AspNetPager控件是一个基于.net的第三方免费开源控件,具有开发高效、使用方便、功能完整等优点。它弥补了GridView内置分页以及PageDatasource类辅助分页的不足,将分页数据逻辑和页面UI分离开来,非常有利于SQL分页的实现。下面仅举一个最基本的用法,帮助初学者入门。
到AspNetPage官方网站相应页面下载控件:点击打开链接
下载后解压缩,里面有一个AspNetPager.dll文件,它就是我们要使用的控件。另外还有一个AspNetPager.xml文件,它是对应的文档,主要有两个作用:一是供开发人员使用控件时在代码智能提示里嵌入使用说明,二是供自动生成文档工具生成文档。我们把这两个文件一并放到网站的Bin文件下,然后在Visual Studio 2008 Express的工具箱内添加该控件。接着往页面中拖一个GridView和一个AspNetPager控件。
为AspNetPager控件设置相应属性和事件,实现分页功能,这是该控件最重要最基本的用法。代码如下:
Default.aspx文件相关代码:
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" PageSize="20"
onpagechanging="AspNetPager1_PageChanging">
</webdiyer:AspNetPager>
Default.aspx.cs文件相关代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
DisplayData(1, AspNetPager1.PageSize);
}
private void DisplayData(int pageIndex, int pageSize)
{
SQLiteData md = new SQLiteData();
AspNetPager1.RecordCount = md.ExecuteScalar<int>("select count(*) from city");
DataTable dt = md.FillDataTable(string.Format("select * from city limit {0},{1}", (pageIndex - 1) * pageSize, pageSize));
md.Close();
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void AspNetPager1_PageChanging(object src, PageChangingEventArgs e)
{
DisplayData(e.NewPageIndex, AspNetPager1.PageSize);
}首先在aspx文件里设置PageSize属性,指出每页的大小为20条记录。然后在后台给出总记录数RecordCount、当前页码e.NewPageIndex。其中DisplayData方法编写的好坏很重要,这里显然实现的比较简练。当第一次访问页面时,显示第1页、每页20条记录;以后选择其他页时,显示第e.NewPageIndex页、每页20条记录。本示例使用的是SQLite数据库,支持limit关键词,所以分页逻辑比较简单。需要说明的是,这里用到了自己编写的数据库操作类SQLiteData类,读者可以改写成用原生ADO.net操作,难度不大。
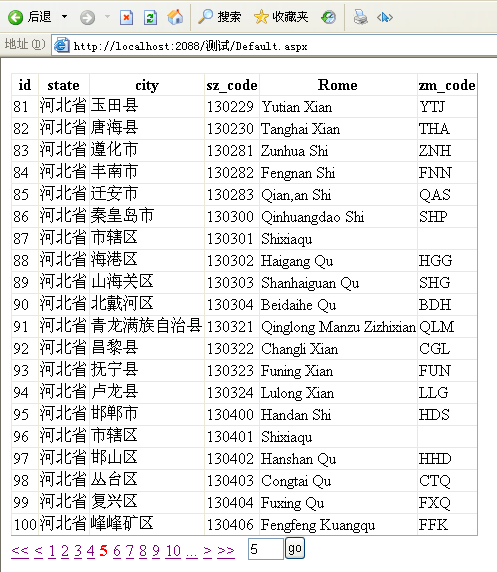
最后显示效果:

AspNetPager控件功能比较强大,这里只不过介绍了最基本用法,以后有机会会介绍其他功能。






















 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








