云标签 css
大家好,今天我们将创建Premium Pixels的Tagtastic标签云 。 作为替代方法的实验,我们将使用渐变,阴影和(最重要的是)CSS转换创建标签,这些标签将构成每个标签的要点。 完成后,我们甚至会更进一步,以迎合IE的需要。
我们之前在Webdesigntuts +上已经介绍了标签 ,但是在这种情况下,我们将研究创建所有复合片段的另一种方法。 可能会有更锐利的方式来创建效果,但是我们的示例将避免使用图像,使用非常简洁的标记和一些不寻常的样式。 让我们陷入困境!
步骤1: HTML5基本标记
首先,我们抛出一些基本标记,包括熟悉HTML5文档类型。 我们还将在文档的开头引用样式表。
<!DOCTYPE html>
<html>
<head>
<!--Meta tags-->
<meta charset="utf-8">
<!--Title-->
<title></title>
<!--Stylesheets-->
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
</body>
</html>
步骤2:添加一些容器
就本教程而言,我们将创建一个包装器/容器来保存我们的标签。 如果您在博客侧边栏中使用它们,则很可能需要类似的东西。
对于我们来说,我们将简单地创建一个具有包装器类的div,应用340px的宽度和50px auto的边距50px auto将包装器置于页面中心。 我添加了50px而不是0,只是为了增加一点边距,这样我们的标签就不会碰到浏览器窗口的顶部。 放入此CSS时,我们将为主体添加一些样式(例如背景图片)并应用重置。
<div class="wrapper">
</div>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,and,address,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video,input,textarea,select{background:transparent;border:0;font-size:100%;margin:0;outline:0;padding:0;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:none}body {
font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size:16px;
background:url(../images/bg.jpg) repeat;
-webkit-font-smoothing: antialiased;
}
.wrapper {
max-width:340px;
margin:50px auto;
}步骤3:使用一些HTML创建标签
我已经很简单地构造了这些标签; 我们将使用的只是一个锚标记(一个合理的选择,因为这些标记很可能会充当指向某处或某物的链接)。 在本教程中,我给它提供了一个“标签”类,但是可以将其更改为您喜欢的任何一种。
<a href="#" class="tag">high resolution</a>步骤4:标记样式
对,继续下一部分! 现在,我们将开始设计标签的样式-这里有很多代码,但是请不要让它感到困惑,我将解释发生了什么。
我首先在这里添加了一些基本内容;
- 浮点数
- 保证金
- 定位-相对
- 文字装饰-无
接下来,我们定义了一些字体设置,大小,字体和粗细,然后是颜色和文本阴影。 之后,我们使用ems应用了一些填充,以使所有内容的大小都与正文字体大小或浏览器字体大小有关。 接下来,是一个简单的边框,尽管我们尚未在左侧应用边框。 Ems再次弹出! 这次,我们将其应用于边框半径,但仅将其应用于右上角和右下角。 好吧,你还醒着吗? 还有更多..接下来,我们将使用一些CSS3渐变(我已经开始使用整洁的Gradient应用程序来计算值 )。 最后一部分是一些盒子阴影,插图和阴影。 记住那些前缀!
.tag {
float:left;
margin:0 0 7px 20px;
position:relative;
font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size:0.75em;
font-weight:bold;
text-decoration:none;
color:#996633;
text-shadow:0px 1px 0px rgba(255,255,255,.4);
padding:0.417em 0.417em 0.417em 0.917em;
border-top:1px solid #d99d38;
border-right:1px solid #d99d38;
border-bottom:1px solid #d99d38;
-webkit-border-radius:0 0.25em 0.25em 0;
-moz-border-radius:0 0.25em 0.25em 0;
border-radius:0 0.25em 0.25em 0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
-webkit-box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
-moz-box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
z-index:100;
}步骤5:箭
好的,我们已经完成了标签的主要部分,下一部分是创建箭头。 要添加此内容,我们将使用:before伪元素。 我们还将在此处尝试一些CSS的高级技术; 转变。 创建这些箭头涉及很多试验和错误。 我必须尝试不同的宽度和高度以及顶部和底部的位置,以使其尽可能地完美! 因此,欢迎任何反馈。
我们使用了与以前相同的背景渐变,但做了一点小改动:由于我们将旋转将要制作的正方形,因此我们还需要旋转渐变,使其与主体的主要部分匹配标签。 渐变应用程序有助于让我更改渐变方向。 下一部分是在左侧和底部创建一些边框。 关于箭头剩下的就是添加边界半径以平滑该点并最终应用我们的变换。 我们将正方形旋转45度,使其看起来像箭头。 我们使用了transform:45; 以及带前缀的。
.tag:before {
content:'';
width:1.30em;
height:1.358em;
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position:absolute;
left:-0.69em;
top:.2em;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
border-left:1px solid #d99d38;
border-bottom:1px solid #d99d38;
-webkit-border-radius:0 0 0 0.25em;
-moz-border-radius:0 0 0 0.25em;
border-radius:0 0 0 0.25em;
z-index:1;
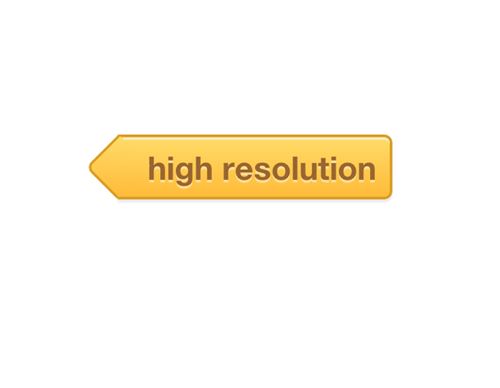
}您现在应该具有类似于以下内容的内容; 注意我已经放大,所以您可以看到箭头连接到主要部分的位置,以正常大小查看时,这几乎不明显。

