注:本文的代码示例摘自50 New Silverlight 2 Beta 1 Screencasts 视频教程系列.
作为silverlight 2中新加入的特性,Sockets 会帮助我们开发功能强大,灵活高效的网络程序.
原本我想自己写一个例子来着,但在网上看了一遍,发现Mike Taulty已经作了一套教程来实践sl2.0
中的新特性. 所以我就依葫芦画瓢,按教程中的步骤走了一遍,发现的silverlight2 中进行socket开
发与我们平时写socket应用没什么太大的分别.因为大家平时都很忙,相信也没多少时间去听什么课
程,所以我就把这个实例的开发步骤在这里做一个罗列,看看把"大象关进冰箱"到底要用几步,呵呵:)
步骤1: 建立一个console的服务端项目
因为是socket开发,肯定要有一个sever端,因为是演示,所以示例中直接将服务器端的侦听代码
写入了main()函数,代码段如下:
这里基本上都是开发socket应用时常用的类,我就不多说了,相信搞过socket开发的朋友一看便知.
步骤2: 创建silverlight Application 项目(也就是我们说的client)
将下面的xaml代码放入Page.xaml中
然后将下面的cs代码放入Page.xaml.cs文件:
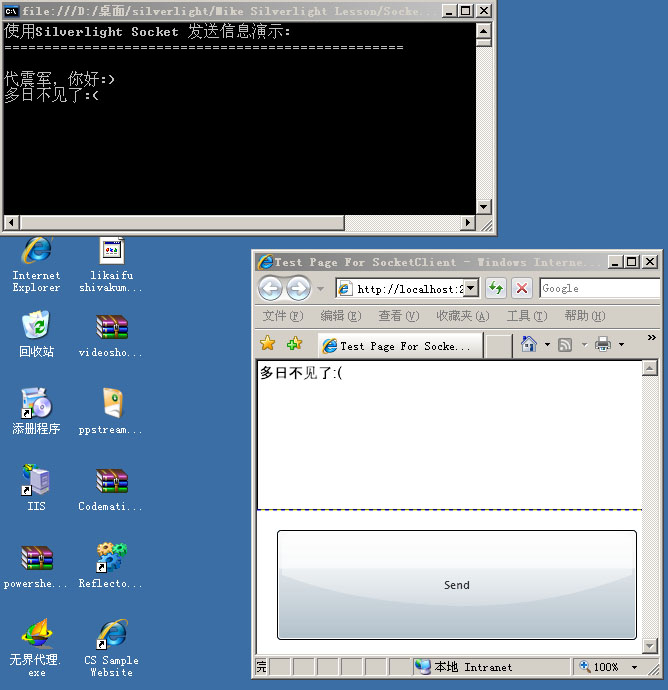
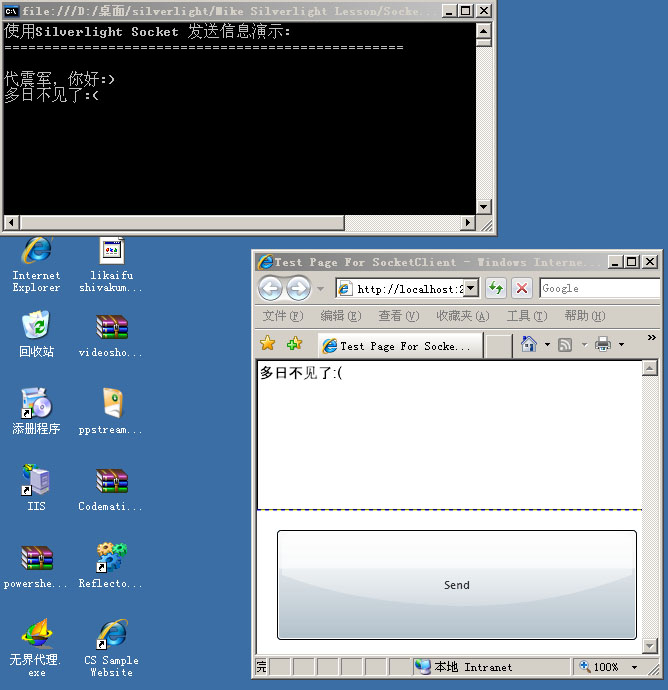
这样,程序开发就完成了.下面进行第三步,演示(如下图):

