Docker应用
docker实在是太好用啦,太有实力辣!!
一、Java部署
1)使用docker部署
在Linux创建文件夹
mkdir java-demo
创建无后缀的文件
touch Dockerfile
写入代码
FROM java:8-alpine
COPY ./xxx.jar /tmp/xxx.jar
ENTRYPOINT java -jar /tmp/xxx.jar
把jar包上传至此文件夹
在当前目录执行命令
docker build -t javademo:1.0
docker run --name javademo -d javademo:1.0
如此便可让Java项目在全新的服务器运行。若项目用到MySQL,请看下面步骤安装MySQL
2)不适用docker运行java项目的方式
Java项目不用docker就可以快速部署,步骤为在linux安装jdk,并配置环境变量,最后执行命令
nohup java -jar xxx.jar &
二、Vue、H5部署(Nginx安装)
快速部署vue,需要准备两个东西,一个是数据卷(需要发布的项目放在这个目录),一个是配置文件(在服务器本地准备好配置文件,在docker运行的时候进行关联,即可不进入容器内修改nginx配置文件,方便使用)。
1)准备数据卷,把要发布的vue项目上传到数据卷的位置
docker volume create html
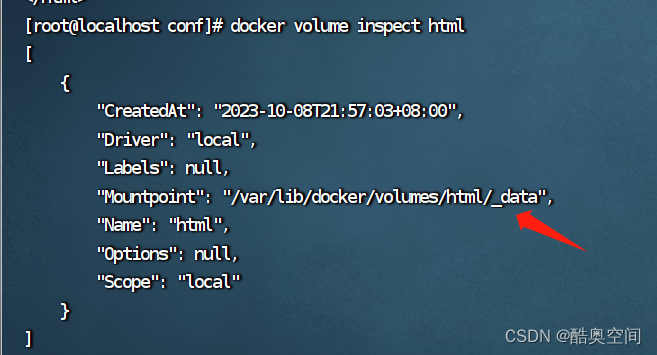
查看数据卷的本地实际位置,下面这个便是服务器本地和容器 共享的文件夹位置

docker volume inspect html
找到位置,把要发布的项目上传到这个目录
2)自己准备一个nginx.conf文件,然后上传到服务器,以后就直接使用这个文件来设置docker的nginx。
以下是模板,这个模板分别对80和8090端口各发布了一个项目,80端口是H5项目,8090端口是Vue项目。你只需要把项目放入上一步创建的共享文件夹中,然后使用下面这个配置,你就能直接访问项目了。
3)项目和配置文件都上传后,就可以运行以下命令
docker run --name nginx \
-v html:/home \
-v /mnt/conf/nginx.conf:/etc/nginx/nginx.conf \
-p 80:80 \
-p 8090:8090 \
-d nginx:latest
命令解释:
docker run --name nginx \ # 容器名
-v html:/home \ # 共享文件夹,右为容器内文件夹,进行nginx.conf配置时要以容器内的文件夹为准,设置root时 就使用/home即可
-v /mnt/conf/nginx.conf:/etc/nginx/nginx.conf \ # 本地与容器的配置文件相关联,修改本地的配置文件即可修改容器内的配置文件
-p 80:80 \ # 要开放的端口
-p 8090:8090 \ # 如果你nginx要代理多个项目,就在配置文件中多写几个server,多开放几个端口
-d nginx:latest # 后台运行nginx
以下是nginx.conf的模板
#user nobody;
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# 默认H5
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/www;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# Vue
server {
listen 8090;
server_name localhost;
location / {
root /home/dist;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
三、MySQL部署
拉取msyql
docker pull mysql:5.7.43
运行mysql,并绑定服务器本地的data和配置文件,配置文件是需要提前准备好的。
docker run --name mysql \
-v /tmp/mysql/data:/var/lib/mysql \
-v /tmp/mysql/conf/mysql.cnf:/etc/mysql/conf.d/mysql.cnf \
-e MYSQL_ROOT_PASSWORD=root \
-p 3306:3306 \
-d mysql:5.7.43
配置文件内容模板
[mysqld]
skip-name-resolve
character_set_server=utf8
datadir=/var/lib/mysql
server-id=1000






















 4029
4029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










