index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/fileUpload.css">
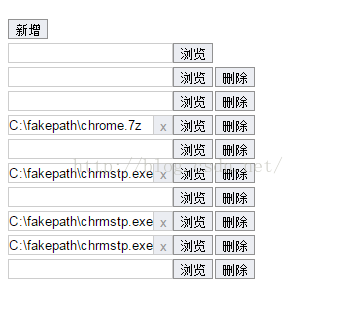
<title>浏览器兼容多文件上传控件</title>
</head>
<body>
<br>
<form class="fileBox" action="" method="post" enctype="multipart/form-data">
<input type="button" name="add" class="btn add" value="新增" />
<br>
<div class="inputGroup-contener">
<div class="inputGroup">
<br>
<!--自定义按钮,点击触发原生控件-->
<input type="text" name="textField" class="textField"/>
<input type="button" class="btn viewBtn fieldBtn" value="浏览" />
<!--原生按钮控件,透明化覆盖在自定义按钮上方-->
<input type="file" name="fileField" class="fileField" limitType="*.png">
<input type="button" name="clean" class="btn cleanBtn" value="x" />
<br>
</div>
</div>
</form>
</body>
<script src="js/jquery.js"></script>
<script src="js/fileUpload.js"></script>
</html>
@charset "utf-8";
/* CSS Document */
.fileBox {
display:block;
width:250px;
}
.inputGroup{
position:relative;
height:20px;
margin-top:4px;
}
.fileBox .textField{
position:absolute;
top:0px;
left:0px;
height:16px;
width:163px;
border:1px solid #cdcdcd;
}
.viewBtn {
position:absolute;
top:0px;
left:165px;
}
.cleanBtn {
position:absolute;
width:20px!important;
top:0px;
left:145px;
display: none;
border:1px solid #cdcdcd!important;
color:#999;
}
.removeBtn {
position:absolute;
top:0px;
left:207px;
}
.fileBox .btn{
background-color:#ebedf2;
border:1px solid #929292;
height:20px;
width:40px;
line-height:20px;
cursor: pointer;
}
.fileBox .btn:hover,.fileBox .btnHover
{ background-color:#d8e8fa; border:1px solid #8cb2e2;}
.fileBox .fileField {
position:absolute;
top:0;
left:0;
height:22px;
width:207px;
filter:alapha(opicity:0); /*原生控件透明*/
opacity:0;
cursor:pointer;
}fileUpload.js
/*新增上传控件*/
$(".add").click(function(){
var fileUpLoadCode = '<div class="inputGroup"><br><input type="text" name="textField" class="textField" /><input type="button" class="btn viewBtn fieldBtn" value="浏览" /><input type="file" name="fileField" class="fileField" limiType="*.png"><input type="button" name="clean" class="btn cleanBtn" value="x" /><input type="button" name="remove" class="btn removeBtn" value="删除" /><br></div> ';
$(".inputGroup-contener").append(fileUpLoadCode);
});
/*清空原生控件值和自定义控件值*/
$(".cleanBtn").live("click",function(e){
var file= $(this).parent().find(".fileField");
file.after(file.clone().val(""));
file.remove();
$(this).parent().find(".textField").val("");
$(this).hide();
});
/*删除新增的上传控件*/
$(".removeBtn").live("click",function(e){
var group= $(this).parent();
group.remove();
});
/*清空原生控件值和自定义控件值*/
$(".fileField").live("mouseover",function(e){$(this).parent().find(".fieldBtn").addClass("btnHover");});
$(".fileField").live("mouseout",function(e){$(this).parent().find(".fieldBtn").removeClass("btnHover");});
/*将原生控件值传给自定义输入框*/
$(".fileField").live("change",function(e){
var val=$(this).parent().find(".fileField").val();
$(this).parent().find(".textField").attr("value",val);
$(this).parent().find(".cleanBtn").show();
});

























 1867
1867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