好了,今天的内容就到这了:)
下载源码请 点击这里:)
作为silverlight 2中新加入的特性,Sockets 会帮助我们开发功能强大,灵活高效的网络程序.
原本我想自己写一个例子来着,但在网上看了一遍,发现Mike Taulty已经作了一套教程来实践sl2.0
中的新特性. 所以我就依葫芦画瓢,按教程中的步骤走了一遍,发现的silverlight2 中进行socket开
发与我们平时写socket应用没什么太大的分别.因为大家平时都很忙,相信也没多少时间去听什么课
程,所以我就把这个实例的开发步骤在这里做一个罗列,看看把"大象关进冰箱"到底要用几步,呵呵:)
步骤1: 建立一个console的服务端项目
因为是socket开发,肯定要有一个sever端,因为是演示,所以示例中直接将服务器端的侦听代码
写入了main()函数,代码段如下:
static
void
Main(
string
[] args)
{
Console.WriteLine( " 使用Silverlight Socket 发送信息演示: " );
Console.WriteLine( " ================================================== " );
Console.WriteLine( "" );
Socket socket = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
socket.Bind( new IPEndPoint(IPAddress.Any, 4502 ));
socket.Listen( 5 );
while ( true )
{
Socket s = socket.Accept();
Thread t = new Thread(() =>
{
try
{
while ( true )
{
byte [] buffer = new byte [ 1024 ];
int receive = s.Receive(buffer);
if (receive != 0 )
{
Console.WriteLine(Encoding.Unicode.GetChars(buffer, 0 , receive));
}
}
}
finally
{
s.Close();
}
});
t.Start();
}
}
{
Console.WriteLine( " 使用Silverlight Socket 发送信息演示: " );
Console.WriteLine( " ================================================== " );
Console.WriteLine( "" );
Socket socket = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
socket.Bind( new IPEndPoint(IPAddress.Any, 4502 ));
socket.Listen( 5 );
while ( true )
{
Socket s = socket.Accept();
Thread t = new Thread(() =>
{
try
{
while ( true )
{
byte [] buffer = new byte [ 1024 ];
int receive = s.Receive(buffer);
if (receive != 0 )
{
Console.WriteLine(Encoding.Unicode.GetChars(buffer, 0 , receive));
}
}
}
finally
{
s.Close();
}
});
t.Start();
}
}
这里基本上都是开发socket应用时常用的类,我就不多说了,相信搞过socket开发的朋友一看便知.
步骤2: 创建silverlight Application 项目(也就是我们说的client)
将下面的xaml代码放入Page.xaml中
<
UserControl
x:Class
="SocketClient.Page"
xmlns ="http://schemas.microsoft.com/client/2007"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Width ="400" Height ="300" >
< Grid x:Name ="LayoutRoot" Background ="White" ShowGridLines ="True" >
< Grid.RowDefinitions >
< RowDefinition />
< RowDefinition />
</ Grid.RowDefinitions >
< TextBox x:Name ="txtToSend" Grid.Row ="0" />
< Button Grid.Row ="1" Click ="OnSend" Content ="Send" Margin ="20" />
</ Grid >
</ UserControl >
xmlns ="http://schemas.microsoft.com/client/2007"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Width ="400" Height ="300" >
< Grid x:Name ="LayoutRoot" Background ="White" ShowGridLines ="True" >
< Grid.RowDefinitions >
< RowDefinition />
< RowDefinition />
</ Grid.RowDefinitions >
< TextBox x:Name ="txtToSend" Grid.Row ="0" />
< Button Grid.Row ="1" Click ="OnSend" Content ="Send" Margin ="20" />
</ Grid >
</ UserControl >
然后将下面的cs代码放入Page.xaml.cs文件:
public
partial
class
Page : UserControl
{


Socket socket;
// 发送信息按钮的单击事件
void OnSend( object sender, EventArgs args)
{
byte [] bytes = Encoding.Unicode.GetBytes(txtToSend.Text);
socket = new Socket(AddressFamily.InterNetwork, SocketType.Stream,
ProtocolType.Tcp);
SocketAsyncEventArgs socketArgs = new SocketAsyncEventArgs()
{
RemoteEndPoint = new DnsEndPoint(
Application.Current.Host.Source.DnsSafeHost, 4502 )
};
socketArgs.Completed += OnOperationCompleted;
socketArgs.UserToken = bytes;
socket.ConnectAsync(socketArgs);
}
// 将数据放入buffer并进行异步发送
void OnOperationCompleted( object sender, SocketAsyncEventArgs e)
{
e.Completed -= OnOperationCompleted;
byte [] bytes = ( byte [])e.UserToken;
SocketAsyncEventArgs sendArgs = new SocketAsyncEventArgs();
sendArgs.SetBuffer(bytes, 0 , bytes.Length);
sendArgs.Completed += OnSendCompleted;
socket.SendAsync(sendArgs);
}
// 发送完成后,关闭当前socket链接
void OnSendCompleted( object sender, SocketAsyncEventArgs e)
{
socket.Close();
}


}
{


Socket socket;
// 发送信息按钮的单击事件
void OnSend( object sender, EventArgs args)
{
byte [] bytes = Encoding.Unicode.GetBytes(txtToSend.Text);
socket = new Socket(AddressFamily.InterNetwork, SocketType.Stream,
ProtocolType.Tcp);
SocketAsyncEventArgs socketArgs = new SocketAsyncEventArgs()
{
RemoteEndPoint = new DnsEndPoint(
Application.Current.Host.Source.DnsSafeHost, 4502 )
};
socketArgs.Completed += OnOperationCompleted;
socketArgs.UserToken = bytes;
socket.ConnectAsync(socketArgs);
}
// 将数据放入buffer并进行异步发送
void OnOperationCompleted( object sender, SocketAsyncEventArgs e)
{
e.Completed -= OnOperationCompleted;
byte [] bytes = ( byte [])e.UserToken;
SocketAsyncEventArgs sendArgs = new SocketAsyncEventArgs();
sendArgs.SetBuffer(bytes, 0 , bytes.Length);
sendArgs.Completed += OnSendCompleted;
socket.SendAsync(sendArgs);
}
// 发送完成后,关闭当前socket链接
void OnSendCompleted( object sender, SocketAsyncEventArgs e)
{
socket.Close();
}


}
这样,程序开发就完成了.下面进行第三步,演示(如下图):

好了,今天的内容就到这了:)
下载源码请 点击这里:)






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








