一、问题
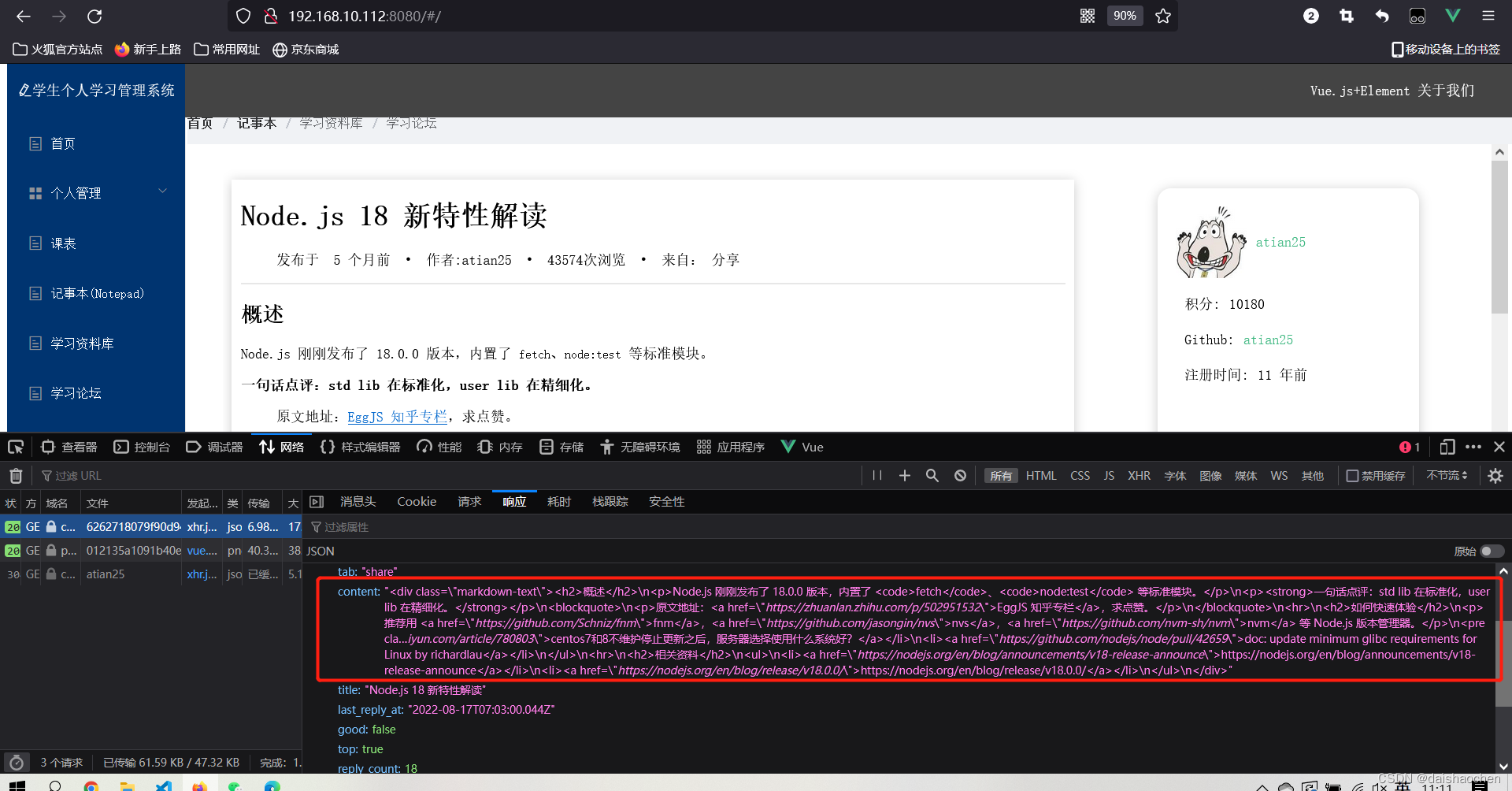
Vue 封装好接口后向服务器请求,拿到了一段html需要渲染到前端页面,发现使用css修改样式,请求过来的html元素并没有发生改变

原因:因为请求过来的html样式渲染上去的块,相当于加载了一个子组件,但在使用scoped属性时,会遇到样式问题。需要使用样式穿透解决
解决方案:样式穿透
vue中针对不同的样式类型(css,less,scss)有不用的样式穿透方法。
- css 使用 >>>
- less 使用 /deep/
- scss 使用 ::v-deep
-
//解决因为从接口里面获取的html 是子组件 由于scoped的原因不能使用到css的问题 ::v-deep { .left_box { float: left; width: 65%; margin-top: 40px; margin-left: 10px; padding: 0px 10px; box-shadow: 0 2px 12px 0 rgba(0.2,0.2,0,0.2); img { width: 100%; } // height: 2000px; } }

























 6976
6976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








