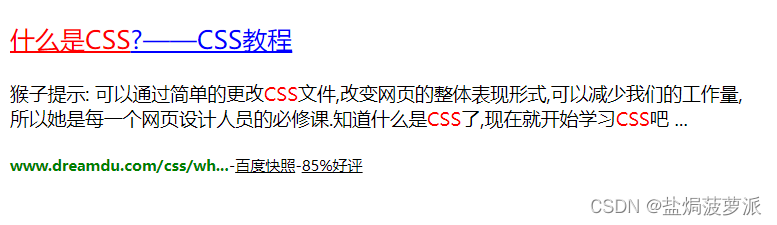
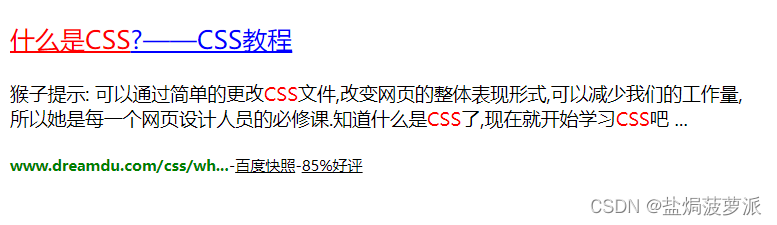
效果图:

HTML:
<!DOCTYPE html>
<html>
<head>
<title>CSS教程</title>
<meta charset=utf-8/>
<style type="text/css">
.one{text-align:left;font-size:20px;}
.two{color:red;}
.three{color:blue;}
.four{color:green;font-size:10px;}
.five{font-size:10px;color="#CCC";}
.six{font-size:15px;}
</style>
</head>
<body>
<p class="one"><font class="two"><u>什么是CSS</u></font><font class="three"><u>?——CSS教程</u></font></p>
<p class="six">猴子提示: 可以通过简单的更改<font class="two">CSS</font>文件,改变网页的整体表现形式,可以减少我们的工作量,<br>所以她是每一个网页设计人员的必修课.知道什么是<font class="two">CSS</font>了,现在就开始学习<font class="two">CSS</font>吧 ...</p>
<font class="four"><b>www.dreamdu.com/css/wh...</b></font><font class="five">-<u>百度快照</u>-<u>85%好评</u></font>
</body>
</html>























 1820
1820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