步骤6:标记Kong
完成标签的最后一部分是在标签上创建一个小Kong。 在这里,我们将再次使用伪,但这次是:after元素。 我们创建Kong的操作非常简单。 我们在ems中定义了宽度和高度,以使其平滑增长。 接下来,我们添加了一个较大的边框半径,该半径将创建一个带有边框的圆形以勾勒轮廓。 之后,我们添加了一个类似于文本阴影的阴影。 最后,我们将其定位(使用ems时)。
.tag:after {
content:'';
width:0.5em;
height:0.5em;
background:#fff;
-webkit-border-radius:4.167em;
-moz-border-radius:4.167em;
border-radius:4.167em;
border:1px solid #d99d38;
-webkit-box-shadow:0 1px 0 #faeaba;
-moz-box-shadow:0 1px 0 #faeaba;
box-shadow:0 1px 0 #faeaba;
position:absolute;
top:0.667em;
left:-0.083em;
z-index:9999;
}
步骤7:添加一些悬停样式
为了使我们的标签更加出色,我们将添加一些悬停样式。 我们需要将其添加到标记和箭头的主要部分(同时记住旋转箭头的渐变)。 我们还更改了两者的边框颜色。
.tag:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color:#e1b160;
}
.tag:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color:#e1b160;
}步骤8:迎合IE
如果您仍想为IE用户全面展示标签,则需要从创建IE特定的样式表开始,对这些标签采取不同的方法。 我将解释原因。首先,我们的许多CSS3效果在IE9之前的版本中将不起作用(在IE9中只有几个起作用),但是这里的主要问题是转换将不起作用。 为了迎合IE用户,我们将对代码进行一些编辑。 首先,我们将更改HTML,首先将wrapper div及其内部的所有内容替换为:

<div class="wrapper">
<a href="#" class="tag">
<span class="arrow"></span>
<span class="text">high resolution</span>
<span class="end"></span>
</a>
</div>我们将再次使用定位标记,但其中包含3个跨度; 我们将需要一个来创建箭头,主要部分和具有边界半径的末端。
步骤9:我们IE版本的图片
为了确保我们的标签可以在IE中使用,我们必须使用图像。 首先删除.wrapper样式下的所有与标签相关的东西! 现在,您需要粘贴以下代码段。 我们只是在这里应用一些背景图片,而且还会在x轴上重复文本背景,因为文本可以是任意长度! 甚至超级卡拉手主义expialadoshus!
.arrow {
width:15px;
height:25px;
float:left;
background:url(../images/arrow.png) no-repeat;
}
.text {
height:25px;
float:left;
padding-left:4px;
padding-right:4px;
background:url(../images/text.png) repeat-x;
font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size:0.75em;
font-weight:bold;
color:#996633;
text-shadow:0px 1px 0px rgba(255,255,255,.4);
line-height:23px;
}
.end {
width:4px;
height:25px;
float:left;
background:url(../images/end.png) no-repeat;
}
.tag:hover .arrow { background-image:url(../images/arrow_hover.png); }
.tag:hover .text { background-image:url(../images/text_hover.png); }
.tag:hover .end { background-image:url(../images/end_hover.png); }
结论
好吧! 那是另一本完整的教程,看起来不错! 我们采用了这些标签,并在同时满足IE需求的同时使用CSS创建了它们。 这些标签可用于各种用途-继续并在侧边栏,博客中使用它们,无论您喜欢什么!
希望您喜欢本教程,感谢您的阅读。
翻译自: https://webdesign.tutsplus.com/articles/tagtastic-tag-cloud-with-css-transformations--webdesign-6793
云标签 css





















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








