问题描述:
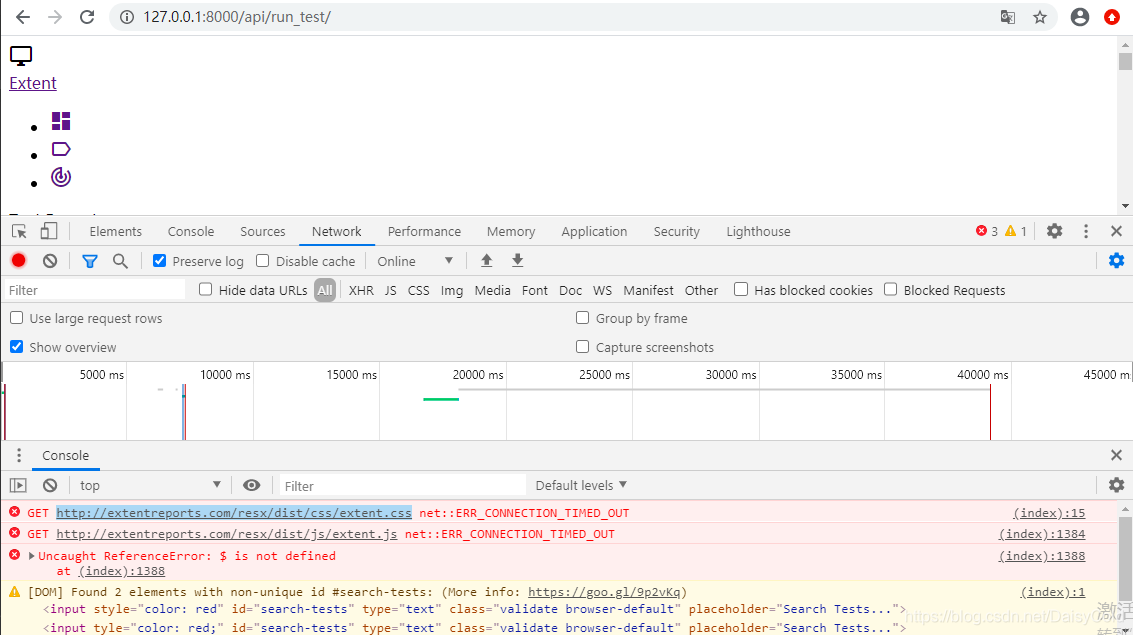
HttpRunnerManage测试用例运行后Extent Test Report:测试报告界面样式丢失,如下

原因分析:
查看页面问题,发现是报错问题是extent.css和extent.js文件的地址访问超时。

http://extentreports.com/resx/dist/css/extent.css
http://extentreports.com/resx/dist/js/extent.js 访问超时
解决方法:
方法一:
寻找其他可以访问的地址替换C:\Python3.7.8\Lib\site-packages\httprunner\templates目录下extent_report_template.html文件中extent.css和extent.js的路径
<link href='http://extentreports.com/resx/dist/css/extent.css' type='text/css' rel='stylesheet'/>
<script src='http://extentreports.com/resx/dist/js/extent.js' type='text/javascript'></script>方法二:
1、去github上找到extent.css 和 extent.js这两个文件的源码,源码地址https://github.com/anshooarora/extentreports-java/tree/master/dist
2、将extent.css 和 extent.js这两个文件的内容复制到项目环境的extent_report_template.html文件中 style 和script下,并将extent.css 和 extent.js的原文件访问地址注释掉
<!--<link href='http://extentreports.com/resx/dist/css/extent.css' type='text/css' rel='stylesheet'/>-->
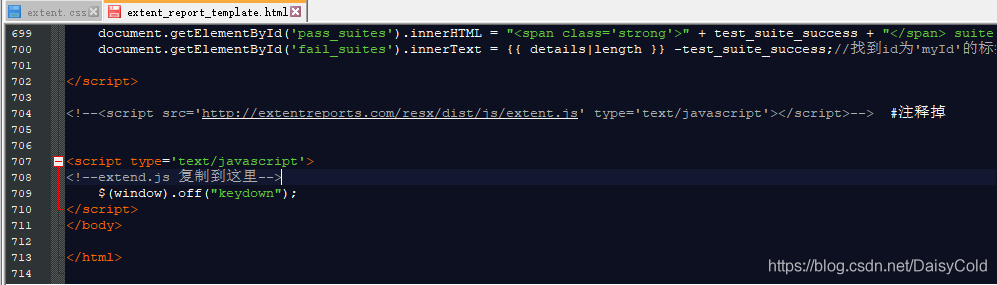
<!--<script src='http://extentreports.com/resx/dist/js/extent.js' type='text/javascript'></script>-->3、文件修改结果如下:


4、extent.css 和 extent.js文件内容复制进来后,需要将复制内容的格式进行调整(因为templates模板语法和html的一些语法会有冲突,直接运行会报错:jinja2.exceptions.TemplateSyntaxError: Missing end of comment tag),调整内容如下(去掉一些特殊的符号):
- 去掉注释
/* xxx */ - {# 中间加空格 { #
- {% 中间加空格 { %
格式调整完成后保存即可。























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








