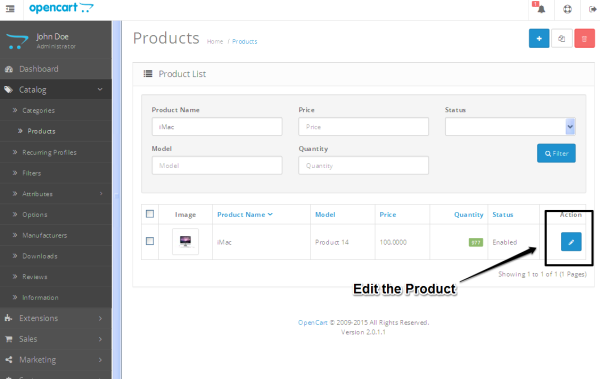
如您所见,这里有相当多的现有布局。 单击Home布局的Edit图标,如上面的屏幕截图所示,以配置与布局相关的设置。

让我们了解配置的每个部分到底代表什么。
版面名称
这只是布局的名称。 应该将其设置为明智的设置,以在稍后模块分配期间为我们提供帮助。
路线分配
这里重要的是“ Route”列的值,该值向OpenCart建议,只要前端页面中存在包含“ common / home”的URL,它都应激活此与布局有关的设置。 这意味着它将在前端的主页请求期间激活分配给该布局的所有模块。
模块分配
在此部分中,您可以看到模块已经配置为显示在主页上。 尽管可以添加更多模块以将其显示在主页上的不同位置,但已将三个模块分配给“内容顶部”位置。 例如,您可以在“内容底部”位置添加“横幅”模块。
同样,您也可以配置其他布局的设置。 OpenCart提供了一个非常方便的界面,可以将模块分配给布局的不同位置。
在接下来的两节中,我们将看到如何创建新的布局并使用该布局覆盖OpenCart的核心布局。
从后端添加新布局
转到系统>设计>布局页面。 单击+号以添加新的布局。 如以下屏幕截图所示,填写所需的信息并保存。

我们已经输入“自定义产品布局”作为布局的名称。 我们还将“横幅>类别”模块分配给了“列右”位置。 这意味着只要为前端中的任何请求激活了我们的布局,它就会在右侧栏中显示“横幅”模块。
有两种方法可以激活任何前端请求的布局。 我们已经讨论了第一个,即布局配置设置中的“ Route”分配。 另一个是可用于前端某些页面的“覆盖”选项。 在本教程的课程中,我们将继续第二种选择。
将布局与产品和类别相关联
现在,我们已经创建了自定义布局,让我们继续检查如何在OpenCart中使用布局覆盖功能。 我将使用OpenCart中提供的默认产品的示例来简化操作。
转到目录>产品 ,它将列出商店中所有可用的产品。 让我们在“桌面> Mac”类别下编辑产品“ iMac”。

在产品编辑界面中,转到“ 设计”选项卡,您将在其中看到默认商店的“ 布局覆盖”选项。 在下拉框中选择CustomLayout ,然后保存产品。
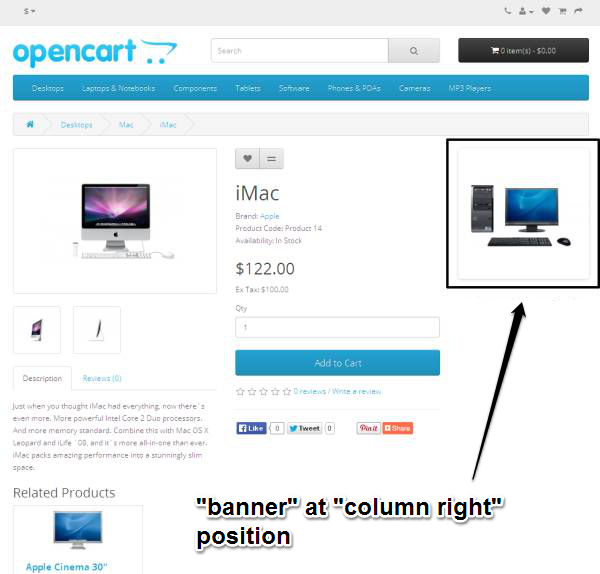
您刚刚用我们的“ CustomLayout”布局覆盖了“ iMac”产品的默认产品布局! 这意味着只要有人访问前端的“ iMac”产品详细信息页面,就会为该页面激活“ CustomLayout”。 正如我们在上一节中讨论的那样,它将在“列右”位置显示“横幅”模块。 让我们在前端进行测试!

同样,您也可以覆盖类别的布局!
结论
因此,我希望您对OpenCart中的布局如何工作有基本的了解。 布局对于覆盖默认布局以及将模块分配给OpenCart中的不同位置非常有用。 使用下面的提要以评论和查询的形式分享您的想法!
翻译自: https://code.tutsplus.com/tutorials/understand-layouts-in-opencart--cms-23156





















 3807
3807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








