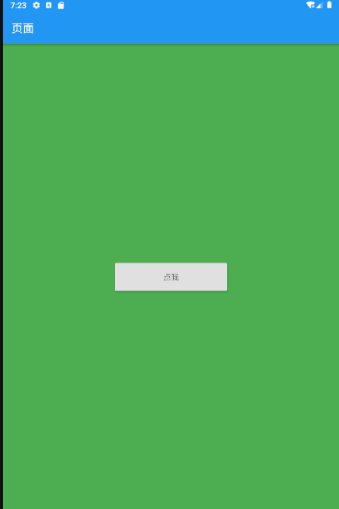
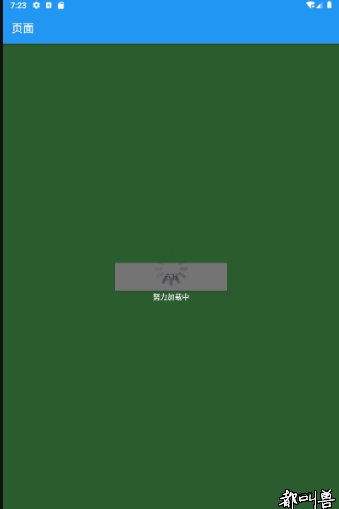
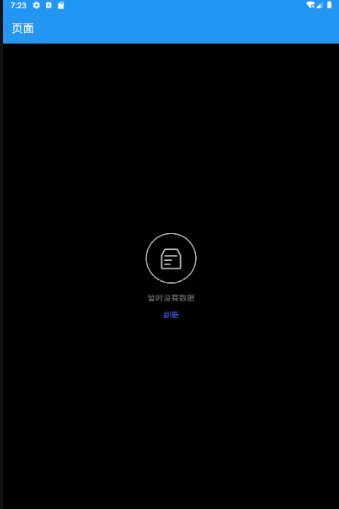
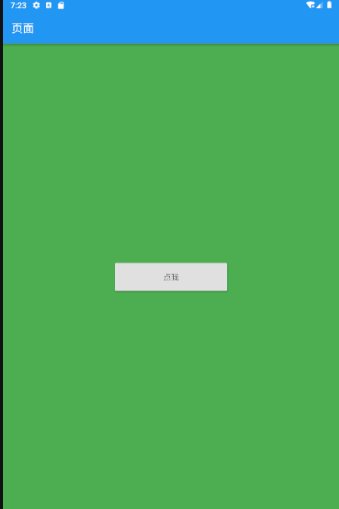
效果

实现代码如下
test.dart
import 'dart:io';
import 'dart:math';
import 'package:com/widget/base_layout.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
));
if (Platform.isAndroid) {
SystemUiOverlayStyle systemUiOverlayStyle =
SystemUiOverlayStyle(statusBarColor: Colors.transparent);
SystemChrome.setSystemUIOverlayStyle(systemUiOverlayStyle);
}
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp>{
BaseLayoutStatus status = BaseLayoutStatus.none;
_loadData(){
setState(() {
status = BaseLayoutStatus.loading;
});
Future.delayed(Duration(seconds: 3),(){
setState(() {
switch(Random().nextInt(3)){
case 0:
status = BaseLayoutStatus.fail;
break;
case 1:
status = BaseLayoutStatus.nodata;
break;
default:
status = BaseLayoutStatus.success;








 本文介绍了如何在Flutter应用中封装加载中、加载失败和空视图组件,提供了一段包含test.dart和base_layout.dart文件的实现代码,展示了在Android和iOS平台上的一致用户体验。
本文介绍了如何在Flutter应用中封装加载中、加载失败和空视图组件,提供了一段包含test.dart和base_layout.dart文件的实现代码,展示了在Android和iOS平台上的一致用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7514
7514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








