工作中遇到的一个需求,点击外部div跳转页面,点击div中的某个内部元素,跳转到另一个页面,之前没有处理过这种问题,上网查找了一些资料了解到,这里面涉及到事件的冒泡机制:
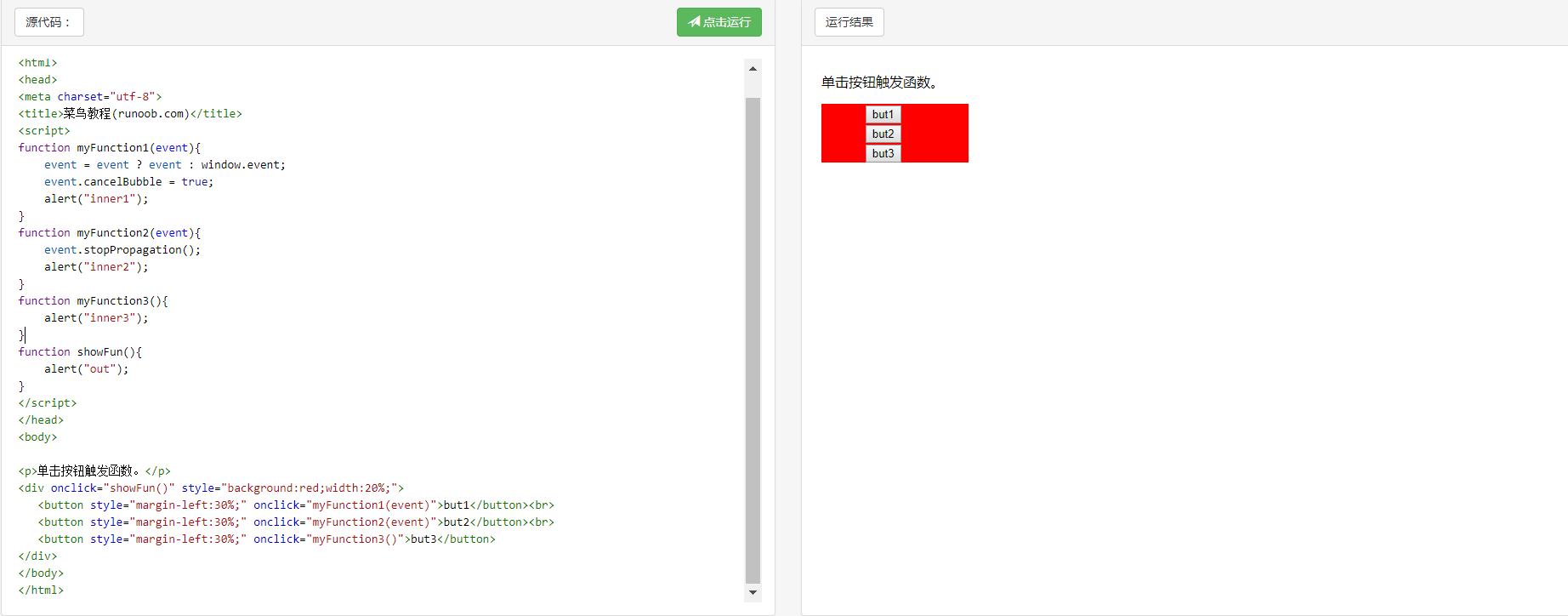
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function myFunction1(event){
event = event ? event : window.event;
event.cancelBubble = true;
alert("inner1");
}
function myFunction2(event){
event.stopPropagation();
alert("inner2");
}
function myFunction3(){
alert("inner3");
}
function showFun(){
alert("out");
}
</script>
</head>
<body>
<p>单击按钮触发函数。</p>
<div οnclick="showFun()" style="background:red;width:20%;">
<button style="margin-left:30%;" οnclick="myFunction1(event)">but1</button><br>
<button style="margin-left:30%;" οnclick="myFunction2(event)">but2</button><br>
<button style="margin-left:30%;" οnclick="myFunction3()">but3</button>
</div>
</body>
</html>页面运行如下:
点击div红色区域,输出
点击but1按钮,输出
点击but2按钮,输出
点击but3按钮,先后输出
详细可参考:
http://www.360doc.com/content/14/0724/15/13883922_396743210.shtml



























 7236
7236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








